-
<div>
-
<ul>
-
<li> lalalalala </li>
-
<li><strong><a href="http://www.google.com"> Google
-
</a>
-
</strong>
-
</li>
-
</ul>
-
</div>
Firefox 好心办坏事
Chito 现在发表评论有个小问题,就是如果不用评论编辑器的话,那么发出去的评论都没有断行,这是因为没有把评论中的回车转换成 <br/> 的缘故,这次决定解决这个问题。
那么,就要区分一下用编辑器和没用编辑器所发表的评论,把没用的用 simple_format 加一下格式就可以了。
所以就在表单里加个了 hidden 字段,初始化为 "plain",编辑器载入的时候,把这个字段设置成 "html",这样就可以知道用没用编辑器了。
不过,测试的时候却出了问题,开始可以正确断行,但是只要用编辑器发一条评论,接下来的就又无法断行了。
debug 发现,即使编辑器关闭,那个 hidden 提交上来的字段也是 html。
百思不得其解,以为是我程序的问题,折腾了俩小时,还是找不到原因。
结果用 IE 试了下,没问题,郁闷了……难道是 prototype 库太旧了? 又去更新 prototype,还是没用……
最后终于发现,是 Firefox 的问题……
Firefox 会缓存表单中输入的值,刷新网页也不会变,这确实不错,
不过 Firefox 连 hidden 字段都缓存了,
即便这个值是 js 设置的……![]()
解决办法,貌似只有再用 js 设置回来……![]()
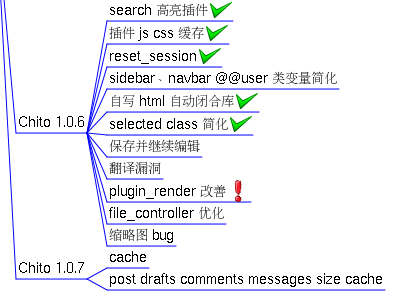
Chito 1.0.6 in progress

在 1.0.5 beta 中发现不少疏忽的的方,修正~ 还有一些地方仍可以再简化。
准备在 1.0.7 中把缓存加进来。
努力努力~ 
迁徙到 NetBeans 上去了
一直对 IDE 这类东西不感冒,估计是受原来 M$ 那个 Visual XXX 的影响,让我觉得很多细节都被 IDE 遮掩了,写程序写到最后就变成了一个只会摆弄 IDE 的工人。
所以自从来到 Linux 下,一直用 Vim 这个小巧但强大的编辑器来写东西,Chito 也是全部拿 Vim 完成,而且除了几个自动闭合 html 和括号的脚本,没有用其他任何插件。
这两天看到 NetBeans 6.1 发布的新闻,好评一片,再加上很多人都推荐用 NetBeans 来做 Rails 项目,就下了一个体验。
安装是标准的 Windows Installer 风格,一路 Next 就搞定了。然后启动,菜单选择直接导入一个现有的 Rails 项目,NetBeans 会自动构建项目类树,这样就可以自由在函数和文件间跳转,还有自动补全实例方法之类。
试用了一下,真爽~  不愧是两次获得 Jolt 最佳开发环境大奖的 IDE 。代码的显示方式很友好,Ruby 的一些闭包语法都可以自动完成,还整合了 WEBrick 和 SVN,菜单和工具栏里还有一大堆我看不懂的功能和设置。
不愧是两次获得 Jolt 最佳开发环境大奖的 IDE 。代码的显示方式很友好,Ruby 的一些闭包语法都可以自动完成,还整合了 WEBrick 和 SVN,菜单和工具栏里还有一大堆我看不懂的功能和设置。
虽然很诱人,不过还是不能使我有足够的理由迁徙到 NetBeans 上去。之所以一直黏着 Vim,是因为 Vim 有一套非常方便的快捷键,命令、编辑模式也非常合我的胃口,其实之前也看到过不少好用的编辑器,比如 Scribes、SciTE 之类,但最后都是因为无法沿用 Vim 的操作模式只好放弃了。
本以为 NetBeans 的命运也是如此,结果我搜到了这个东西:
这是啥,NetBeans Vim 编辑模式插件是也~  二话不说,下载、安装,重启 NetBeans …… 啊,我多年来的愿望终于实现了……
二话不说,下载、安装,重启 NetBeans …… 啊,我多年来的愿望终于实现了…… ![]()
这个 jVi 本来就是 a port of a major chunk of vim,所以自然包含了 Vim 几乎全部的快捷键和功能,像 :w 和 !command 这样的命令都支持,原来咋没发现这个好东西呢~
Vim 这个问题解决了,很自然就迁徙到了 NetBeans 上来~ 
自动闭合 html 标签简化版
Chito 现在用 Rubyful Soup 来解决 html 没有正确闭合的问题,其中的 BeautifulSoup 类的 prettify 方法非常强大,几乎可以修正 html 中的所有错误。
不过 Chito 只是拿来闭合标签,其他的功能完全用不到,Rubyful Soup 还要依赖 htmltools 这个库,为了个闭合标签就要多附带这么多库太不爽了,而且还有个 %nbsp 的 bug。
自己尝试写了个,close_html:
-
def close_html(html)
-
stream = html.scan( /<\s*[^>]+>/ ).map {|x| x[ /<\s*([^>^\s]*)[^>]*>/ , 1]}
-
stack = []
-
stream.each do |x|
-
if x =~ /^\//
-
stack.pop if x[1..-1] == stack.last
-
else
-
stack.push x
-
end
-
end
-
stack.reverse.each {|x| html << "</#{x}>\n"}
-
html
-
end
处理的方式罗嗦了一些,先把 html 文本中的标签提取出来,然后再去掉属性之类的,转换成一个 “标签流”,比如:
<div class="main><ul><li>test</li>
就转换成了:
["div","ul","li""/li"]
接着读取上面这个流,把开始标签压栈,遇到以 / 开头的结束标签,检查是否和栈顶的标签相匹配,匹配就弹出,走完标签流后,还留在栈里的标签就是需要闭合的标签了。
测试一下:
-
test_html = <<END
-
<div>
-
<ul>
-
<li> lalalalala </li>
-
<li><strong><a href="http://www.google.com"> Google
-
END
-
-
puts close_html(test_html)
输出:
效果不错,标签都正确闭合了~
这种方法还是有局限性的,因为只是个简单的栈操作,所以只适合修正那些正确的 html 被拦腰截断的情况,而不能修正类似 <h1></h2> 这样匹配错误的情况,<div><a></div> 这样中间格式错误的情况也不行,不过 Chito 的编辑器和 textile 都不会生成这些样子的 html,所以完全可以用这个小函数替代那个庞大的 Rubyful Soup 了~ 
Passenger 进了 Gentoo Portage
周五进的,今天才发现,Gentoo 动作真快 
Available versions: (~)1.0.1 {debug}
Homepage: http://modrails.com/
Description: Passenger (a.k.a. mod_rails) makes deployment of Ruby on Rails applications a breeze