评论过滤链
哎……这两天基本没怎么看书,自从决定要添加评论审核到 Chito,便一发不可收拾,兴趣完全转移到了这个上面来 ![]() 。
。
评论过滤一直以来都没有一个完美的解决方案,即便是强大的 Akismet,对付某些中文评论仍显得有些无力,但是如果可以综合几种办法,效果还是不错的。而且有的时候,我们也想过滤或替换正常评论中的某些关键字,让评论们看上去更加水产……
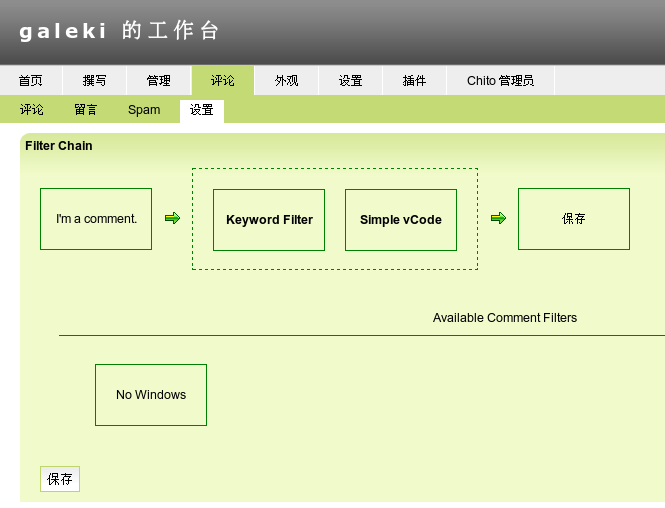
于是过滤链的想法就顺理成章的产生了,每个评论过滤插件作为链上的一环,检测通过的话直接交给下一环,有问题的话标记为 spam 或者直接丢弃 ![]() 。
。
在过滤链设置中还可以调整顺序,或者移除某个过滤插件~

这样的话,验证码也可以作为一个环节,加入或移出过滤链中。
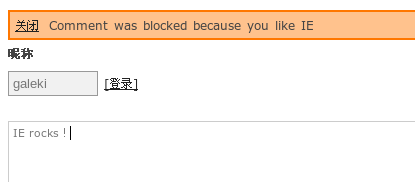
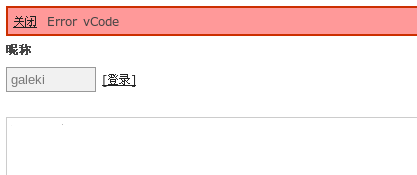
每个环节可以有不同的错误消息,反馈到评论表单的上方:


比原来弹出一个 js 对话框的体验要好多了~ 
Safari CSS Hack
那个 ;# 貌似已经不能用了,从这里查到,现在可以用这个:
-
@media screen and (-webkit-min-device-pixel-ratio:0) {
-
/* Safari 3.0 and Opera 9 rules here */
-
}
中间的 CSS 规则只会在 Safari 3.0 和 Opera 9 以上的浏览器上生效 ![]() 。
。
评论过滤和审核
评论过滤审核的机制已经是 Blog 系统必备的一部分,在 Chito 1.0.6 中准备加入进来。
虽然验证码对于垃圾评论很有效,但是缺点也是显而易见的,一来对用户来说却相当的不友好,二来验证码图片的生成很消耗资源,三来验证码只能防止机器,无法过滤真人发送的不良评论。
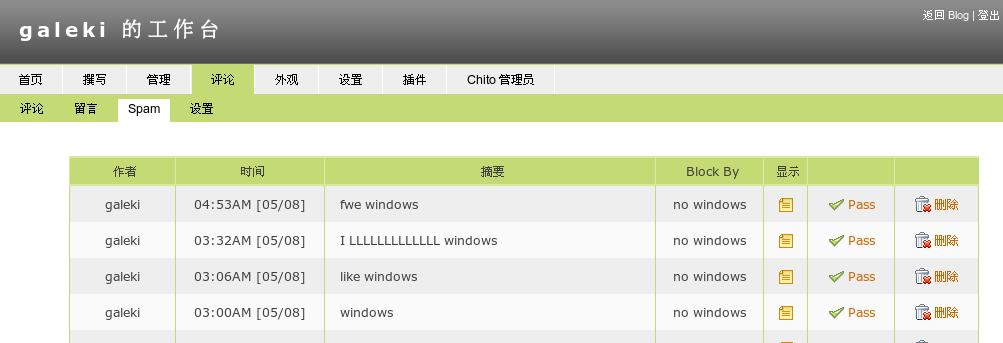
所以,1.0.6 中评论验证码将从核心中移除,将评论过滤的任务交给评论过滤插件,将通不过审核的评论关到小黑屋 ![]() 。
。

后台中也把评论相关内容拿出来单独作为一个分类。
健怡可乐的热量好低
健怡可乐瓶子上面写每 100ml 热量平均为 0.8kJ,一直对这个数字没概念,以为不过是热量稍低一点的可乐罢了。
今天买了瓶普通的百事可乐,瓶子上面写的是每 100ml 热量为 175kJ,那么 175/0.8 就是……218……天
也就是说,单从热量上来算,喝两百多瓶健怡可乐才赶上一瓶普通的可乐  。
。
那么是不是普通可乐的热量太高了呢,正好桌上有一包麦片,袋子上写每 100g 热量 > 1300kJ,就算 100g 麦片冲一杯,喝一杯麦片的的热量就是 1300kJ,一瓶健怡可乐 600ml,就是 6x0.8=4.8kJ,那么 1300/4.8 是……270……汗
喝一杯麦片等于 270 瓶健怡可乐  。
。
看来健怡可乐确实挺“健怡”的。
嗯嗯,以后就喝它了,虽然据传有某些副作用……
return false 在 IE 下失效了?
link_to 有个 method 属性,经常拿来配合 confirm 属性做删除链接:
其实就是在链接的 onclick 中创建了一个临时表单,提交请求,最后 return false,这样链接本身就不会被触发:
不过发现,在 IE 下这个 return false 并没有效果,onclick 中的表单提交了,链接也触发了,以上面这个为例,点这个链接,会向 /admin/destroy/1234 发送两次请求,一次 post 一次 get  。
。
那么为什么原来没有发现这个问题呢,因为 Rails 生成的控制器代码中都会有这么一句:
所以第二次错误的 get 请求就会被转到 list 方法上去,但是即使通过 post 删除成功后,大多数情况也会转到 list 上去,看起来是一样的汗,实际上被转了两次。
问题就在于 IE 忽略了 return false,google 了下,好像碰到这个问题的人不是很多汗,难道是我 rp 问题…… 最后搜到了这个:
onclick="return false;" don't work in IE
看来有人在 CakePHP 的 AjaxHelper 中也发现了这个问题,解决的方法就是在 return false 前面加上一句:
这样问题就解决了,不过 Rails 链接的 onclick 都是自动生成的,要怎么改呢。
再次拜 Ruby 强大的 OpenClass 所赐:
-
module ActionView
-
module Helpers
-
module UrlHelper
-
private
-
def convert_options_to_javascript!(html_options, url = '')
-
...
-
when confirm && popup
-
"... ;event.returnValue = false; return false;"
-
when confirm && method
-
"... ;event.returnValue = false; return false;"
-
...
-
when method
-
"... event.returnValue = false;return false;"
-
when popup
-
... + 'event.returnValue = false;return false;'
-
...
-
end
-
end
-
end
找到 conver_options_to_javascript 这个方法,copy 过来,再添加上高亮部分的代码即可。直接覆盖核心的 private 方法,这种事情干起来真爽……