犯迷糊了: 对 && 的错误理解
&& 符号在 Ruby 中不仅仅是逻辑运算符 and,而且还常常拿来连接语句的执行,比方说:
-
@user = User.find(params[:id]) && @user.someattr = somevalue
这样只有前面的语句执行成功,找到了 @user,才会执行后面的设置语句,非常实用~
因为 Ruby 中在逻辑判断中等同于假的只有 nil 和 false,大部分语句只要成功执行,都不会返回 nil 或 false,所以一直以来,我就以为 && 之前的语句执行成功了,就会执行后面的语句,直到昨天写出了下面的代码:
-
@user.show_navbar_admin = false && @user.save
天真的我以为,前面的赋值语句执行成功,就会执行后面的保存,还顺便 One liner 了一把,哪知道,赋值语句的返回值就是被赋予的值, a = false 的返回值就是 false,所以后面的 @user.save 根本就没执行,纳闷了半天才醒过来……
以后再用 && 之前一定想清楚,语句间没有什么逻辑关系的,还是老老实实分成两行写吧,实在想 One liner,用分号分割一行内的语句:
-
@user.show_navbar_admin = false ; @user.save
Chito 准备加入“页面”功能
了解 WordPress 的人肯定对“页面”非常熟悉,Chito 也准备加入这个功能,本想在单机版之后再考虑,不过想到在把 is-Programmer 迁移到单机版之上的时候,需要页面的功能,就着手开始做了~

说白了页面就是可以显示在导航栏的文章,所以 Model 还是文章的 Model,根本不用建新表,添加个标识和普通的文章区分即可,再加上原来在做 Textile 编辑插件的时候,就实现了“编辑模式”的结构,这次只要添加一个“Page 模式“就 OK 了,剩下的就是显示上和排序的问题了~ 
这样,目前导航栏中“关于 XXX”的栏目就显得有些多余了,移除预定~
Chito 代码整理完毕
终于把 Chito 的代码整理了一遍,清理无用代码无数,修复 n 个隐性 bug ( 不知道会不会带来新 bug ),扔掉了几个不需要的第三方插件,尽最大努力把代码理得清楚了一些,看上去舒服多了~ 
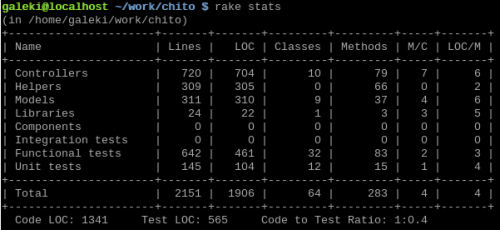
目前的 rake stats:

Code LOC 只有 1341,不得不惊叹于 Ruby 语法的简练和 Rails 的简洁性,要是用 PHP 或者 Java 来做个简单的 Blog 程序的话,就没这么轻松了~
接下去是严峻的单机版工作,终于要开始了…… ![]()
带有默认值的 to_i
Ruby 中的 to_i 方法可以把对象转换成数字,"123".to_i 就返回 123,用来将用户输入的文本转换成数字非常实用。
不过如果对象无法转换成数字,to_i 就返回 0 了,假如我想在用户的输入无意义的情况下,取一个默认值 ( 比如 50 ),而不是 0,就要:
-
if input.to_i == 0
-
return 50
-
else
-
input.to_i
-
end
这样的代码很让人郁闷…… 更好的办法是利用 Ruby 方便的语法特性,定义一个 to_num 方法:
-
module Kernel
-
def to_num(default=0)
-
self.to_i == 0 ? default : self.to_i
-
end
-
end
这样,所有的对象都可以应用这个带有默认值的 to_num 方法了~ 
-
irb > "123".to_num
-
=> 123
-
irb > "abc".to_num
-
=> 0
-
irb > "abc".to_num(50)
-
=> 50
完全可以取代 to_i 方法。
改善了 Chito 插件的实现方式
昨天夜里改善了一下 Chito 插件的实现方式,原来直接把方法 include 到 Rails 的框架里去,现在放在 module 中在程序中 include 进来,当初脑子脱线了就是没有想到这个简单的方法…… ![]() 这样方法的查找速度快了很多,而且还可以在插件中修改过滤器什么的。
这样方法的查找速度快了很多,而且还可以在插件中修改过滤器什么的。
-
class BlogController < ApplicationController
-
include BlogControllerPlugin
-
...
-
-
module BlogHelper
-
include BlogViewPlugin
-
...
另外,原来是每次请求都要获取一遍插件,现在改成在启动的时候,把插件都注册到一个插件类中去,大大提高了效率~ ![]() 插件也可以有诸如作者、版本、Web、简介这类的属性了~
插件也可以有诸如作者、版本、Web、简介这类的属性了~
-
plugin = ChitoPlugin.new do
-
self.id = "hot_posts"
-
self.name = "热门文章"
-
self.version = "1.0.0"
-
self.writer = "galeki"
-
self.web = "http://galeki.net"
-
self.contributers = ""
-
self.category = ""
-
self.info = "Show hot posts bar"
-
end
-
ChitoPlugin.add(plugin)
还把插件的配置页面位置统一化了,这样就不用费力在每个插件中都要指明配置页面位置,基本上每个插件的代码因此减少了近一半~ ![]()