还是 ADSL 靠谱?
断网 3 天,真是郁闷。
自从用宽带以来,就没有用过 ADSL,高中的时候在家用的长城宽带,大学在学校用的校园网,现在在家还是小区宽带。
一直以为这种方式比较好,很便宜,虽然高峰时段卡得可以,但是深夜就可以享受 M 级的下载速度。
现在看来,这种方式的稳定性也是个问题,这次周六晚上就上不去,每天打电话给物业,都说在抢修。在学校也经历过几次这种断网 n 天的情况,现在看来这并不是学校的独家问题。
难道还是 ADSL 靠谱?至少不会出现断网 n 天的情况吧……不过即使 ADSL 的理论最高速度,也让人看起来比较泄气,但是却有独立 IP,也不会受到 arp 病毒的骚扰。
真是难以权衡啊……
这次断网期间,几次有冲动去申请 ADSL,但是现在网好了,这种冲动又荡然无存了。

Xorg-server 1.6.3 似乎快了不少
好久没回 Gentoo 了,今天回来 update world,发现 xorg-server 变成 1.6.3 了,测试了一下,竟然感觉快了不少。
嗯嗯,这次应该不是幻觉,在 Firefox 中打开十多个标签,在标签中切换明显比原来流畅了很多,连 gvim 的开启速度都快了,真神奇~
不过这次顺便升级的还有 Nvidia 的驱动和一大堆库,也许是综合效应。

不过 ibus 的选词框显示不出来了,打字真郁闷啊……
USB 的 NRZI 编码
这两天继续看 USB 相关的内容,准备用纯软件实现一下 USB 设备传输,为将来的项目打好基础。
首先碰到的就是这个 NRZI 编码的问题了,基础太薄弱,看了一上午总算明白了大概。
首先,USB 的数据是串行发送的,就像 UART、I2C、SPI 等等,连续的01 信号只通过一根数据线发送给接受者。
但是因为发送者和接收者运行的频率不一样,信号的同步就是个问题,比如,接受者接收到了一个持续一段时间的低电平,无法得知这究竟是代表了 5 个 0 还是 1000 个 0。
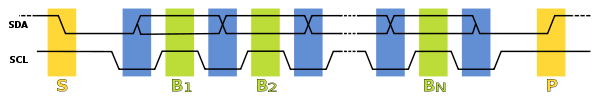
一个解决办法,就是在传输数据信号的同时,附加一个时钟信号,用来同步两端的传输,接受者在时钟信号的辅助下对数据信号采样,就可以正确解析出发送的数据了,比如 I2C 就是这样做的,SDA 来传输数据,SCL 来传输同步时钟:

虽然这样解决了问题,但是却需要附加一根时钟信号线来传输时钟。有没有不需要附加的时钟信号,也能保持两端的同步呢?
有的,这就是 RZ 编码(Return-to-zero Code),也叫做归零编码。
在 RZ 编码中,正电平代表逻辑 1,负电平代表逻辑 0,并且,每传输完一位数据,信号返回到零电平,也就是说,信号线上会出现 3 种电平:正电平、负电平、零电平:

从图上就可以看出来,因为每位传输之后都要归零,所以接受者只要在信号归零后采样即可,这样就不在需要单独的时钟信号。实际上, RZ 编码就是相当于把时钟信号用归零编码在了数据之内。这样的信号也叫做自同步(self-clocking)信号。
这样虽然省了时钟数据线,但是还是有缺点的,因为在 RZ 编码中,大部分的数据带宽,都用来传输“归零”而浪费掉了。
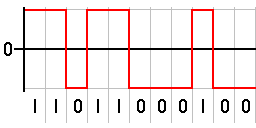
那么,我们去掉这个归零步骤,NRZ 编码(Non-return-to-zero Code)就出现了,和 RZ 的区别就是 NRZ 是不需要归零的:

这样,浪费的带宽又回来了,不过又丧失宝贵的自同步特性了,貌似我们又回到了原点,其实这个问题也是可以解决的,不过待会儿再讲,先看看什么是 NRZI:
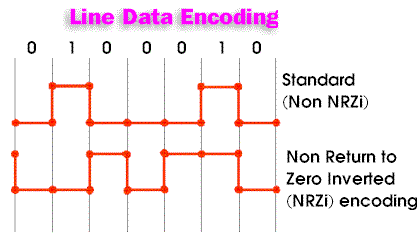
NRZI 编码(Non-Return-to-Zero Inverted Code)和 NRZ 的区别就是 NRZI 用信号的翻转代表一个逻辑,信号保持不变代表另外一个逻辑。
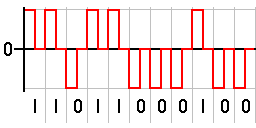
USB 传输的编码就是 NRZI 格式,在 USB 中,电平翻转代表逻辑 0,电平不变代表逻辑1:

翻转的信号本身可以作为一种通知机制,而且可以看到,即使把 NRZI 的波形完全翻转,所代表的数据序列还是一样的,对于像 USB 这种通过差分线来传输的信号尤其方便~
现在再回到那个同步问题:
的确,NRZ 和 NRZI 都没有自同步特性,但是可以用一些特殊的技巧解决。
比如,先发送一个同步头,内容是 0101010 的方波,让接受者通过这个同步头计算出发送者的频率,然后再用这个频率来采样之后的数据信号,就可以了。
在 USB 中,每个 USB 数据包,最开始都有个同步域(SYNC),这个域固定为 0000 0001,这个域通过 NRZI 编码之后,就是一串方波(复习下前面:NRZI 遇 0 翻转遇 1 不变),接受者可以用这个 SYNC 域来同步之后的数据信号。
此外,因为在 USB 的 NRZI 编码下,逻辑 0 会造成电平翻转,所以接受者在接受数据的同时,根据接收到的翻转信号不断调整同步频率,保证数据传输正确。
但是,这样还是会有一个问题,就是虽然接受者可以主动和发送者的频率匹配,但是两者之间总会有误差。
假如数据信号是 1000 个逻辑 1,经过 USB 的 NRZI 编码之后,就是很长一段没有变化的电平,在这种情况下,即使接受者的频率和发送者相差千分之一,就会造成把数据采样成 1001 个或者 999 个 1了。
USB 对这个问题的解决办法,就是强制插 0,也就是传说中的 bit-stuffing,如果要传输的数据中有 7 个连续的 1,发送前就会在第 6 个 1 后面强制插入一个 0,让发送的信号强制出现翻转,从而强制接受者进行频率调整。
接受者只要删除 6 个连续 1 之后的 0,就可以恢复原始的数据了。
关于 NRZI,大致就是如此了,不知道上面所说的有没有错误。其实这种编码的应用非常广泛,比如串口、CD/DVD 和通讯中,今天才见到还真是惭愧啊……
@font-face 很不错
CSS3 的 @font-face 是一大亮点,随着 Firefox 升级到了 3.5,也可以体验这个东西了。
这 @font-face 是干啥的? 简单来说,就是可以在网页中自由显示字体了~
早期的 CSS 虽然可以指定字体名称,但是前提是观看者的电脑商必须安装了这款字体才行,所以基本没啥用。
现在有了 @font-face,不再会有这个限制,可以轻松更改网页上的字体,比如本 Blog 的标题:
如果你看到的不是图片中的样子的话,那赶紧升级浏览器吧~ ![]()
添加的CSS 如下:
@font-face{
font-family: "RoughDraft";
src: url("http://galeki.is-programmer.com/user_files/galeki/File/rough_draft.ttf");
}
h1#logo a{
font-family: "RoughDraft", serif;
font-size:50px;
}
前四行的 @font-face 部分就是关键,使用 font-family 给这个字体起一个名字,用 src 给出这个字体文件所在的位置,就 OK 了。
之后,就可以在 CSS 中用刚才定义的名字来引用这个字体了~
浏览器会自动下载 @font-face 里 src 中的字体,并正确显示出来,这样就可以使用漂亮的字体来设计网页了,再也不用担心别人看不到。
英文字体比较适合这样做,一款英文字体也就几十 K 的大小,中文字体就有点寒了。
顺便试试:
http://www.galeki.net
http://www.galeki.net
看不到上面的去面壁,哈哈。
以后 html 文档也会活泼很多吧~ ![]()
详细一点的介绍可以看 https://developer.mozilla.org/index.php?title=En/CSS/%40font-face
更加详细的可以直接看 http://www.w3.org/TR/css3-webfonts/#font-descriptions
Chito 更新到 1.1.2
更新列表在 这里。
拖了很久才完成,而且本打算更新很多内容,结果也因为时间不够只完成了其中的一小部分。
为了保守起见,还是留在 Rails 2.2.2 上了。
不尽人意的地方还有很多,不过下次的 1.1.3 应该不会等这么久了 ![]() 。
。
先在 is-programmer.com 测试一下。
时间过得真快啊,09 年上半年就这样飘走了……
