实现了 Akismet 插件
既然实现了评论过滤,那么实现 Akismet 插件就是理所应当的了 。
。
Akismet 官方有开发手册,接口非常简单,你也可以参考 RailsCasts 上的 Akismet 教学视频,注意参数名称,还有不要遗漏必要的参数就可以了。
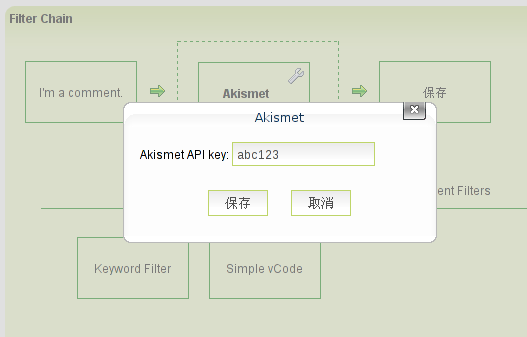
由于是多用户 Blog,每个人想要使用 Akismet 之前要设置自己的 Akismet API key,注册一个 WordPress 帐号就会拥有一个 key,完全免费,然后把这个 key 填写到设置中即可。

中国,加油
Firefox 3 CSS Hack
Firefox 3 RC1 终于横空出世,试用了一下,感觉不错,页面渲染速度提升非常明显,js 的执行速度也有很大的提升,cpu 和内存占用率也下降不少,对此我已经相当满意了~ 
中文版上还有个粗心的笔误  :
:
![]()
Firefox 2 和 Firefox 3 在 CSS 的渲染在某些细节上还是有点差异,毕竟 Firefox 3 完全通过了Acid2。比如,这次 Chito 1.0.6 里面就碰到了,下面第一张是 Firefox 2 下期望的外观,到了 Firefox 3 下就变成了后面的样子:
![]()

所以有些时候确实需要 Firefox 3 的 CSS Hack,网上搜了一圈,好不容易看到了个:
-
#hack, x:-moz-any-link, x:default {
-
/* Firefox 3 style here */
-
}
这样 #hack 这个 id 的样式,只有 Firefox 3 可以解析,不去深究这样写的意义是什么,尝试了一下确实有效。
Chito 也支持浮动窗口了
Chito 边栏的功能是插件提供的,虽然在 “外观 -> 边栏" 下可以调整边栏的位置,但是想要调整某个边栏项的设置,就得跑到 “插件” 下去找,非常麻烦。
同样处境的,还有导航栏的设置,还有将来的评论过滤器的设置,所以搞个像 WP 那样的浮动设置很有必要。
正好看到了 Prototype Window,这个不错的窗口库,构建于 prototype 和 script.aculo.us 库之上,对于 Rails 项目来说很合适。
还附带了 Rails 的 Helper 文件,方便到家~ ![]()

拆分数组
Ruby 中的 Array 类提供了非常实用的 select 和 reject 方法,可以方便的从数组中挑出或剔除符合条件的元素:
-
a = [1,2,3,4,5,6,7,8]
-
a.select {|x| x % 2 == 0}
-
>> [2,4,6,8]
如果想要把数组拆分成两个集合,一个符合某个条件,一个不符合,要怎么办呢?
可以先写一个 select 然后再来个 reject:
-
a = [1,2,3,4,5,6,7,8]
-
even = a.select {|x| x % 2 == 0}
-
odd = a.reject {|x| x % 2 == 0}
-
>> even = [2,4,6,8]
-
>> odd = [1,3,5,7]
这样的话,不仅条件要重复写两遍,数组中的元素也要遍历两遍 ![]() 。
。
可以利用 Ruby 可以返回多个值的特性,来写个 separate 函数:
-
class Array
-
def separate
-
yes, no = [], []
-
-
self.each do |x|
-
yield(x) ? yes << x : no << x
-
end
-
-
return yes, no
-
end
-
end
这样,数组拆分一次就可以搞定了 ![]() :
:
-
even, odd = a.separate {|x| x % 2 == 0}