《天才在左,疯子在右》

虽说号称是“精神病人访谈手记”,但是读起来却像小说,而且比小说要有趣得多。花了两个晚上就看完了,读完最后一个故事的时候,竟然还抱着期待“续集”的心情。
在平常没事聊天的时候,经常会跑题到一些有趣的问题上去,比如四维空间啦,思维的意义啦,生物进化啦。可是现在才发现,自己的想象力或者说思考的深度比不上这本书中的任何一个“疯子”。
越来越觉得,人在出生的那一刻,才是最“天才”的时刻。在这之后我们的思维,就被限制在自己所看到的、所听到的、所感受到的世界的牢笼之内。这些“疯子”们,也许就是那些站在笼子外面的人。
......
住在精神病院的人才是正常人;
天才是正常人可以理解的精神病;
正常人就是占大多数的 SB。
......
虽然作者说这些都是真实的故事,或者至少说是基于真实的故事,不过我相信里面“小说”的成分也很多,至少我就发现了和漫画《异变者》和小说《脑髓地狱》相类似的情节。
其实,我是不愿相信,因为如果这些都是真的,那么我们这帮“正常人”的生活,简直太 TM 无聊了……
PSP 复活
在大学期间,PSP 刚刚发售的时候就立刻入手了,好像借口是奖励自己通过了某考试。入手之后没玩几个游戏,记得只有山脊赛车、VR网球、宿命传说复刻版之类的,之后没工夫玩,就尘封了。
前阵子收拾东西翻出来,本来想玩,不过充电器找不到了,于是再次搁置。
后来再次收拾东西的时候,充电器翻出来了,但是没有想玩的游戏,于是又闲置。
前两天整理硬盘,翻出了几年前下载的 PSP ISO,终于可以玩了~(怎么感觉这也像玩游戏,集齐几个道具然后开启 PSP……)
嗯嗯,非常怀念,1K 版本的机器,3.40 的固件,结果发现新的 ISO 不能玩,又花了一个晚上把固件折腾到 5.00,终于能玩了。
之后正好赶上端午节休息,这几天没干别的光玩游戏了,动作游戏依旧是最爱:



还是 PSP 玩游戏有感觉啊,经常本打算睡觉前玩一会儿,结果躺在床上一下子玩了两三个小时,这几天下来左手的大拇指严重酸痛,但是还觉得不够过瘾。
话说 iPhone 什么的,虽然上面有些游戏也很好玩,但是就没有这种感觉。
以前玩 PS2 的时候也发现,虽然电脑上有的游戏很好玩,但是完全没有拿着手柄对着电视玩游戏的那种感觉。
也许是游戏效果的缘故,也许是操作方式的缘故,或者是在专门的游戏机上玩游戏,不用考虑什么其他问题,比如“这里比较卡是不是因为我电脑的配置不行啊”之类的……
所以,以后玩游戏还是坚定在游戏机平台上,电脑和手机上除了玩个别游戏外(比如大菠萝和植物大战僵尸)还是作为工作平台吧,这样也不用考虑什么显卡啊、配置啊什么的问题。
PS:好想入手 PS3 啊,现在价格合理,而且只要再搞个有 HDMI 接口的显示器就可以享受了。不过完全没时间玩啊,只能干瞪着那些大作泪流满面。
可以把 Anti-XSS 的功能交给浏览器吗?
所谓的 XSS 就是用户提交的内容中含有恶意的 js 代码,之后这段代码又被展现在特定的地方被执行了,所以就可以在浏览者当前的会话下执行 js 内容,比如偷取 cookie 或者发送 ajax 请求什么的。
虽然可以全部将用户提交的内容转义(比如 CGI.escape 或 Rails 中的 h 方法),但是很多时候还是希望接收用户提供的 html 代码,来展示样式、图片、连接之类。
这样就只好用白名单(比如 Rails 里面的 sanitize),过滤掉不想要的标签和属性,比如 <script> 标签,还有 onfocus onload 这些属性,但是这样消耗资源不说,还是不能解决问题。因为在一些其他的地方还是可以出发 js 的执行,比如 src"javascript:xxx" 这种形式,还有诸多意想不到的混乱式写法都可以触发 js。
这次升级至 Rails 2.3.8,切换到 Erubis,默认转义 html 内容和那个 html_safe 的方法的确可以避免一些无意间把 html 内容展示出来的情况,但是对那种就是要展示用户 html 代码的情况没有帮助。
于是开始想为啥浏览器不提供这种功能,例如提供个 <scruptoff> 和 <scripton> 两个标签,在 <scriptoff> 之后不做任何 js 解析,除非再被 <scripton>:
<scriptoff /> ...用户内容 <scripton />
这样还是没有解决问题,因为用户也可以输入 <scripton /> 把 js 打开,那么可以给标签指定一个随机 key,只有 key 相同,才可以再次打开或关闭 js:
<scriptoff key="8C5D24E"/> ...用户内容 <scripton key="8C5D24E"/>
用 Rails 的 Helper 很容易生成这类标签,用户输入的内容却不能猜出 key 是什么所以不能打开 js。
这样就省事多了。不过应该还有什么没考虑到的情况吧……
自定义 Mini 键盘按键
手持 Mini 键盘虽然搞定了,但是设置起来比较麻烦,要切换按键配置的话,得重新编译硬件上的程序再烧进去才行。
当初也想做个切换开关在键盘上,并预置几种键盘配置,这样就可以通过切换开关来切换配置了。
不过后来发现自己白痴了,既然是 USB 的,为什么不通过电脑上的 GUI 客户端来设置呢。
于是快速的写好 GUI 端,硬件上也设置好,接收到传来的设置数据,就按照数据变更键盘的配置。
不过调试的时候发现无论如何都无法发送数据给硬件,Google 了一下发现问题严重了……
原因是,像 USB 键盘和鼠标这类 HID 输入设备,Windows 把它们注册为默认设备,并且截获了所有的数据传送,也禁止别的程序来打开硬件句柄,自然就无法发送和读取数据了。仔细想想也合理,否则任何一个第三方程序都可以随便的读取键盘和鼠标数据了。市场上很少见这类可以自由配置按键的键盘,也许就是这个原因吧。
之后又去翻了翻文档,发现似乎可以用 HID 中的 Feature Report 来交换数据,但是尝试了一下没有成功,难道最终要实现这个功能,还得去麻烦的给这个键盘写个驱动程序吗?
最后,用了一种妥协的办法:
硬件上电之后,先注册成 Custom HID 设备,这样就可以接受设置数据。在接受到设置数据之后,再软件模拟硬件从 USB 接口上拔下并插上的动作,这样操作系统就会再次枚举这个硬件,然后在这个时候,再把硬件注册成一个键盘,这样的代价就是第二次设置的时候需要再次插拔一下键盘。
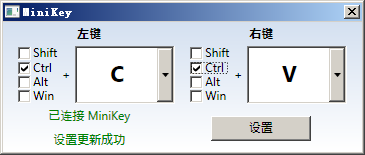
尝试了一下,成功了~ 这样一个任何驱动也不用,即插即用的又可以配置按键的 Mini 手持键盘诞生了~~~ ![]()
这样就可以随便调整键盘的按键了,比如 “拷贝 and 粘贴” 模式:

还可以 “切换程序 and 任务管理器/重启” 模式:

无敌方便~ 
Google 的字体服务
以前介绍过 CSS3 中的 @font-face,可以在网页中展现独特的字体样式,不过必须得自己找到字体上传到特定位置,还要在 css 文件中写一下字体的 @font-face 定义才行。
现在 Google 有了字体服务,这个步骤就简单多了,只需要添加一句 <link>,然后再设定元素的 font-falmily 名称就行了,目前有 18 中字体,都是免费的。
比如要想在目前的 Blog 标题使用 Google 字体服务中提供的 IM Fell 字体,只要在 Google 字体页面中找到 IM Fell 的链接,选择好样式,然后“Get the code”就行了~
按照上面所说,在 <head> 中插入:
<link href='http://fonts.googleapis.com/css?family=IM+Fell+DW+Pica' rel='stylesheet' type='text/css'>
然后在 css 中给想要的元素设定 font-fmalily 名称:
h1.logo {
font-family: 'IM Fell DW Pica', arial, serif;
}
效果如本 Blog 标题。
这服务以后应该不会被 GFW 吧……