firefox扩展开发(八) :控件激活
当我们用鼠标点击一个控件,或者用TAB键移动到一个控件上时,我们说这个控件被激活了(focus),离开这个控件时,我们说这个控件失去焦点(blur),熟悉js的人一定知道 onfocus 和 onblur 这两个事件属性,XUL中也是一样,通过这两个属性控制控件在被激活和失去焦点时要做的事情。
-
<?xml version="1.0"?>
-
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
-
<window
-
id="test-window"
-
title="测试用的窗口"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
<script>
-
function displayFocus(){
-
var elem=document.getElementById('username');
-
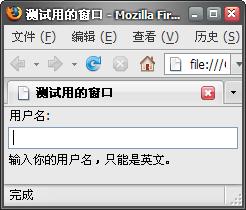
elem.setAttribute('value','输入你的用户名,只能是英文。');
-
}
-
</script>
-
-
<label value="用户名:"/>
-
<textbox id="login" onfocus="displayFocus();"/>
-
<description id="username" value="" />
-
</window>
显示效果:
通过设置textbox的onfocus属性,在输入框被激活的时候,在下方显示提示信息。
接下来,我们看看如何获得当前用户激活的控件。
当前被激活的控件保存在 document.commandDispatcher 这个对象中的 focusedElement 属性中(后面的章节会详细介绍),那么如果用户改变了焦点,我们只要重新获取这个值,就可以得到当前激活的控件了。
在【firefox扩展开发(五) : 驱动XUL界面】中介绍了 addEventListener 这个方法,通过 xxx.addEventListener(...) ,就可以给xxx控件添加事件处理函数,如果直接调用 addEventListener ,就是给全局的某个事件添加事件处理函数,既然我们要在用户激活控件时重新获得focuusedElement属性,那么我们只要处理全局的focus事件即可。
废话不说,看代码:
-
<window id="focus-example" title="测试窗口"
-
onload="init();"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
-
<script>
-
function init(){
-
addEventListener("focus",setFocusedElement,true);
-
}
-
-
function setFocusedElement(){
-
var focused = document.commandDispatcher.focusedElement;
-
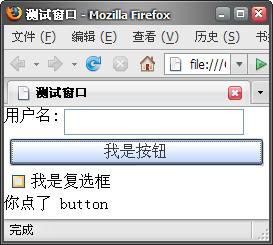
document.getElementById("focused").value = "你点了 " + focused.tagName;
-
}
-
</script>
-
-
<hbox>
-
<label value="用户名:"/>
-
<textbox id="username"/>
-
</hbox>
-
-
<button label="我是按钮"/>
-
<checkbox label="我是复选框"/>
-
-
<label id="focused" value="你啥也没点……"/>
-
-
</window>
第2行,设置window的onload属性,和在js中设置 window.onload="init();" 一样,在窗口装载完毕执行init()。
那么,我们看看init()执行了什么,第7行,通过addEventListener,将全局的focus事件关联到setFocusedElement() 这个函数上。
在setFocusedElement 函数中,第11行,直接通过 document. commandDispatcher. focusedElement 获得当前被激活的控件对象。
显示效果:


2019年7月13日 16:52
I look forward to hearing more updates from you, this is so interesting to know hotmail login english
2020年2月25日 15:17
When I originally commented I clicked the -Notify me when new comments are added- checkbox and now whenever a comment is added I recieve four emails using the same comment. Can there be in whatever way you are able to get rid of me from that service? Thanks!
2020年3月06日 19:19
Great – I should certainly pronounce, impressed with your site. I had no trouble navigating through all tabs and related information ended up being truly easy to do to access. I recently found what I hoped for before you know it at all. Reasonably unusual. Is likely to appreciate it for those who add forums or anything, web site theme . a tones way for your client to communicate. Nice task.
2020年3月11日 17:48
This web page can be a stroll-via for all the information you needed about this and didn’t know who to ask. Glimpse here, and also you’ll definitely uncover it.
2020年3月18日 22:48
Heya i am for the primary time here. I came across this board and I to find It truly useful & it helped me out a lot. I’m hoping to provide something back and help others such as you aided me.
2020年3月21日 21:03
Walking out and about into the Online marketing arena can be quite a overwhelming endeavor for lawyer search engine optimization that novice internet business small business owner. These we outline twelve with a vey important details that will keep in mind making plans for the first plan.
2020年3月21日 21:03
Thank you for another wonderful post. Exactly where else could anybody get that kind of information and facts in such a ideal way of writing? I’ve a presentation next week, and I am on the appear for such details.
2020年4月05日 16:04
An impressive share, I simply with all this onto a colleague who had been doing a small analysis about this. And hubby in fact bought me breakfast simply because I found it for him.. smile. So well then, i’ll reword that: Thnx with the treat! But yeah Thnkx for spending plenty of time to discuss this, Personally i think strongly concerning this and love reading more on this topic. If you can, as you grow expertise, can you mind updating your blog post with additional details? It truly is highly of great help for me. Huge thumb up with this text! 라이브스코어중계
------------------
But wanna state that this is very useful , Thanks for taking your time to write this. cbd marketing
2020年4月07日 21:51
I¡¦ll immediately clutch your rss feed as I can not find your email subscription link or e-newsletter service. Do you have any? Kindly permit me realize in order that I could subscribe. Thanks.
2020年5月20日 19:53
Thanks for the good critique. Me & my friend were just preparing to do a little research about this. We got a book from our area library but I think I’ve learned more from this post. I’m very glad to see such magnificent info being shared freely out there…
2020年5月28日 21:09
After examine a couple of of the weblog posts in your website now, and I truly like your manner of blogging. I bookmarked it to my bookmark website list and might be checking back soon. Pls take a look at my website as effectively and let me know what you think.
2020年5月28日 21:09
Very good suggestions, I just added this to my RSS feed. What would you suggest in regards to your post that you made a few days ago?
2020年5月31日 19:54
Your blog never ceases to amaze me, it is very well written and organized..’”.,
2020年5月31日 19:54
It’s difficult to acquire knowledgeable folks for this topic, however, you appear to be what happens you’re talking about! Thanks
2020年6月07日 22:06
The INTEREST RATES doesn’t necessarily compensate appeal for almost any too much tax bill repayments, therefore you are really bringing this inside slacks by simply not altering the duty repayments.
2020年6月07日 22:06
Hello mate. I really enjoy this post along with your web page all in all! That article is actually really plainly composed and also simply understandable. Your WordPress design is wonderful as well! Would be fantastic to learn where I can download this. If possible continue to keep up the great job. All of us need a lot more these site owners just like you on the internet and also much less spammers. Great friend!
2020年6月23日 20:13
Can I just say what a relief to search out somebody who really is aware of what theyre speaking about on the internet. You undoubtedly know how to deliver a problem to light and make it important. Extra folks need to learn this and perceive this facet of the story. I cant consider youre no more common because you positively have the gift.
2020年6月23日 20:14
It’s not no problem finding knowledgeable people with this topic
2020年7月02日 19:55
Just wanna input on few general things, The website design is perfect, the articles is very great .
2020年7月02日 19:55
What i do not realize is in reality how you are no longer actually a lot more neatly-appreciated than you may be right now. You are so intelligent. You understand therefore considerably in relation to this matter, made me personally believe it from a lot of varied angles. Its like women and men don’t seem to be fascinated except it?s something to accomplish with Lady gaga! Your own stuffs excellent. At all times deal with it up!
2020年7月04日 18:16
I like your writing style really loving this web site .
2020年7月04日 18:17
Along with having one of the best on screen fights of the year with Johnson,Vin Diesel gives a fantastic,real return-to-form performance as Dominic.
2020年7月07日 16:54
Net Sports Betting was made legally in December 2018, and the third state in the union allows Internet betting.
https://theking-casino.com
<a href="https://theking-casino.com" target="_blank" title="우리카지노">우리카지노</a>
2020年7月08日 17:55
This implies you are able to lose serious funds, but You can even win real revenue! Only sign on a free of charge account and make a first deposit utilizing among the list of reputable deposit solutions.
https://casino-betting7.com
<a href="https://casino-betting7.com" title="더킹카지노">더킹카지노</a>
2020年7月08日 19:12
Can I just now say what relief to get one who truly knows what theyre talking about on the internet. You actually discover how to bring a worry to light and earn it crucial. Lots more people need to see this and understand this side in the story. I cant think youre no more popular since you absolutely develop the gift.
2020年7月09日 13:46
I discovered your site site on yahoo and check a few of your early posts. Keep on the good operate. I simply additional encourage Rss to my MSN News Reader. Seeking toward reading much more from you finding out down the road!…
2020年7月09日 13:47
i love to also get some beach body but it requires a lot of diet modification and exercise,
2020年7月15日 16:05
This will be the correct weblog for really wants to learn about this topic. You are aware of much its nearly challenging to argue with you (not that I actually would want…HaHa). You actually put a new spin on the topic thats been discussing for some time. Fantastic stuff, just great!
2020年7月15日 16:07
i was just surfing along and came upon your blog. just wanted to say good job and this post really helped me.
2020年12月28日 21:09
Great content material and great layout. Your website deserves all of the positive feedback it’s been getting. 먹튀검증사이트
2021年1月11日 16:14
I recently came across your blog and have been reading along. I thought I would leave my first comment. I don't know what to say except that I have enjoyed reading. Nice blog. I will keep visiting this blog very often. 먹튀
2021年1月19日 19:14
Your work is very good and I appreciate you and hopping for some more informative posts. Thank you for sharing great information to us. สมัคร slot เครดิตฟรี แค่ยืนยันตน
2021年1月23日 18:38
This was a shocking post. It has some look at here fundamental data on this subject. 먹튀검증사이트
2021年1月28日 21:50
"ONE BERNAM CONDOminium in Central Business District Singapore of Tanjong Pagar. With 325 units in this condominium developed proudly by Hao Yuan Investments HY Realty Pte Ltd and Managed by MCC Land Singapore. ONE BERNAM CONDO Singapore is Located in District 2 of Tanjong Pagar with close access to 100AM and CBD in Singapore. The address of ONE BERNAM CONDOminium is Bernam Street and was by the government land sale GLS with Hao Yuan Invesment submitting a bid of $441 million. This is a prestigious development for the ultra luxury residents seeking a iconic development by Hao Yuan Invesmente and MCC Land Singapore. Developer hotline is +65 6673 0037 One Bernam is located at Bernam Street adjacent to the famous 100 AM shopping mall and the Tanjong Pagar MRT line in Singapore’s Central Business District. One Bernam distinct location is in the prime city area nestled within the private residential properties area of Tanjong Pagar and nearby Keppel Road. There are two new upcoming MRT in Outram & Cantonment serving residents of One Bernam. For residents that drive, they will also be pleased to know that all the major expressways are located a minute away. You will find world class restaurants, shopping and nightlife located in One Bernam location map. The new condominium One Bernam, 柏南华庭 has a maximum gross floor area (GFA) of around 301,403 sq ft and can be built up to 325 residential units featuring first floor commercial units available for sale. The biid price of the government land sales site was $440.9 million, the breakeven price for One Bernam is estimated to be approximately $2,100 psf and a selling price of about $2,430 psf taking into consideration a 15% profit margin. One Bernam site enjoys an excellent location given its closeness to Tanjong Pagar MRT station."
2021年2月23日 14:55
UP Board students will be able to collect their UP Board 10th Admit Card 2021 from their respective schools in January. The State Board will be releasing the UP Board 10th Admit Card 2021 on its official website for the private students. They will be able to download the UP Board Admit Card for Class 10th using their username and password. The admit card mentions the student’s name, roll number, exam dates, exam centre details, etc. <a href="https://jnanabhumiap.in/up-10th-admit-card-upmsp-madhyamik-admit-card-download/">UP Board 10th Admit Card 2021</a>
2021年3月25日 05:02
Nice post! This is a very nice blog that I will definitively come back to more times this year! Thanks for informative post. https://bit.ly/3rBVvxn
2021年3月28日 19:11
You have performed a great job on this article. It’s very precise and highly qualitative. You have even managed to make it readable and easy to read. You have some real writing talent. Thank you so much. Go Here
2021年4月06日 03:39
Good website! I truly love how it is easy on my eyes it is. I am wondering how I might be notified whenever a new post has been made. I have subscribed to your RSS which may do the trick? Have a great day! capricorn couple love horoscope
2021年4月08日 02:46
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post.
2021年4月08日 23:53
nice post, keep up with this interesting work. It really is good to know that this topic is being covered also on this web site so cheers for taking time to discuss this! dg casino
2021年4月13日 17:32
i am always looking for some free stuffs over the internet. there are also some companies which gives free samples. 漫畫
2021年4月15日 06:41
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post. Hedge funds
2021年4月18日 03:45
nk this is one of the most significant information for me. And i’m glad reading your article. But should remark on some general things, The web site style is perfect, the articles is really great : D. Good job, cheers Hedge fund fees
2021年4月27日 21:07
Hi there! Nice stuff, do keep me posted when you post again something like this! eskişehir escort kızlar
2021年4月29日 23:17
I think this is one of the most significant information for me. And i’m glad reading your article. But should remark on some general things, The web site style is perfect, the articles is really great : D. Good job, cheers How to earn money online
2021年5月02日 21:41
Hello I am so delighted I located your blog, I really located you by mistake, while I was watching on google for something else, Anyways I am here now and could just like to say thank for a tremendous post and a all round entertaining website. Please do keep up the great work. Andy Valdez
2021年5月05日 21:31
i am always looking for some free stuffs over the internet. there are also some companies which gives free samples. Texas Moving Company
2021年5月07日 08:07
i am always looking for some free stuffs over the internet. there are also some companies which gives free samples. buy domperidone canada
2021年5月07日 10:12
Hi there! Nice stuff, do keep me posted when you post again something like this! Best Moving Local And Distance With The Texas Movers
2021年5月08日 23:42
You have done a great job on this article. It’s very readable and highly intelligent. You have even managed to make it understandable and easy to read. You have some real writing talent. Thank you. garage door repair West Palm Beach
2021年5月09日 02:44
always looking for some free stuffs over the internet. there are also some companies which gives free samples. https://www.abi-med.com/news/5
2021年5月09日 13:42
Hi there! Nice stuff, do keep me posted when you post again something like this! garage doors North Las Vegas
2021年5月09日 17:35
Good website! I truly love how it is easy on my eyes it is. I am wondering how I might be notified whenever a new post has been made. I have subscribed to your RSS which may do the trick? Have a great day! 바카라사이트
2021年5月10日 03:27
i am always looking for some free stuffs over the internet. there are also some companies which gives free samples. 토토사이트
2021年5月11日 05:21
Good post but I was wondering if you could write a litte more on this subject? I’d be very thankful if you could elaborate a little bit further. Appreciate it! kids boutique
2021年5月12日 00:13
Cool stuff you have got and you keep update all of us. best zero turn mower under $4000
2021年5月12日 02:59
2021年5月12日 17:35
Good website! I truly love how it is easy on my eyes it is. I am wondering how I might be notified whenever a new post has been made. I have subscribed to your RSS which may do the trick? Have a great day! SQL Server Remote DBA
2021年5月12日 18:35
Ex is short for Bedrock Express. We are a courier service located in middle Tennessee. We deliver from Tennessee to anywhere in the United States. We are constantly striving for perfection. Customer satisfaction is our primary goal. Give us a chance to earn your business and we will show you why we are Tennessee's #1 courier delivery service. https://bedex.us/
2021年5月14日 20:07
Thank you very much for this great post.
2021年5月15日 17:21
Cool stuff you have got and you keep update all of us. film streaming
2021年5月16日 05:27
An fascinating discussion is value comment. I think that it is best to write extra on this matter, it won’t be a taboo topic however generally people are not enough to talk on such topics. To the next. Cheers how do you know when your vape cartridge is empty
2021年5月17日 18:21
An fascinating discussion is value comment. I think that it is best to write extra on this matter, it won’t be a taboo topic however generally people are not enough to talk on such topics. To the next. Cheers textbook solutions
2021年5月18日 03:17
Cool stuff you have got and you keep update all of us. Biz Lists USA
2021年5月18日 05:54
utput
2021年5月18日 13:34
An fascinating discussion is value comment. I think that it is best to write extra on this matter, it won’t be a taboo topic however generally people are not enough to talk on such topics. To the next. Cheers forex bots
2021年5月18日 16:20
We assist in designing, hosting and providing the best in food & service hospitality for larger events such as weddings, anniversaries, conventions and many more! Cabo airport transportation
2021年5月18日 16:20
We assist in designing, hosting and providing the best in food & service hospitality for larger events such as weddings, anniversaries, conventions and many more! Cabo airport transportation
2021年5月18日 19:43
An fascinating discussion is value comment. I think that it is best to write extra on this matter, it won’t be a taboo topic however generally people are not enough to talk on such topics. To the next. Cheers Hero Local Listings
2021年5月19日 21:28
Cool stuff you have got and you keep update all of us. Top Company Directory
2021年5月20日 19:25
d some good stuff here. Definitely worth bookmarking for revisiting. I surprise how much effort you put to create such a great informative website. automaty online
2021年5月20日 20:31
I definitely enjoying every little bit of it. It is a great website and nice share. I want to thank you. Good job! You guys do a great blog, and have some great contents. Keep up the good work
2021年5月20日 23:18
Cool stuff you have got and you keep update all of us. kasyno internetowe
2021年5月21日 05:14
What a fantabulous post this has been. Never seen this kind of useful post. I am grateful to you and expect more number of posts like these. Thank you very much.
2021年5月21日 17:47
2021年5月21日 19:05
Nice post. I was checking constantly this blog and I’m impressed! Extremely useful info specially the last part I care for such information a lot. I was seeking this certain info for a long time. Thank you and good luck. สล็อต xo 888
2021年5月21日 19:23
An fascinating discussion is value comment. I think that it is best to write extra on this matter, it won’t be a taboo topic however generally people are not enough to talk on such topics. To the next. Cheers pgslot
2021年5月21日 20:28
fascinating discussion is value comment. I think that it is best to write extra on this matter, it won’t be a taboo topic however generally people are not enough to talk on such topics. To the next. Cheers เสือมังกร วิธีเล่น
2021年5月21日 22:21
Nice post. I was checking constantly this blog and I’m impressed! Extremely useful info specially the last part I care for such information a lot. I was seeking this certain info for a long time. Thank you and good luck. sbo
2021年5月22日 00:43
ice post. I was checking constantly this blog and I’m impressed! Extremely useful info specially the last part I care for such information a lot. I was seeking this certain info for a long time. Thank you and good luck. บาคาร่า
2021年5月22日 03:19
Nice post. I was checking constantly this blog and I’m impressed! Extremely useful info specially the last part I care for such information a lot. I was seeking this certain info for a long time. Thank you and good luck. เว็บ สล็อต joker
2021年5月22日 16:00
Great post, you have pointed out some fantastic points , I likewise think this s a very wonderful website. online kaszinó
2021年5月22日 17:52
e to be visiting your blog once more, it has been months for me. Well this article that ive been waited for therefore long. i want this article to finish my assignment within the faculty, and it has same topic together with your article. Thanks, nice share. casino online
2021年5月23日 01:40
Hi there! Nice stuff, do keep me posted when you post again something like this! casino portugal online
2021年5月23日 13:15
Cool stuff you have got and you keep update all of us. casino portugal online
2021年5月23日 15:50
ank you a bunch for sharing this with all of us you actually realize what you are talking about! Bookmarked. Please also seek advice from my site =). We could have a hyperlink change contract between us! casino portugal online
2021年5月23日 19:15
Nice to be visiting your blog once more, it has been months for me. Well this article that ive been waited for therefore long. i want this article to finish my assignment within the faculty, and it has same topic together with your article. Thanks, nice share. visit this website
2021年5月24日 01:30
Wonderful blog! I found it while surfing around on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Appreciate it. tiktok türk takipçi satın al
2021年5月24日 19:08
f stones and colours – all this is possible with a 3 stone ring. This beautiful and stylish decoration symbolises true great love. Hurry to give your beloved lady a gift that will always be with her. 3 STONE ENGAGEMENT RING
2021年5月24日 20:51
The Gold Price UK fix of the day determines the UK gold price per gram Calculator. Different Karat of gold has a different percentage of gold in them, which determines the gold price per gram, depending on the Karat of gold. Few of the popular Karat and how to determine the price are listed below. Gold Price UK
2021年5月24日 23:09
I really like your writing style, great information, thankyou for posting. www.junkforcars.ca
2021年5月24日 23:31
2021年5月25日 19:47
Hi there! Nice stuff, do keep me posted when you post again something like this! Pitbull puppies for sale
2021年5月25日 21:34
Output
2021年5月26日 00:53
An fascinating discussion is value comment. I think that it is best to write extra on this matter, it won’t be a taboo topic however generally people are not enough to talk on such topics. To the next. Cheers best zero turn mower under $5000
2021年5月26日 00:57
2021年5月26日 01:34
Impressive web site, Distinguished feedback that I can tackle. Im moving forward and may apply to my current job as a pet sitter, which is very enjoyable, but I need to additional expand. Regards. valleywidedigandhaul.com
2021年5月26日 12:05
An fascinating discussion is value comment. I think that it is best to write extra on this matter, it won’t be a taboo topic however generally people are not enough to talk on such topics. To the next. Cheers soap2day
2021年5月26日 12:50
Keep up the good work , I read few posts on this web site and I conceive that your blog is very interesting and has sets of fantastic information. gomovies
2021年5月26日 13:03
An fascinating discussion is value comment. I think that it is best to write extra on this matter, it won’t be a taboo topic however generally people are not enough to talk on such topics. To the next. Cheers https://solarmovies.cyou/
2021年5月26日 20:13
inating discussion is value comment. I think that it is best to write extra on this matter, it won’t be a taboo topic however generally people are not enough to talk on such topics. To the next. Cheers voyance
2021年5月26日 20:17
2021年5月27日 02:20
Cool you inscribe, the info is really salubrious further fascinating, I'll give you a connect to my scene.
2021年5月28日 21:24
Besoin d'un visa urgent avant votre départ pour l’étranger ? Avec VISA OFFICE, Obtenez votre visa express sans vous déplacer à l'ambassade. Demande de visa en ligne, formulaire de demande de visa, prix de visa, documents à fournir pour obtenir un visa, délais d’obtention de visa : normal et express. VISA OFFICE est une agence de visas spécialisée dans la gestion des formalités consulaires pour l’obtention du visa de voyage. Documents à fournir pour obtenir un visa
2021年5月29日 18:34
In this article understand the most important thing, the item will give you a keyword rich link a great useful website page:
2021年5月30日 00:35
Thankyou for this wondrous post, I am glad I observed this website on yahoo. 토토커뮤니티
2021年5月31日 22:08
i'm glad to locate this say very beneficial for me, because it consists of lot of are seeking for. I constantly choose to admission the man or woman content and this case i discovered in you proclaim. thank you for sharing.
2021年6月02日 13:46
ere! Nice stuff, do keep me posted when you post again something like this! Choix d'un clavier gamer
2021年6月02日 22:18
I am unable to read articles online very often, but I’m glad I did today. This is very well written and your points are well-expressed. Please, don’t ever stop writing. naso otturato
2021年6月02日 22:18
I am unable to read articles online very often, but I’m glad I did today. This is very well written and your points are well-expressed. Please, don’t ever stop writing. naso otturato
2021年6月03日 15:53
Gives you the best website address I know there alone you'll find how easy it is.
2021年6月03日 18:28
am unable to read articles online very often, but I’m glad I did today. This is very well written and your points are well-expressed. Please, don’t ever stop writing. 토토사이트
2021年6月03日 18:28
am unable to read articles online very often, but I’m glad I did today. This is very well written and your points are well-expressed. Please, don’t ever stop writing. 토토사이트
2021年6月05日 19:57
meone Sometimes with visits your blog regularly and recommended it in my experience to read as well. The way of writing is excellent and also the content is top-notch. Thanks for that insight you provide the readers! mutt cats
2021年6月06日 15:15
I really like your writing style, great information, thankyou for posting. domain checker
2021年6月06日 18:37
I definitely enjoying every little bit of it. It is a great website and nice share. I want to thank you. Good job! You guys do a great blog, and have some great contents. Keep up the good work.
2021年6月08日 17:04
nk you a bunch for sharing this with all of us you actually realize what you are talking about! Bookmarked. Please also seek advice from my site =). We could have a hyperlink change contract between us! 릴게임
2021年6月09日 01:43
Hello I am so delighted I located your blog, I really located you by mistake, while I was watching on google for something else, Anyways I am here now and could just like to say thank for a tremendous post and a all round entertaining website. Please do keep up the great work. more info
2021年6月09日 21:04
i am always looking for some free stuffs over the internet. there are also some companies which gives free samples. rebonding hair in singapore
2021年6月09日 21:14
2021年6月10日 02:00
Thanks for the blog loaded with so many information. Stopping by your blog helped me to get what I was looking for.
2021年6月10日 13:57
e good work , I read few posts on this web site and I conceive that your blog is very interesting and has sets of fantastic information. https://sites.google.com/view/instagramlikebuy/
2021年6月10日 14:39
Thanks for taking the time to discuss that, I feel strongly about this and so really like getting to know more on this kind of field. Do you mind updating your blog post with additional insight? It should be really useful for all of us.
2021年6月10日 17:20
Great post, you have pointed out some fantastic points , I likewise think this s a very wonderful website. glaucoma
2021年6月10日 21:38
his is a truly good site post. Not too many people would actually, the way you just did. I am really impressed that there is so much information about this subject that have been uncovered and you’ve done your best, with so much class. If wanted to know more about green smoke reviews, than by all means come in and check our stuff. Draper garage door
2021年6月10日 22:33
This is a truly good site post. Not too many people would actually, the way you just did. I am really impressed that there is so much information about this subject that have been uncovered and you’ve done your best, with so much class. If wanted to know more about green smoke reviews, than by all means come in and check our stuff. Murray garage door
2021年6月10日 22:36
a truly good site post. Not too many people would actually, the way you just did. I am really impressed that there is so much information about this subject that have been uncovered and you’ve done your best, with so much class. If wanted to know more about green smoke reviews, than by all means come in and check our stuff. locksmith in Salt Lake City
2021年6月10日 22:46
Pretty nice post. I just stumbled upon your weblog and wanted to say that I have really enjoyed browsing your blog posts. After all I’ll be subscribing to your feed and I hope you write again soon! Missouri City garage doors
2021年6月10日 23:01
2021年6月11日 23:26
2021年6月12日 02:08
Hello I am so delighted I located your blog, I really located you by mistake, while I was watching on google for something else, Anyways I am here now and could just like to say thank for a tremendous post and a all round entertaining website. Please do keep up the great work. San Diego garage doors
2021年6月12日 02:11
Pretty nice post. I just stumbled upon your weblog and wanted to say that I have really enjoyed browsing your blog posts. After all I’ll be subscribing to your feed and I hope you write again soon! garage door repair Littleton CO
2021年6月12日 18:02
I am hoping the same best effort from you in the future as well. In fact your creative writing skills has inspired me.
2021年6月12日 23:15
2021年6月13日 13:16
2021年6月13日 13:16
2021年6月16日 14:11
nice article
2021年6月16日 18:59
Very good points you wrote here..Great stuff...I think you've made some truly interesting points.Keep up the good work.
2021年6月17日 20:01
2021年6月18日 01:52
Excellent work done by you once again here. This is just the reason why I’ve always liked your work. You have amazing writing skills and you display them in every article. Keep it going!
<a href="https://matchdating.com.hk/speeddating/">speed dating推介</a>
2021年6月19日 19:27
Much refreshing such an incredible sum for this information. I have to disclose to you I concede to a couple of the centers you make here and others may require some further review, anyway I can see your point of view. 먹튀검증
2021年6月19日 19:46
I am unable to read articles online very often, but I’m glad I did today. This is very well written and your points are well-expressed. Please, don’t ever stop writing. www.erguvantemizlik.com
2021年6月21日 02:24
2021年6月21日 13:57
Very nice article, I enjoyed reading your post, very nice share, I want to twit this to my followers. Thanks!. Flyttstädning Boden
2021年6月22日 02:32
2021年6月22日 20:27
Hi there! Nice post! Please tell us when I will see a follow up! canvas tarpaulin
2021年6月23日 15:16
There are a great deal of web journals and articles out there on this theme, yet you have obtained another side of the subject. This is dependable substance thank you for sharing it. 먹튀검증사이트
2021年6月24日 13:56
Superbly written article, if only all bloggers offered the same content as you, the internet would be a far better place.. next verzuz battle
2021年6月25日 16:43
2021年6月27日 04:44
Great post, you have pointed out some fantastic points , I likewise think this s a very wonderful website
<a href="https://lucky-god.gamerlaunch.com/users/blog/5998588/1952006/-tips-on-how-to-win-at-baccarat/">Tips on how to win at baccarat</a>
2021年6月27日 18:35
Output
Good website! I truly love how it is easy on my eyes it is. I am wondering how I might be notified whenever a new post has been made. I have subscribed to your RSS which may do the trick? Have a great day! ulcerative colitis treatment in homeopathyOutput
2021年6月28日 01:37
2021年6月28日 22:55
Great post, you have pointed out some fantastic points , I likewise think this s a very wonderful website. 먹튀검증
2021年6月29日 00:55
I wrote about a similar issue, I give you the link to my site.
2021年6月29日 14:29
i am always looking for some free stuffs over the internet. there are also some companies which gives free samples. starting a credit card processing company
2021年6月30日 03:14
This is very educational content and written well for a change. It's nice to see that some people still understand how to write a quality post!
2021年6月30日 19:14
Hi there! Nice stuff, do keep me posted when you post again something like this! pii_email_e6685ca0de00abf1e4d5
2021年6月30日 19:27
Why do only so much written on this subject? Here you see more.
2021年6月30日 22:19
Which is why High Authority links are more preferable. In a nutshell, link building is the art of linking to relevant content to increase popularity and conversion. seo service
2021年7月01日 23:57
Thank you very much for this useful article. I like it.
2021年7月02日 14:38
I like viewing web sites which comprehend the price of delivering the excellent useful resource free of charge. I truly adored reading your posting. Thank you!
<a href="https://glowyskin.care/">laser hair removal price</a>
2021年7月02日 20:14
I really like your writing style, great information, thankyou for posting. BEST CALIFORNIA BASED SERVICES AT A1FASTMOVING.COM
2021年7月02日 21:20
If you set out to make me think today; mission accomplished! I really like your writing style and how you express your ideas. Thank you. North American Bancard Partners
2021年7月04日 01:40
2021年7月04日 19:44
I really like your writing style, great information, thankyou for posting. emotional support animal letter
2021年7月06日 17:17
Thankyou for this wondrous post, I am glad I observed this website on yahoo. 토토사이트
2021年7月06日 23:43
I am unable to read articles online very often, but I’m glad I did today. This is very well written and your points are well-expressed. Please, don’t ever stop writing. บาคาร่าออนไลน์
2021年7月07日 18:32
Good website! I truly love how it is easy on my eyes it is. I am wondering how I might be notified whenever a new post has been made. I have subscribed to your RSS which may do the trick? Have a great day! 카지노
2021年7月07日 23:09
This is a truly good site post. Not too many people would actually, the way you just did. I am really impressed that there is so much information about this subject that have been uncovered and you’ve done your best, with so much class. If wanted to know more about green smoke reviews, than by all means come in and check our stuff. digitizing services,
2021年7月07日 23:13
Sunset Desert Safari provides all kind of desert safari tours, dhow cruises, UAE city tours and adventure tours in Dubai. desert safari
2021年7月08日 13:34
I wanted to thank you for this excellent read!! I definitely loved every little bit of it. I have you bookmarked your site to check out the new stuff you post.
2021年7月10日 13:47
This particular papers fabulous, and My spouse and i enjoy each of the perform that you have placed into this. I’m sure that you will be making a really useful place. I has been additionally pleased. Good perform!
2021年7月10日 17:48
Great post, you have pointed out some fantastic points , I likewise think this s a very wonderful website. 토토사이트
2021年7月10日 19:32
Very good points you wrote here..Great stuff...I think you've made some truly interesting points.Keep up the good work.
2021年7月11日 00:19
Took me time to read all the comments, but I really enjoyed the article. It proved to be Very helpful to me and I am sure to all the commenters here! It’s always nice when you can not only be informed, but also entertained!
2021年7月11日 13:45
Positive site, where did u come up with the information on this posting?I have read a few of the articles on your website now, and I really like your style. Thanks a million and please keep up the effective work.
2021年7月12日 09:07
here! Nice post! Please tell us when I will see a follow up! click here
2021年7月12日 09:37
<a href="https://infinityinsuranceinfo.com/">texas life insurance</a> is a well-reputed platform that has been providing multiple insurances to those who have big plans.
2021年7月12日 09:38
<a href="https://infinityinsuranceinfo.com/">texas life insurance</a> is a well-reputed platform that has been providing multiple insurances to those who have big plans.
2021年7月12日 14:45
Good website! I truly love how it is easy on my eyes it is. I am wondering how I might be notified whenever a new post has been made. I have subscribed to your RSS which may do the trick? Have a great day! pandora one apk
2021年7月13日 00:56
Hello I am so delighted I located your blog, I really located you by mistake, while I was watching on google for something else, Anyways I am here now and could just like to say thank for a tremendous post and a all round entertaining website. Please do keep up the great work. onohosting cheapest web Indian hosting
2021年7月13日 13:55
can’t imagine focusing long enough to research; much less write this kind of article. You’ve outdone yourself with this material. This is great content. 토토커뮤니티
2021年7月16日 23:25
Thanks for posting this info. I just want to let you know that I just check out your site and I find it very interesting and informative. I can't wait to read lots of your posts.
2021年7月17日 00:49
This is such a great resource that you are providing and you give it away for free. I love seeing blog that understand the value of providing a quality resource for free. essay writer
2021年7月17日 01:02
eat post, you have pointed out some fantastic points , I likewise think this s a very wonderful website. https://www.youtube.com/watch?v=x8EIBYiv39o
2021年7月20日 16:12
This is really a tolerable and valuable, containing all information moreover significantly influences the new advancement. An obligation of appreciation is all together for sharing it Health Insurance Subsidy
2021年7月22日 01:47
Yes, I am entirely agreed with this article, and I just want say that this article is very helpful and enlightening. I also have some precious piece of concerned info !!!!!!Thanks. here
2021年7月22日 01:51
This article was written by a real thinking writer without a doubt. I agree many of the with the solid points made by the writer. I’ll be back day in and day for further new updates. source
2021年7月22日 17:57
I have read all the comments and suggestions posted by the visitors for this article are very fine,We will wait for your next article so only.Thanks!
2021年7月24日 15:02
This is such a great resource that you are providing and you give it away for free. I love seeing blog that understand the value of providing a quality resource for free.
2021年7月24日 18:14
I got too much interesting stuff on your blog. I guess I am not the only one having all the enjoyment here! Keep up the good work. hair rebounding
2021年7月28日 22:00
Yes i am totally agreed with this article and i just want say that this article is very nice and very informative article.I will make sure to be reading your blog more. You made a good point but I can't help but wonder, what about the other side? !!!!!!Thanks
2021年7月29日 00:17
2021年7月30日 21:55
Thank you for sharing a bunch of this quality contents, I have bookmarked your blog. Please also explore advice from my site. I will be back for more quality contents. https://mejoresremediosimpotencia.wordpress.com/2021/05/17/40/
2021年7月31日 14:26
tive post! There is a lot of information here that can help any business get started with a successful social networking campaign. 릴게임
2021年7月31日 19:47 I appreciate everything you have added to my knowledge base.Admiring the time and effort you put into your blog and detailed information you offer.Thanks. ij.start.canon
2021年8月01日 13:03
You have a real talent for writing unique content. I like how you think and the way you express your views in this article. I am impressed by your writing style a lot. Thanks for making my experience more beautiful. <a href="https://urbanbeats.es/pages/productor-musical-madrid">productor musical</a>
2021年8月01日 15:42
Thanks for sharing such beautiful information with us. I hope you will share some more info about this. Please Keep Sharing.
<a href="https://shoppingpossible.com" title="Hire Android app developer">Hire Android app developer </a>
2021年8月04日 20:43
e read some good stuff here. Definitely worth bookmarking for revisiting. I surprise how much effort you put to create such a great informative website. 먹튀검증
2021年8月05日 02:41
Nice post. I was checking constantly this blog and I’m impressed! Extremely useful info specially the last part I care for such information a lot. I was seeking this certain info for a long time. Thank you and good luck. there
2021年8月08日 12:59
Superbly written article, if only all bloggers offered the same content as you, the internet would be a far better place.. BREAK OPEN 2 GEODES AND EXPLORE CRYSTALS
2021年8月08日 13:09
Superbly written article, if only all bloggers offered the same content as you, the internet would be a far better place.. BREAK OPEN 2 GEODES AND EXPLORE CRYSTALS
2021年8月08日 15:13
I’m going to read this. I’ll be sure to come back. thanks for sharing. and also This article gives the light in which we can observe the reality. this is very nice one and gives indepth information. thanks for this nice article...
2021年8月08日 15:14
I’m going to read this. I’ll be sure to come back. thanks for sharing. and also This article gives the light in which we can observe the reality. this is very nice one and gives indepth information. thanks for this nice article...
2021年8月08日 19:27
What a thrilling post. It is extremely chock-full of useful information. Thanks for such a great info.
2021年8月09日 03:10
Improved Customer Service and Support. Salesforce provides your company with an easy and sustainable way to improve the customer service and support options.
2021年8月09日 17:05
e read some good stuff here. Definitely worth bookmarking for revisiting. I surprise how much effort you put to create such a great informative website. buy youtube views
2021年8月10日 18:43
You have an extraordinary feeling of composing I should state. Your post has those actualities which are not available from anyplace else. It's my unassuming solicitation to u please continue composing such exceptional articles login joker123
2021年8月10日 19:41
I am happy to find your perceived technique for forming the post. Directly you make it basic for me to grasp and complete the thought. Thankful to you for the post. Nabteb expo runs
2021年8月10日 20:07
Very informative post! There is a lot of information here that can help any business get started with a successful social networking campaign. Visit website
2021年8月11日 00:56
electrician Our team is well sanitised and takes all efforts to keep precautionary measures while working in your house
2021年8月11日 01:02
thanks this is good blog. Click here
2021年8月11日 07:26
eep up the good work , I read few posts on this web site and I conceive that your blog is very interesting and has sets of fantastic information. pii-email
2021年8月11日 21:42
n fascinating discussion is value comment. I think that it is best to write extra on this matter, it won’t be a taboo topic however generally people are not enough to talk on such topics. To the next. Cheers academic transcription services
2021年8月11日 21:50
Its in the same way an excellent write-up that i unquestionably appreciated studying. It's actually not essentially day-to-day that i grow a chance to uncover nearly anything. [pii_email_37f47c404649338129d6]
2021年8月11日 22:49
This is such a great resource that you are providing and you give it away for free. Biofit probiotic reviews
2021年8月12日 01:39
Medical marijuana patients and dispensary owner are feeling betrayed with president Obama's new stance toward medical marijuana
2021年8月12日 02:12
Nice post! This is a very nice blog that I will definitively come back to more times this year! Thanks for informative post.
2021年8月12日 03:22
This is such a great resource that you are providing and you give it away for free. I love seeing blog that understand the value of providing a quality resource for free.
2021年8月12日 16:24
The post is written in very a good manner and it contains many useful information for me.
2021年8月12日 19:31
Great site! I really love the way it is simple on my eyes it is. I am thinking about how I may be told at whatever point another post has been made. I have bought in to your RSS which may work? Have an incredible day! situs judi online
2021年8月12日 20:48
s is a truly good site post. Not too many people would actually, the way you just did. I am really impressed that there is so much information about this subject that have been uncovered and you’ve done your best, with so much class. If wanted to know more about green smoke reviews, than by all means come in and check our stuff. shuttlesky.in
2021年8月12日 20:48
2021年8月12日 20:49
s is a truly good site post. Not too many people would actually, the way you just did. I am really impressed that there is so much information about this subject that have been uncovered and you’ve done your best, with so much class. If wanted to know more about green smoke reviews, than by all means come in and check our stuff. shuttlesky.in
2021年8月12日 21:02
Nollywood movies All videos and shows on this platform are trademarks of, and all related images and content are the property of Lewabo Inc
2021年8月12日 22:24
Good post but I was wondering if you could write a litte more on this subject? I’d be very thankful if you could elaborate a little bit further. Appreciate it! forward emails to slack
2021年8月12日 23:31
Hi there! Nice stuff, do keep me posted when you post again something like this! 먹튀검증
2021年8月13日 18:11
bitcoin wallet There are hundreds if not thousands of cryptocurrency wallets available.
2021年8月13日 19:04
2021年8月13日 19:21
I am glad to locate your recognized method for composing the post. Presently you make it simple for me to comprehend and execute the idea. Much obliged to you for the post. สล็อตออนไลน์
2021年8月14日 00:21
<a href="https://vancouverbitcoin.com/how-to-buy-bitcoin-in-canada/">vancouverbitcoin.com/how-to-buy-bitcoin-in-canada</a>
There are a number of ways to buy Bitcoin in Canada.
2021年8月14日 13:34
Just the way I have expected. Your website really is interesting. <a href="https://leatherstoreworld.com/">Leather store</a>
2021年8月14日 15:25
Keep up the good work , I read few posts on this web site and I conceive that your blog is very interesting and has sets of fantastic information. สล็อต
2021年8月14日 15:36
I think this is a superior than normal article. You make this information interesting and secures. You give perusers an impressive measure to consider and I welcome that kind of forming. York St John University London Campus
2021年8月14日 16:39
2021年8月14日 17:45
hat is the excellent mindset, nonetheless is just not help to make every sence whatsoever preaching about that mather. Virtually any method many thanks in addition to i had endeavor to promote your own article in to delicius nevertheless it is apparently a dilemma using your information sites can you please recheck the idea. thanks once more. pg slot ทางเข้า
2021年8月14日 20:11
Thankyou for this wondrous post, I am glad I observed this website on yahoo. porn
2021年8月14日 21:00 Blog comments DO You know Link building is one of the fundamental factors in position ranking for Google.
2021年8月14日 22:43
I am constantly surprised by the amount of information accessible on this subject. What you presented was well researched and well written to get your stand on this over to all your readers. Thanks a lot my dear.
2021年8月14日 23:43
Great post, you have pointed out some fantastic points , I likewise think this s a very wonderful website. ทีเด็ด
2021年8月15日 00:34
2021年8月15日 01:07
You have done a great job on this article. It’s very readable and highly intelligent. You have even managed to make it understandable and easy to read. You have some real writing talent. Thank you. เครดิตฟรี
2021年8月15日 02:43
so delighted I located your blog, I really located you by mistake, while I was watching on google for something else, Anyways I am here now and could just like to say thank for a tremendous post and a all round entertaining website. Please do keep up the great work. pg slot ทดลองเล่นฟรี
2021年8月15日 15:22
Its as if you had a great grasp on the subject matter, but you forgot to include your readers. Perhaps you should think about this from more than one angle. <a href="https://leatherstoreworld.com/">Leather jacket</a>
2021年8月15日 15:27
Wonderful blog! I found it while surfing around on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Appreciate it. Low Cost Divorce Attorney Orange County CA
2021年8月15日 15:27
Wonderful blog! I found it while surfing around on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Appreciate it. Low Cost Divorce Attorney Orange County CA
2021年8月15日 17:33
rticles and great layout. Your blog post deserves all of the positive feedback it’s been getting. 토토사이트
2021年8月15日 17:33
rticles and great layout. Your blog post deserves all of the positive feedback it’s been getting. 토토사이트
2021年8月16日 03:28
You’ll be able to access a portal, get resources and tools to enhance your business, and view payments all within the agent program. North American Bancard Agent
2021年8月16日 20:51
I personally like your post; you have shared good insights and experiences. Keep it up. ooglidcorrectie den haag
2021年8月17日 05:12
I am incapable of reading articles online very often, but I’m happy I did today. It is very well written, and your points are well-expressed. I request you warmly, please, don’t ever stop writing. 검증사이트
2021年8月17日 09:09
d website! I truly love how it is easy on my eyes it is. I am wondering how I might be notified whenever a new post has been made. I have subscribed to your RSS which may do the trick? Have a great day! 먹튀검증
2021年8月17日 14:37
It is imperative that we read blog post very carefully. I am already done it and find that this post is really amazing. หวยฮานอย
2021年8月18日 01:16
An fascinating discussion is value comment. I think that it is best to write extra on this matter, it won’t be a taboo topic however generally people are not enough to talk on such topics. To the next. Cheers voyance par telephone gratuit
2021年8月18日 04:50
Liposuction should never be considered an alternative to a healthy lifestyle, it is one of the steps that can get you to a better version of yourself through fat reduction. see it here
2021年8月18日 13:37
2021年8月18日 22:33
Please share more like that.
2021年8月19日 05:02
nica utilizes the latest in cutting edge tools, technologies and methodologies in the areas of crash reconstruction and Event Data Recorders for documenting and analyzing accidents and related EDR data. find more info
2021年8月19日 18:14
2021年8月19日 21:42
You can see that Toto betting has become very popular recently and the number of Toto sites has increased a lot. However, it is very sad to see that the number of members who have suffered financial damage due to lack of information is also increasing. 먹튀검증
2021年8月20日 01:55
Thank you for this fascinating post, I am happy I observed this website on Google. Not just content, in fact, the whole site is fantastic. see it here
2021年8月20日 05:30
Pretty nice post. I just stumbled upon your weblog and wanted to say that I have really enjoyed browsing your blog posts. After all I’ll be subscribing to your feed and I hope you write again soon! sbobet login
2021年8月21日 00:13
Its a great pleasure reading your post.Its full of information I am looking for and I love to post a comment that "The content of your post is awesome" Great work.
2021年8月21日 04:27
<a href="www.garnier.co.th/men-skincare/moisturiser">ครีมทาหน้าผู้ชาย</a>
ครีมทาหน้าผู้ชาย คือ ผลิตภัณฑ์ในกลุ่มบำรุงผิวหน้าที่คิดค้นและพัฒนาให้กับผู้ชายโดยเฉพาะ ช่วยเพิ่มความขาวเนียนกระจ่างใส จัดการปัญหาริ้วรอย ความหมองคล้ำ จุดด่างดำต่าง ๆ
2021年8月21日 16:18
Wow! Such an amazing and helpful post this is. I really really love it. It's so good and so awesome. I am just amazed. I hope that you continue to do your work like this in the future also Dallas Manslaughter Defense lawyer
2021年8月21日 17:27
ผื่นขึ้นหน้า ผื่นขึ้นหน้า คือ อาการชนิดหนึ่งที่เกิดขึ้นบริเวณผิวหนังบนใบหน้า ลักษณะที่พบได้บ่อยมากคือการเป็นตุ่มเม็ดเล็ก ๆ ขึ้นมาเป็นปื้นหรือเป็นแถบ
2021年8月22日 13:11
I was surfing net and fortunately came across this site and found very interesting stuff here. Its really fun to read. I enjoyed a lot. Thanks for sharing this wonderful information. japanese tonic to burn fat
2021年8月22日 14:37
เว็บแทงบอลออนไลน์ ค่าน้ำสูงที่สุด: เพราะเราคำนึงถึงประโยชน์ของผู้เล่นเป็นอันดับแรก เราเป็นเว็บตรง
2021年8月22日 17:24
ทางเข้าslotxo Always change the direction (UP, DOWN, UP, DOWN), regardless of whether your bet is successful or not
2021年8月22日 19:06
Nice to be visiting your blog again, it has been months for me. Well this article that i've been waited for so long. I need this article to complete my assignment in the college, and it has same topic with your article. Thanks, great share. buy Dentitox Pro
2021年8月22日 20:31
i am always looking for some free stuffs over the internet. there are also some companies which gives free samples.
2021年8月23日 00:39
Very informative post! There is a lot of information here that can help any business get started with a successful social networking campaign. agencja nieruchomosci wloclawek
2021年8月23日 18:32
A debt of gratitude is in order for an extremely intriguing online journal. What else may I get that sort of data written in such an ideal methodology? login joker123
2021年8月23日 19:06
Thank you for the update, very nice site..
2021年8月23日 23:30
Pretty nice post. I just stumbled upon your weblog and wanted to say that I have really enjoyed browsing your blog posts. After all I’ll be subscribing to your feed and I hope you write again soon!
2021年8月24日 18:23
I think this is an informative post and it is very useful and knowledgeable. therefore, I would like to thank you for the efforts you have made in writing this article.
2021年8月25日 15:28
I found this is an informative and interesting post so i think so it is very useful and knowledgeable. I would like to thank you for the efforts you have made in writing this article. <a href="https://tikbuddy.com/">tiktok analytics</a>
2021年8月25日 16:07
Hey what a brilliant post I have come across and believe me I have been searching out for this similar kind of post for past a week and hardly came across this. Thank you very much and will look for more postings from you.
2021年8月27日 20:57
2021年8月28日 01:55
Nice post mate, keep up the great work, just shared this with my friendz best merchant services company to work for
2021年8月28日 14:18
If you want to watch movies on OTT platforms, you have to pay monthly. If you are a premium membership of OTT platforms, you can download and watch movies from these sites. tamilmv
2021年8月28日 17:43
, your writing style is top professional; even your website also looks amazing thank you for posting. http://keratintreatments9.simplesite.com
2021年8月28日 21:25
We are really grateful for your blog post. You will find a lot of approaches after visiting your post. I was exactly searching for. Thanks for such post and please keep it up. Great work. roll-off dumpsters New Braunfels tx
2021年8月29日 02:22
Wow! Such an amazing and helpful post this is. I really really love it. It's so good and so awesome. I am just amazed. I hope that you continue to do your work like this in the future also http://the-flavour-of-snow-skin-mooncake.launchrock.com/
2021年8月30日 14:50
Make an order online for a variety of homeopathy medicines:
Homeopathic Medicine For Alcoholism, Homeopathic Medicine For Tonsillitis, Homeopathic Medicine For Weight Loss, Homeopathic Medicine For Tension, Homeopathic Medicine For Hypertension etc.
2021年8月30日 15:55
York St John University do not have own accommodation at the London campus but the next to the University campus there are many private student accomodation provider. Your agent can help you on to find a good accomodation. York St John University London Campus Agent
2021年8月30日 21:08
No matter how amazing your thought of a tattoo is, a bad artist can ruin it within seconds. It is important to think about a tattoo for quite a while and get a meaningful one, but remember to take some time for researching and finding the best Spokane tattoo shops. tattoo shop spokane
2021年9月01日 19:56
I high appreciate this post. It’s hard to find the good from the bad sometimes, but I think you’ve nailed it! would you mind updating your blog with more information? 먹튀검증커뮤니티
2021年9月02日 16:07
Wow, What a Excellent post. I really found this to much informatics. It is what i was searching for.I would like to suggest you that please keep sharing such type of info.Thanks
2021年9月02日 19:50
This is my first time i visit here and I found so many interesting stuff in your blog especially it's discussion, thank you.hostinglelo.in/ https://hostinglelo.in/
2021年9月03日 02:53
has agreed to before purchasing a new mattress. If you answered "no" to Question 1, but "yes" to some of the other questions asked, then your bed may be new enough that it's not worn out, but it sounds like its not providing you with enough of or the right kind of support. There may also be special cases that warrant the purchase of a new mattress, such as when floods or damp conditions cause your bed to develop harmful mildew or mold.
2021年9月03日 20:56
I respect this article for the very much investigated substance and magnificent wording. I got so included in this material that I couldn't quit perusing. I am awed with your work and aptitude. Much obliged to you to such an extent. Blackout Window Cover
2021年9月03日 22:48
I am very happy to discover your post as it will become on top in my collection of favorite blogs to visit. selling credit card processing
2021年9月04日 00:20
I would like to say that this blog really convinced me to do it! Thanks, very good post.onohosting cheap web hosting india plans
2021年9月04日 00:50
I would like to say that this blog really convinced me to do it! Thanks, very good post.twitchviral buy twitch clip views
2021年9月05日 13:34
Great post, you have pointed out some excellent points, I as well believe this is a very superb website. how to set up a payment processing company
2021年9月05日 13:39
Great post, you have pointed out some excellent points, I as well believe this is a very superb website. how to set up a payment processing company
2021年9月06日 13:12
It is my first visit to your blog, and I am very impressed with the articles that you serve. Give adequate knowledge for me. Thank you for sharing useful material. I will be back for the more great post.
2021年9月06日 17:01
w! Such an amazing and helpful post this is. I really really love it. It's so good and so awesome. I am just amazed. I hope that you continue to do your work like this in the future also 대전마사지
2021年9月06日 17:06
I simply wanted to thank you a lot more for your amazing website you have developed here. It can be full of useful tips for those who are actually interested in this specific subject, primarily this very post. creating a business plan
2021年9月07日 11:51
I am happy to find this post very useful for me, as it contains lot of information. I always prefer to read the quality content and this thing I found in you post. Thanks for sharing. selling credit card processing
2021年9月07日 12:58
thanks for this usefull article, waiting for this article like this again.
2021年9月08日 15:36
We are really grateful for your blog post. You will find a lot of approaches after visiting your post. I was exactly searching for. Thanks for such post and please keep it up. Great work. 250 dofollow blog comments
2021年9月08日 19:07
I encourage you to read this text it is fun described ... https://visualaidscentre.com/service/lipiflow-eye-treatment/
2021年9月08日 19:47
es i am totally agreed with this article and i just want say that this article is very nice and very informative article.I will make sure to be reading your blog more. You made a good point but I can't help but wonder, what about the other side? !!!!!!Thanks ฉีดฟิลเลอร์ปาก ข้อห้าม
2021年9月09日 01:55
Thanks for this great post, i find it very interesting and very well thought out and put together. I look forward to reading your work in the future. white label payment processors
2021年9月09日 17:01
I admire what you have done here. I like the part where you say you are doing this to give back but I would assume by all the comments that this is working for you as well.
2021年9月09日 17:43
2021年9月09日 19:08
In this article understand the most important thing, the item will give you a keyword rich link a great useful website page: https://telegra.ph/What-are-the-benefits-of-the-Zetamatic-WooCommerce-newsletter-plugin-09-07
2021年9月09日 20:02
our company must be able to articulate your value proposition and address the challenges your prospects face on a daily basis in their business. If you can communicate how your products or services can help solve their pain points and help their business to grow, thrive, and sustain, your lead generation efforts will resonate with prospects in a meaningful way. selling best
2021年9月09日 20:03
our company must be able to articulate your value proposition and address the challenges your prospects face on a daily basis in their business. If you can communicate how your products or services can help solve their pain points and help their business to grow, thrive, and sustain, your lead generation efforts will resonate with prospects in a meaningful way. selling best
2021年9月10日 18:51
I went to this website, and I believe that you have a plenty of excellent information, I have saved your site to my bookmarks. Is Conan Exiles Cross Platform Game
2021年9月11日 01:32
Thanks for your post. I’ve been thinking about writing a very comparable post over the last couple of weeks, I’ll probably keep it short and sweet and link to this instead if thats cool. Thanks. how much do merchant services reps make
2021年9月11日 17:31
I’ve been searching for some decent stuff on the subject and haven't had any luck up until this point, You just got a new biggest fan!.. How to work through trauma
2021年9月12日 17:32
I wrote about a similar issue, I give you the link to my site. Best Gifts for daughter
2021年9月12日 19:34
Remarkable article, it is particularly useful! I quietly began in this, and I'm becoming more acquainted with it better! Delights, keep doing more and extra impressive!
2021年9月13日 02:24
I found so many interesting stuff in your blog especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the enjoyment here! keep up the good work... this website
2021年9月13日 14:55
Thanks for sharing this interesting and informative article with us. We provide <a href="https://www.excelpharma.co.in/">Homeopathic Medicines Online</a> in India. Our products are:
<a href="https://www.excelpharma.co.in/product-category/diseases/lifestyle-diseases/insomnia-sleep-disorder/"> Homeopathic Medicine for Sleep Disorder</a>
<a href="https://www.excelpharma.co.in/product-category/diseases/lifestyle-diseases/thyroid-disorder/">Homeopathy Medicine for Thyroid Diseases</a>
<a href="https://www.excelpharma.co.in/product-category/diseases/joint-muscles/ankylosing-spondylosis/">Best Homeopathic Medicine for Ankylosing Spondylitis</a>
<a href="https://www.excelpharma.co.in/product-category/diseases/children-diseases/immuno-boosters-for-children/">Children Homeopathy Medicine for Immunity Booster</a>
<a href="https://www.excelpharma.co.in/product-category/diseases/metabolim-endocrine/blood-sugar/">Homeopathic Medicine for Blood Sugar</a>
<a href="https://www.excelpharma.co.in/product-category/diseases/hairfall/">Homeopathy for hair fall</a>
<a href="https://www.excelpharma.co.in/product-category/diseases/liver-diseases">Homeopathy Medicine for Fatty Liver</a>
<a href="https://www.excelpharma.co.in/product-category/diseases/de-addiction/craving-for-alcohol">Homeopathy Medicine for Craving for Alcohol</a>
<a href="https://www.excelpharma.co.in/product-category/diseases/viral-diseases/immune-booster">Immunity Booster Homeopathic Medicine</a>
<a href="https://www.excelpharma.co.in/product/e-distemper-dropse-vet-no-5/">Homeopathy Medicine for Dogs</a>
<a href="https://www.excelpharma.co.in/product/e-poul-gro-drops-30ml/">Homeopathy Medicine for Poultry</a>
2021年9月13日 17:08
Hi there! Nice material, do keep me posted when you post something like this again! I will visit this blog leaps and bounds for more quality posts like it. Thanks... https://www.seoexpertindelhi.in/blog/get-followers-twitch/
2021年9月13日 17:35
Nice post, I like most of your posts. Thanks for sharing these posts with us.
2021年9月14日 12:37
Thanks for sharing this interesting blog with us.My pleasure to being here on your blog..I wanna come beck here for new post from your site. Universe Tarot Card
2021年9月16日 02:13
Good website! I truly love how it is easy on my eyes it is. I am wondering how I might be notified whenever a new post has been made. I have subscribed to your RSS which may do the trick? Have a great day! pkv poker online
2021年9月16日 11:26
Cool stuff you have got and you keep update all of us. 토토사이트
2021年9月16日 17:17
I want you to thank for your time of this wonderful read!!! I definitely enjoy every little bit of it and I have you bookmarked to check out new stuff of your blog a must read blog online marketing
2021年9月17日 21:03
I wanted to thank you for this excellent read!! I definitely loved every little bit of it. I have you bookmarked your site to check out the new stuff you post. Geld sparen
2021年9月18日 12:25
Great article in addition to its data and I emphatically bookmark to this site in light of the fact that here I generally get an astonishing information as I anticipate. A debt of gratitude is in order for this to impart to us 안전놀이터
2021年9月19日 16:26
Hard Money Lenders in California Lendersa® matches your loan request with 842 hard money direct lenders and brokers in California Lendersa® advanced hard money mortgage calculator ensures that you get the best hard money loan rates from California private investors who close loans fast.
2021年9月19日 22:52
I am very happy to discover your post as it will become on top in my collection of favorite blogs to visit. Boys Haircuts https://www.finetoshine.com/boys-haircuts/
2021年9月20日 14:49
Thank you because you have been willing to share information with us. we will always appreciate all you have done here because I know you are very concerned with our.
2021年9月20日 17:03
A debt of gratitude is in order for an extremely intriguing online journal. What else may I get that sort of data written in such an ideal methodology? Keuntungan grosir
2021年9月21日 14:19
Wow i can say that this is another great article as expected of this blog.Bookmarked this site..
2021年9月21日 14:55
Yes i am totally agreed with this article and i just want say that this article is very nice and very informative article.I will make sure to be reading your blog more. You made a good point but I can't help but wonder, what about the other side? !!!!!!Thanks
2021年9月21日 17:43
Really I enjoy your site with effective and useful information. It is included very nice post with a lot of our resources.thanks for share. i enjoy this post. 美国作业代写
2021年9月22日 04:27
New web site is looking good. Thanks for the great effort.
2021年9月22日 13:27
I am definitely enjoying your website. You definitely have some great insight and great stories.https://sites.google.com/view/buy-twitch-followers/
2021年9月22日 14:48
This powerful step-by-step tool enriched with crucial tips, templates, and sample letters will lead you through the whole process from gathering the evidence to receiving your artist green card. fort worth roof replacement
2021年9月22日 17:42
Excellent article. Very interesting to read. I really love to read such a nice article. Thanks! keep rocking. increase ahref drExcellent article. Very interesting to read. I really love to read such a nice article. Thanks! keep rocking. increase ahref dr
Excellent article. Very interesting to read. I really love to read such a nice article. Thanks! keep rocking. increase ahref dr
2021年9月23日 14:15
2021年9月24日 00:59
I recently came across your blog and have been reading along. I thought I would leave my first comment. I don't know what to say except that I have enjoyed reading. Nice blog. I will keep visiting this blog very often. Online Capstone Projects
2021年9月24日 03:38
iting this information. clothing manufacturers
2021年9月25日 01:21
ou know your projects stand out of the herd. There is something special about them. It seems to me all of them are really brilliant! Play golf here
2021年9月25日 19:48
2021年9月25日 20:04
Thanks for an interesting blog. What else may I get that sort of info written in such a perfect approach? I have an undertaking that I am just now operating on, and I have been on the lookout for such info.
2021年9月26日 04:37
So we drive into the woods for about forty-five minutes until we rarely see anyone aside from the occasional motorcycle and well pull down a side road to what looks like a very nice camp site
2021年9月27日 17:45
Intriguing post. I Have Been pondering about this issue, so much obliged for posting. Really cool post.It "s truly extremely pleasant and Useful post.Thanks Hitachi Credit
2021年9月28日 13:37
This a good way to appreciate the teacher as they put their efforts to train students. UK dissertation Writers appreciates the teachers. safety cutters
2021年9月28日 19:28
I expected to thank you for this amazing read!! I obviously venerated every single bit of it. I have you bookmarked your site to take a gander at the new stuff you post. bong88
2021年9月29日 01:32
I found your this post while searching for some related information on blog search...Its a good post..keep posting and update the information. lyrica 150mg online https://buypregabalinonline.co.uk/product/buy-pregabalin-150-mg-online/
2021年9月29日 19:59
have read your blog it is very helpful for me. I want to say thanks to you. I have bookmark your site for future updates. 대전건마
2021年10月05日 15:38
Antivirus software is a most common term which is been used along with the desktops, laptops, mobiles, tablets and other computer systems.
<a href="https://www.protegent360.com/">Antivirus Solution</a>
2021年10月06日 01:26
Such sites are important because they provide a large dose of useful information ... <a href="https://duchi.net/">amazon movies</a> <a href="https://duchi.net/">tous jewelry</a> <a href="https://duchi.net/">collier duchi</a> <a href="https://duchi.net/">montre pour femme</a> <a href="https://duchi.net/">cuir</a> <a href="https://duchi.net/">Bijoux CÉLINE</a> <a href="https://duchi.net/">bijoux google</a> <a href="https://duchi.net/">bijoux en diamant</a> <a href="https://duchi.net/">bijoux piercing smiley</a> <a href="https://duchi.net/">mélange manuelito duchi 2013</a> <a href="https://duchi.net/">bagues gucci</a>
2021年10月07日 13:09
If you are looking for more information about flat rate locksmith Las Vegas check that right away. leaf and flower
2021年10月07日 19:07
It is my first visit to your blog, and I am very impressed with the articles that you serve. Give adequate knowledge for me. Thank you for sharing useful material. I will be back for the more great post. buy spotify followers
2021年10月07日 21:13
Your content is nothing short of bright in many forms. I think this is friendly and eye-opening material. I have gotten so many ideas from your blog. Thank you so much. browse this site
2021年10月08日 00:14
That is really nice to hear. thank you for the update and good luck. buy spotify monthly listeners
2021年10月08日 21:19
e to Instagram’s popularity across the world, both brands and advertisers seek to increase their audiences and drive traffic to their pages. Getting more followers and getting more views on their posts will help them to promote their content. Buy instagram likes
2021年10月13日 15:52
I am very happy to discover your post as it will become on top in my collection of favorite blogs to visit. live draw sdy
2021年10月13日 17:28
Great Information sharing .. I am very happy to read this article .. thanks for giving us go through info.Fantastic nice. I appreciate this post. žena https://radyprozeny.cz/ubytovani-na-benecku-aneb-proc-stravit-posledni-dny-roku-na-horach/
2021年10月15日 03:59
maltavilla Luxury villas in Malta for rent. A luxury villa in Malta is a premium property for guests who demand the very best and are accustomed to a life of luxury.
2021年10月17日 17:25
Hello, I have browsed most of your posts. This post is probably where I got the most useful information for my research. Thanks for posting, maybe we can see more on this. Are you aware of any other websites on this subject. private investigators madrid
2021年10月17日 22:35
2021年10月20日 15:49
Nice post. I used to be checking continuously this blog and I’m inspired!
Very useful information particularly the<A HREF="https://oncabest.com/" TARGET='_blank'>온라인바카라</A> ultimate section
2021年10月20日 17:03
Hello I am so delighted I located your blog, This is my website and it has been very helpful. Hello. I found your blog through Google and found it to be really informative. We would appreciate it if you continue to do so in the future. Many people will benefit from your article. Please leave a comment on my site as well. help my site <a href="https://www.topseom114.net/baccarat-site" rel="nofollow">바카라사이트</a><br>
2021年10月20日 17:03
Hello I am so delighted I located your blog, This is my website and it has been very helpful. Thanks for taking the time to speak about this, I experience strongly approximately it and love studying greater in this topic. We would appreciate it if you continue to do so in the future. Please leave a comment on my site as well. help my site
https://www.topseom114.net/
2021年10月21日 18:28
kamagra fruit flavour jelly in uk Kamagra 100 mg Oral Jelly contains sildenafil citrate in gel form and is aimed for oral use.
2021年10月21日 19:13
<a href="https://protegent360.com/protegent-total-security.html">Total Security Software</a>
2021年10月21日 19:49
The way you write, you are really a professional blogger. <a href="https://YesMovies.agency">YesMovies</a>
2021年10月21日 20:55
I learn some new stuff from it too, thanks for sharing your information. acrylic keychain
2021年10月22日 14:02
rent a car beograd Yakono rent dugi niz godina sarađuje kako sa lokalnim tako i sa inostranim klijentima.
2021年10月22日 21:06
i read a lot of stuff and i found that the way of writing to clearifing that exactly want to say was very good so i am impressed and ilike to come again in future.. 꽁머니 지급
2021年10月22日 23:16
菸彈 "現貨台灣直銷,RELX通用煙彈 SP2s一代冰酷咖啡味(三顆裝),支持貨到付款,快速交貨,品質保證。
2021年10月23日 18:13
rent cars in goa Goa is also for it’s nightlife which is enjoyed by many tourists visiting goa every year.
2021年10月24日 16:02
I just couldn't leave your website before telling you that I truly enjoyed the top quality info you present to your visitors? Will be back again frequently to check up on new posts. 토토사이트
2021年10月24日 19:00
You bear through a awesome vacancy. I sanity definitely quarry it moreover personally suggest to my buddys. I am self-possessed they determination be benefited from this scene. <a href="https://duchi.net/">native american jewelry</a> <a href="https://duchi.net/">Bijoux Prada</a> <a href="https://duchi.net/">Bohème</a> <a href="https://duchi.net/">bijoux las villas</a> <a href="https://duchi.net/">bijoux mayas</a> <a href="https://duchi.net/">tifanny co</a> <a href="https://duchi.net/">sandales gucci hommes</a> <a href="https://duchi.net/">chanel uzi</a> <a href="https://duchi.net/">bracelet homme cartier</a> <a href="https://duchi.net/">bracelet dior</a> <a href="https://duchi.net/">ceinture burberry</a>
2021年10月26日 05:24
write-up, I am a big believer in commenting on blogs to inform the blog writers know that they’ve added something worthwhile to the world wide web!.. IBCBET
2021年10月26日 15:38
2021年10月26日 15:56
Makes News University technology transfer offices, also known as technology licensing offices or university technology transfer offices.
2021年10月27日 13:50
free ads Free Ads, Classified Ads and Personal Ads in the UK. Buy and sell items, services, cars, pets, jobs and UK property.
2021年10月27日 17:33
are looking for more information about flat rate locksmith Las Vegas check that right away. Handyman Watford
2021年10月27日 18:54
The way you write, you are really a professional blogger. <a href="https://watch123movies.site">Watch123Movies</a>
2021年10月28日 00:19
I think that thanks for the valuabe information and insights you have so provided here. grants for school security cameras
2021年10月28日 03:36
2021年10月28日 04:28
found that site very usefull and this survey is very cirious, I ' ve never seen a blog that demand a survey for this actions, very curious... 5x10 storage unit
2021年10月28日 14:32
تستر تجاري مؤسسة كود لوب هي شركة برمجيات في القصيم - السعودية متخصصة في برمجة و تصميم المواقع الالكترونية و برمجة تطبيقات الهواتف الذكية
2021年10月28日 18:11
I am impressed. I don't think Ive met anyone who knows as much about this subject as you do. You are truly well informed and very intelligent. You wrote something that people could understand and made the subject intriguing for everyone. Really, great blog you have got here. url here
2021年10月28日 18:44
γαμώ κορίτσι πορνό .تحاول حزيران الحصول على الترقية التي تحلم بها لكن يجب عليها مساعدة رئيسها في شيء واحد من
2021年10月28日 23:59
i am for the first time here. I found this board and I in finding It truly helpful & it helped me out a lot. I hope to present something back and help others such as you helped me. 토토사이트
2021年10月29日 00:14
Agen Bola Deposit 10 Ribu Main303 adalah agen slot online, judi bola dan situs live casino online terpercaya di indonesia dengan minimal deposit hanya 10 ribu, menyediakan fasilitas deposit pulsa tanpa potongan dan deposit ovo, dana, gopay
2021年10月29日 21:44
Very useful info. Hope to see more posts soon!.
2021年10月30日 12:51
Thank you very much for sharing your fantastic post with all of us. I read a pretty fascinating article. Contact us for DNA and Immigration tests in India. dna testing for immigration , immigration dna testing , DNA Test for USA Immigration, DNA Test for Canada Immigration , DNA Test for UK Immigration, DNA Tests in Chennai, DNA Tests in Hyderabad, DNA Tests in Kolkata, DNA Tests in Mumbai, DNA Tests in New Delhi, DNA Tests in Pune, DNA Tests in Thane, DNA Tests in Indore, DNA Tests in Vadodara, DNA Tests in Ahmedabad.
2021年10月30日 14:07
I read your blog and found it to be extremely fascinating. Thank you for sharing your knowledge with us. DNA Forensics Laboratory offers a variety of DNA and Immigration Tests at reasonable pricing; view our services for more information. signature verification , cell line authentication, Immigration DNA Test, Ancestry Testing in India , Prenatal Paternity DNA Test, Paternity DNA test, DNA test.
2021年10月30日 23:15
ou have beaten yourself this time, and I appreciate you and hopping for some more informative posts in future. Thank you for sharing great information to us. Lottery Sambad
2021年10月31日 04:13
Harta138 Harta138 merupakan agen slot online resmi pragmatic play, dan juga bandar judai bola online no. 1 di indonesia yang di percaya sebagai website dengan proses transaksi Instan.
2021年10月31日 18:13
메이저사이트 메이저놀이터에서는 스포츠 종목으로 축구,야구,농구에 대한 배팅이 가능하면서 먹튀가 존재하지 않는 사이트를 일컫는 명칭입니다.
2021年11月01日 18:07
What a Excellent post. I really found this to much informatics. It is what i was searching for.I would like to suggest you that please keep sharing such type of info.Thanks 먹튀검증
2021年11月02日 15:08
https://www.carmatec.com/mobile-app-development-company/dubai/ Dubai is a place where entrepreneurship and tech business models are developing at a very fast rate.
2021年11月03日 15:47
The way you write, you are really a professional blogger. <a href="https://vumoo.vip">Vumoo</a>
2021年11月03日 16:40
Thanks for the blog loaded with so many information. Stopping by your blog helped me to get what I was looking for. ufabet
2021年11月05日 15:42
AMS Security Vision is the leading supplier & installer for Security Surveillance project in the pakistan.<a href="https://www.amssv.com">Home Sound System</a>
2021年11月05日 18:41
was a wonderful chance to visit this kind of site and I am happy to know. thank you so much for giving us a chance to have this opportunity.. 오피아트
2021年11月07日 15:13
INDIA TOURIST VISA Obtain the Indian Visa Online for business or touristic purposes. All foreign nationals are required to submit the e-Visa India Visa before travelling to India.
2021年11月07日 16:10
Obtain the Indian Visa Online for business or touristic purposes. All foreign nationals are required to submit the e-Visa India Visa before travelling to India. INDIAN VISA APPLICATION ONLINE
2021年11月07日 17:20
is my first time visit to your blog and I am very interested in the articles that you serve. Provide enough knowledge for me. Thank you for sharing useful and don't forget, keep sharing useful info: 먹튀검증업체
2021年11月08日 02:55
Very interesting blog. Alot of blogs I see these days don't really provide anything that I'm interested in, but I'm most definately interested in this one. Just thought that I would post and let you know. pgslot
2021年11月08日 04:28
Im no expert, but I believe you just made an excellent point. You certainly fully understand what youre speaking about, and I can truly get behind that. จุดด่างดำ
2021年11月08日 13:04
miring the time and effort you put into your blog and detailed information you offer!.. ไฮยาลูรอน
2021年11月08日 16:21
2021年11月08日 18:03
I'm glad I found this web site, I couldn't find any knowledge on this matter prior to.Also operate a site and if you are ever interested in doing some visitor writing for me if possible feel free to let me know, im always look for people to check out my web site. get more info about affinity at serangoon
2021年11月08日 22:25
Positive site, where did u come up with the information on this posting?I have read a few of the articles on your website now, and I really like your style. Thanks a million and please keep up the effective work. รับทํา seo สายขาว
2021年11月09日 06:01
2021年11月09日 15:59
ML Plus Injector Apk Suppose you’re in the world of gaming, such as MOBA, and shooting games such as MLBB and MLBB, etc.
2021年11月09日 20:31
haven’t any word to appreciate this post.....Really i am impressed from this post....the person who create this post it was a great human..thanks for shared this with us. สล็อต pt
2021年11月09日 23:20
Jeeto Pakistan is one of the most popular shows in Pakistan. Not only you can participate but also can win prizes of thousands ruppes.https://www.jeetopakistanheadofficehelpline.com/
2021年11月10日 14:55
sildalis Welcome to Pro Pharmacy Store. We are one of the most trusted online pharmacies and one of the largest visited site in the USA,Australia and other western market.
2021年11月10日 16:50
2021年11月10日 20:18
2021年11月10日 23:47
Very useful. Thank you for this post. <a href=”https://www.youtube.com/watch?v=CSaFbqFmElI”> Concrete Lubbock </a>
2021年11月10日 23:48
Interesting Article. Hoping that you will continue posting an article having a useful information. Concrete Lubbock
2021年11月11日 02:46
Wow, cool post. I’d like to write like this too – taking time and real hard work to make a great article… but I put things off too much and never seem to get started. Thanks though. 먹튀폴리스
2021年11月11日 19:40
thank you for your interesting infomation. แตกจริงแจกจริง
2021年11月12日 16:30
2021年11月12日 23:29
blog! I found it while surfing around on Google. Content of this page is unique as well as well researched. Appreciate it. algebra 2 textbook answer
2021年11月13日 13:16
Kbc official website list for information online like Kaun Banega Crorepati Lucky draw Winners 2022.Kbc lottery winner
2021年11月13日 14:40
<p>
Today Kbc lottery champ 2022 Mumbai 13 data files information online. Fortunate enough Winners 2022.<a href="http://kbcwins.com/">Kbc lottery winner list 2022</a></p>
2021年11月13日 15:26
Effective and reliable protection for your teeth The brush handle fits perfectly in the hand, is slim and beautifully made.Bedsheet online Pakistan
2021年11月13日 16:01
Effective and reliable protection for your teeth The brush handle fits perfectly in the hand, is slim and beautifully made.Duvet set cover
2021年11月13日 16:09
Your blog is too much amazing. I have found with ease what I was looking. Moreover, the content quality is awesome. Thanks for the nudge! 메이저사이트
2021年11月13日 19:13
Salon is now proud to offer complete range of hair styling, facial skincare treatments and body hair removal services for men.Highlights Hair karachi
2021年11月13日 19:46
Salon is now proud to offer complete range of hair styling, facial skincare treatments and body hair removal services for men.skin care treatments
2021年11月14日 21:57
I haven’t any word to appreciate this post.....Really i am impressed from this post....the person who create this post it was a great human..thanks for shared this with us. สล็อต
2021年11月14日 22:30
Hello, this weekend is good for me, since this time i am reading this enormous informative article here at my home. แทงบอล
2021年11月15日 18:02
2nd grade gk syllabus in hindi pdf Join only one group, as the same data will be forwarded to all groups.
2021年11月15日 22:16
2021年11月17日 15:10
Kbc Lottery Winner 2022 list for information online like Kaun Banega Crorepati Lucky draw Winners 2022.Kaunbanega coror pati winner list 2022.
2021年11月18日 00:02 Thanks for the nice blog. It was very useful for me. I'm happy I found this blog. Thank you for sharing with us,I too always learn something new from your post. Dominican Republic beaches
2021年11月18日 20:26
Kbc Lottery Safe bet 2022 number regarding knowledge via the internet just like Kaun Banega Crorepati Getting a break catch the attention of Those who win 2022.Kbc lottery winner
2021年11月22日 22:06
Best work you have done, this online website is cool with great facts and looks. I have stopped at this blog after viewing the excellent content. I will be back for more qualitative work. custom patches for leather jackets
2021年11月25日 04:07
I recommend her with the highest regard. To top it off, she recommended Alix to clean out the remaining items from the home so that it was able to be put up for sale. Amazing! House was completely cleaned out and spotlessBlog commenting
2021年11月26日 17:35
Kbc Debt achievements 2022 demonstrating to according to simple fact on the web such as Kaun Banega Crorepati Fortuitous sketch Persons get 2022.Jio lottery office number 2022.
2021年12月04日 11:29
Tahir termite service – TTS® is the largest independently owned pest control company in Lahore, Pakistan.WATER TANK CLEANING SERVICES IN LAHORE
2021年12月07日 12:38
We provide our clients with on time professional ground transportation in New York, New Jersey, Connecticut and Pennsylvania.black car service
2021年12月09日 15:43
We provide Kbc lottery winner 2022 Mumbai and Kbc lottery winner season 13 data online. Lucky Winners 2022.<a href="https://kbclotterywinner.co.in/">kbc Lottery Winner</a>
2021年12月10日 13:04 JIO jackpot KBC has gained immense popularity among the Indian population, since its introduction.kbc lottery winner
2021年12月10日 20:46
NA Forensics Laboratory is known for a variety of DNA Test in India, such as Sibling Ship DNA test, Cell Line Authentication, DNA Profiling, etc.
2021年12月14日 21:44
Thanks for a very interesting blog. What else may I get that kind of info written in such a perfect approach? I’ve a undertaking that I am simply now operating on, and I have been at the look out for such info.
2021年12月18日 19:17
I’ve been surfing online more than 5 hours today, yet I never found any interesting article like yours without a doubt. It’s pretty worth enough for me. Thanks...
2021年12月22日 12:24
Sony has been linked with KBC for the last few years. It has become a full-time partner of this gameplay. Kbc head office number 2022
2021年12月27日 13:48
I recently came across your blog and have been reading along. I thought I would leave my first comment. I don't know what to say except that I have enjoyed reading. Nice blog. I will keep visiting this blog very often. white label CBD manufacturer
2021年12月27日 14:55
I can’t imagine focusing long enough to research; much less write this kind of article. You’ve outdone yourself with this material. This is great content. White label CBD
2021年12月29日 13:40
We have the best and premium service portfolio that makes us the right and best choice for you.Pest control Service
2021年12月29日 17:31
Kbc Lottery Winner 2022 list for information online like Kaun Banega Crorepati Lucky draw Winners 2022.Kbc lottery winner
2022年1月03日 01:42
No doubt this is an excellent post I got a lot of knowledge after reading good luck. Theme of blog is excellent there is almost everything to read, Brilliant post. keto genix
2022年1月03日 17:12
Interesting and amazing how your post is! It Is Useful and helpful for me That I like it very much, and I am looking forward to Hearing from your next.. Alternative Lending
2022年1月04日 15:29
wow this saintly however ,I love your enter plus nice pics might be part personss negative love being defrent mind total poeple , indiai vízumkérelem
2022年1月07日 11:39
Deep Cleaning Services has been providing domestic cleaning services for over Two years.HOME CLEANING SERVICES
2022年1月07日 14:00
Sony has been linked with KBC for the last few years. It has become a full-time partner of this gameplay. Kbc winner list 2022
2022年1月11日 12:34
Tahir termite service – TTS® is the largest independently owned pest control company in Lahore, Pakistan.Termite Treatment Lahore
2022年1月11日 19:49
Your blog is too much amazing. I have found with ease what I was looking. Moreover, the content quality is awesome. Thanks for the nudge!
2022年1月12日 12:43
Tahir termite service – TTS® is the largest independently owned pest control company in Lahore, Pakistan.Termite Chemicals Lahore
2022年1月19日 18:31
Welcome to Coffee Units, the authorized seller of Coffee products in the United State. We offer varieties of products.
2022年1月21日 19:01
Our Head Office has created many branches of our customer care department in many other cities to facilitate customers.Kbc Winner List 2022
2022年1月22日 15:19
You there, this is really good post here. Thanks for taking the time to post such valuable information. Quality content is what always gets the visitors coming. http://usdhnfu.com
2022年1月24日 12:40
Salon is now proud to offer complete range of hair styling, facial skincare treatments and body hair removal services for men and women.Bridal Packages In Karachi
2022年1月26日 20:35
i read a lot of stuff and i found that the way of writing to clearifing that exactly want to say was very good so i am impressed and ilike to come again in future.. https://voyance-telephone-gaia.com
2022年1月29日 14:29
We offer specialised sameday courier services to firms in a variety of industrial sectors to and from any UK location.Legal courier service
2022年2月01日 13:05
Simplibuy is your online one-stop resource for buying medical supplies, diagnostic equipment and accessories.Healthcare Products
2022年2月03日 12:49
We always aim to deliver exceptional quality; we care about our reputation, our clients and staff, our local community and our planet.Deep Cleaning Services in Koramangala
2022年2月04日 17:32
Great article with excellent idea!Thank you for such a valuable article. I really appreciate for this great information..
2022年2月04日 18:38
We offer specialised sameday courier services to firms in a variety of industrial sectors to and from any UK location.Legal courier services
2022年2月08日 20:12
Our goal is to help new entrepreneurs establish themselves successfully and see their online businesses prosper.Bluehost review
2022年2月10日 13:54
There you can download for free, see the first of these data. more
2022年2月27日 15:49 Entertainment Weekly brings you the latest TV, movie, music, and book news daily.
2022年2月28日 00:29
There are many dissertation internet sites on-line after you uncover unsurprisingly identified in your website page. pliability training
2022年2月28日 20:08
Once you have the estimates in hand, it will be time for you to go over them to see what is included in the estimate. All good painting services will include the time and materials cost for every part of the job. This will include the time it takes to prepare the home for painting. It will also include the cost of the paint being used, and an estimate of the many hours required to paint your home.<a href="https://bubzypainting.co.uk/">Painting Services in Edinburgh</a>
2022年2月28日 20:09
If the contractor finds some other type of work that should be completed before they can begin the work they will provide you with that information. Sometimes rotted wood must be replaced and a not-good painter will just paint right over that without first letting the home owner know that it should be replaced.<a href="https://bubzypainting.co.uk/">Painting Services in Edinburgh</a>
2022年3月07日 09:24
شاهد افلام اجنبية و عربية على موقع ايجي بست ومسلسلات اجنبية اون لاين
2022年3月07日 09:26
موقع ايجي بست
2022年3月12日 00:43 Ultimately, that decision is down to you. Based on the information above, you can look at your goods and deliveries.delivery near abbeydale
2022年3月15日 13:31
Medical Supplies Simplibuy is your online one-stop resource for buying medical supplies, diagnostic equipment and accessories.Medical Imaging Supplies
2022年3月22日 12:25
4K TV Box, Premium Wi-fi Router & Phone OnDemand Movies & Regional TV AddOn Free Calls to UAE Landlines.Etisalat internet package for home Dubai
2022年4月08日 07:58
I definitely enjoying every little bit of it. It is a great website and nice share. I want to thank you. Good job! You guys do a great blog, and have some great contents. Keep up the good work. detectives en málaga
2022年4月27日 19:14
Such great information. Rotary Solutions is The Best Pumps suppliers in Lahore Bull Brand Reith road Haji Iqbal Plaza 2nd floor Lahore Pakistan. You can also take a free demo of <a href="https://www.rotarysolutions.com.pk/"> Pumps suppliers in lahore</a>
2022年5月03日 13:41
“Now technology has become fully entwined in our organisations. CXO Connect’s purpose is to advise and guide those of you in the C suite and your leadership teams in understanding the technology and how it enhances and changes the strategy of the organisation and the leadership roles. Whether your role is a technology based one of CIO, CTO or CDO, or of CEO, CFO, CHRO or the Executive VP of Sales, the use of technology in the strategic realm is critical to future success. Our job is to work with you towards your continued success.”
2022年5月13日 20:37
Thank you so much for sharing this code with us. We are here to help you by providing <a href="https://www.dnaforensics.in/product/home-drug-test-kit/"><b>Home Drug Testing Kits</b></a> and <a href="https://www.dnaforensics.in/tests/forensic-tests/drug-and-alcohol-testing/"><b>Drug Test Price</b></a> to check whether your loved is consuming drugs or not.
2022年5月15日 02:46
this really fulfilling aside from meanful. this really classy blog. Backlinking is very efficient situation. you will have positively delivered nearly everybody who visit blog and provides they usefull particulars. pg
2022年5月24日 13:52
Thanks for sharing this interesting blog with us Painter and Decorator Coventry
2022年5月24日 13:54
Thanks for sharing this interesting blog with us Painter and Decorator Coventry
2022年5月24日 13:59
Wonderful article, thanks for putting this together! This is obviously one great post. Thanks for the valuable information and insights you have so provided here. Painters and Decorators Coventry
2022年5月24日 14:00
It's a very useful blog. Thank you for getting a lot of information. Painter and Decorator in Coventry
2022年5月24日 14:01
It's a very useful blog. Thank you for getting a lot of information. Painter and Decorator in Coventry
2022年5月24日 14:03
Painter and Decorator Coventry
2022年5月24日 14:03
Painter and Decorator Coventry
2022年5月24日 14:07
This is actually the kind of information I have been trying to find. Thank you for writing this information. Painter and Decorator Coventry
2022年5月24日 14:08
This is actually the kind of information I have been trying to find. Thank you for writing this information. Painter and Decorator Coventry
2022年5月24日 14:12
Thanks for sharing this interesting blog with us Painter and Decorator Coventry
2022年5月24日 14:15
Wonderful article, thanks for putting this together! This is obviously one great post. Thanks for the valuable information and insights you have so provided here. Painters and Decorators Coventry
2022年5月24日 14:17
It's a very useful blog. Thank you for getting a lot of information. Painter and Decorator in Coventry
2022年5月24日 14:20
Painter and Decorator Coventry
2022年5月24日 14:23
This is actually the kind of information I have been trying to find. Thank you for writing this information. Painter and Decorator Coventry
2022年6月02日 13:03
Thanks for sharing this interesting blog with us Handyman
2022年6月02日 13:12
This is actually the kind of information I have been trying to find. Thank you for writing this information. Handyman Northwood
2022年6月02日 13:16
It's a very useful blog. Thank you for getting a lot of information. M and S Handyman
2022年6月03日 15:42
Goodness, What an Excellent post. I truly tracked down this to much informatics. It is the thing I was looking through for. I might want to propose you that kindly continue to share such sort of info. Thanks Handyman
2022年6月03日 15:47
Hello, this day is a lot of really great for me, since this time I'm perusing this tremendous enlightening article here at my home. Handyman Near Me
2022年6月08日 17:46
Goodness, What an Excellent post. I truly tracked down this to much informatics. It is the thing I was looking through for. I might want to propose you that kindly continue to share such sort of info. Thanks Vetri Dental Care Centre
2022年6月08日 17:53
Hello, this day is a lot of really great for me, since this time I'm perusing this tremendous enlightening article here at my home. Dental Clinic in Tirunelveli
2022年6月08日 19:31
Pleasant post. I was checking continually this blog and I'm dazzled! Very helpful data exceptionally the last part I care for such data a great deal. I was looking for this specific data for quite a while. Best Dental Clinic in Tirunelveli Vannarpettai
2022年6月08日 19:38
It is the sort of data I have been attempting to find. Much thanks to you for composing this data. It has demonstrated most extreme useful for me. <a href="https://www.google.com/maps?ll8.7278142,77.7236389&z=13&t=m&hl=en&geo=India-Tamilnadu-Tirunelveli-627002&mapclient=embed&cid=8479175856082810018&q=dentist+in+tirunelveli">Best Dentist Near Me </a>
2022年6月08日 19:41
Extraordinary post, you have brought up a few phenomenal focuses, I in like manner think this s an exceptionally brilliant site. <a href="https://www.google.com/maps?ll8.7278142,77.7236389&z=13&t=m&hl=en&geo=India-Tamilnadu-Tirunelveli-627002&mapclient=embed&cid=8479175856082810018&q=best+dental+clinic+in+tirunelveli">Best Dental Hospital in Tirunelveli</a>
2022年6月10日 15:29
Hey, thanks for the great post. I really enjoyed reading it and learned a lot from it. I have a blog myself and I know how much work goes into writing one, so I really appreciate your effort. Keep up the good work! Star Tree Surgeon Watford
2022年6月10日 15:41
This is a great post! I've been thinking about starting a blog for a while now and this has definitely given me some food for thought. Thanks for sharing your experience and advice. Tree Surgery Watford
2022年6月10日 15:54
Thanks for the informative post. I've been meaning to start a blog for awhile but never got around to it. This has given me some motivation to finally do it. Thanks! <a href="https://www.google.com/maps?ll51.6613588,-0.4055097&z=13&t=m&hl=en&geo=UK-Hertfordshire-Watford-WD18-7UD&mapclient=embed&cid=727456695914459882&q=tree+surgeons+watford">Tree Surgeons Near Me</a>
2022年6月12日 14:41
This is an interesting take on the topic. I like how you've presented your thoughts. BMD Gas Engineer and Plumber Watford
2022年6月12日 14:46
This is a well-written article that provides valuable insights. Emergency Plumber Watford
2022年6月12日 14:47
This is a helpful article that gives readers some great tips. Plumber Watford
2022年6月12日 14:49
I appreciate the perspectives you've shared in this article. Plumber in Watford City
2022年6月14日 13:56
This is a very interesting approach to the subject. Your thoughts are very well presented. Handyman
2022年6月14日 14:01
This article is well-written and provides valuable insight. Handyman Coventry
2022年6月14日 14:03
This article contains great tips and is very helpful. Handyman in Coventry
2022年6月14日 14:06
Thank you for sharing your perspectives in this article. Handyman Near Me
2022年6月14日 14:08
It is a very informative article which has helped me to understand the subject better. Handyman Service in Coventry
2022年6月16日 13:15
This is a great blog! I love the way you write and the topics you cover. Keep up the good work! Pest Control Harrow
2022年6月16日 13:20
I really enjoy reading your blog. It's always so insightful and thought-provoking. I'm looking forward to seeing more from you in the future! Star Pest Control Harrow
2022年6月16日 13:24
Your blog is such a breath of fresh air. Thank you for sharing your unique perspective with the world! Pest Control Harrow Council
2022年6月16日 13:26
I just love reading your blog! It's so uplifting and inspiring. You're doing an amazing job! Emergency Pest Control Services Near Me
2022年6月16日 13:28
Thank you so much for writing this blog! It's given me a lot to think about and I really appreciate it. Pest Control
2022年6月16日 18:54
This is an amazing article! I can't believe how much useful information is packed into such a short read. Thank you so much for sharing! Roofing Watford
2022年6月16日 18:59
I absolutely loved this article! It was so informative and well-written. I'm definitely going to be following your blog from now on. Roofing Contractors Watford
2022年6月16日 19:02
This was one of the most enjoyable articles I've read in a long time. Thank you for sharing your insights! Roofing Services Watford
2022年6月16日 19:03
Your writing style is engaging and enjoyable to read. I look forward to reading more of your work in the future. Roof Repairs Watford
2022年6月16日 19:06
This article was very thought-provoking. I appreciate the different perspective that you brought to the topic. Flat Roofing Watford
2022年6月18日 03:53
As i work with simply just state-of-the-art fantastic product -- you'll see your ex having: togel online
2022年6月22日 19:56
I'm so glad I found this blog! It's exactly what I've been looking for. Painter and Decorator Coventry
2022年6月22日 19:58
Thank you so much for writing this. It's helped me a lot. Painter and Decorator Coventry
2022年6月22日 20:00
This is exactly what I needed to read. Thank you! Painters and Decorators Coventry
2022年6月22日 20:02
This is such a great blog! Thank you for sharing your knowledge. Painter Coventry
2022年6月22日 20:05
Thank you for writing this blog! It's helped me a lot. Decorator Coventry
2022年6月22日 20:07
I'm so glad I found this blog! It has helped me immensely. Thank you! Handyman
2022年6月22日 20:08
This is an awesome blog post! I love the positive message and the tips for a great life. Handyman
2022年6月22日 20:12
Your blog posts are always so positive and motivating! keep up the good work:) Handyman in Luton
2022年6月22日 20:14
I really appreciate the positivity and happiness that your blog posts bring into my life! Thank you:) Handyman Luton
2022年6月30日 21:50
Easily, the article is actually the best topic on this registry related issue. I fit in with your conclusions and will eagerly look forward to your next updates.
<a href="https://www.technewsshows.com/">tech</a>
2022年7月13日 15:34
Digisol Hub proves to provide the best web development company in pakistan by creating responsive websites with attractive website UI/UX designs. With our expert developers and friendly team, we help you reach your goals in no time and make the best business or ecommerce website for your business.
2022年7月14日 13:09
I just manipulate just tremendous information: notice the many items in: https://sites.google.com/view/e-maillogin/gmailcom-login
2022年7月25日 21:15
Edit commercial, showbiz, modeling, and branded photos for promotional material or any business purpose with professional headshot retouching services. the retouchers ar photo fix Team promise greate headshot correction at affordable prices. headshot retouching
2022年9月21日 00:23 You need to just terrific aside from good tips and hints, which suggests check out: see it here
2022年9月22日 14:39
This is an amazing article! I can't believe how much useful information is packed into such a short read. Thank you so much for sharing! <a href="https://americajackets.com/product/stranger-things-season-4-chrissy-hoodie/">Stranger Things S04 Hoodie</a>
2022年9月27日 11:40
For a few it really is considerable, therefore go into the site: Criminal Defense Attorney Los Angeles
2022年10月02日 02:09
When i see why post. I believe People fit lots of physical effort for making this post. I'm keen on your job. rtp slot
2022年10月04日 00:50
Will provide you with the perfect website targeted I am sure at this time there on it's own you will find just how speedy it can be. judi slot online
2022年10月05日 02:38
We take advantage of exclusively high quality high quality items -- you will see him or her upon: Aesthetic Clothing
2022年10月08日 20:56
As i be given anyone to that internet site in addition to fully grasp acquiring practical information on equivalent difficulties. https://businessbooks.cc/how-money-works-the-facts-visually-explained/
2022年10月25日 19:54
significantly in which saintly however, I adore kinds input moreover pleasurable photos might be factor personss unfavorable enjoy increasingly being defrent mind complete poeple, MSNBC Live
2022年10月27日 02:17
It can be somewhat successful, although think about the fact when that extends to in which pay attention to. Visalia Exotic dancers
2022年11月08日 02:49
There could be a lot on this submitting i wouldn't normally contain looked at on my own. Your content permits supporters aspects take into consideration inside beneficial approach. 5K7J8
2022年11月15日 00:18
Its a great deal great, having said that evaluate recommendations if them actually gets to the following correct. <a href="http://www.sekaantika.com/">antique</a>
2022年11月15日 00:19
Its a great deal great, having said that evaluate recommendations if them actually gets to the following correct. antique
2022年11月15日 03:21
We are capable to will provide you with the objective On this page recognize the simplest way to train the idea the appropriate way. Recognize besides make everything valuable. 壯陽藥
2022年12月02日 00:17
There will probably be significantly in such a writing that i will not involve looked into by myself. Your articles lets admirers issues take into consideration around the handy procedure. migrate hosting to Bluehost
2022年12月04日 00:28 In this webpage it is possible to understand the needs and wants, generate anything exclusive. hotmail.com
2022年12月06日 01:58
It's best to in reality fantastic together with firm points, which suggests view: check here
2022年12月06日 03:16
You ought to basically fantastic not to mention solid advice, which means notice: 007카지노 바카라검증
2022年12月12日 00:10
Excellent article. I want to thank you for this informative read; I really appreciate sharing this great post. Keep up your work! <a href="https://www.dermasensation.nl/laser-ontharen-den-haag/">laser ontharen den haag</a>
2022年12月16日 03:14
It can be somewhat successful, although think about the fact when that extends to in which pay attention to. great post to read
2022年12月26日 03:53
Having that website page internet site, you'll see people bank account, you could begin to help had of which. 먹튀검증
2022年12月30日 22:38
Mogę polecić przede wszystkim przyzwoite, a nawet odpowiedzialne porady, w rezultacie zobacz to: panele podłogowe
2023年1月04日 00:33
Pod spodem możesz wiedzieć najważniejszą rzecz, takie podejście zapewnia jeden z wielu linków przychodzących do przyjemnej strony internetowej: mieszkania deweloperskie kielce
2023年1月05日 04:08
Wysoko oceniany zamierzony motyw, dokładnie te same wiadomości tekstowe są często, chociaż nie jestem dobrze poinformowany, o ile są one zdecydowanie bezwzględne, korzystając z oferowanej pracy. agencje nieruchomości kielce
2023年1月10日 17:23 Jak widzę ten zapis. Myślę, że ludzie zdrowi dużo wysiłku robią, aby napisać ten artykuł. Teraz pociąga mnie twoje źródło utrzymania. nieruchomości rybnik
2023年1月11日 19:08 Due to this website, you'll see your bank account, recall to plod through that facts. a3 printer
2023年1月14日 15:35
Satysfakcjonujące dane, ważna i wspaniała sekwencja, widząc, że spojrzenie na składniki odżywcze wymaga dodatkowych sposobów, różne wspaniałe dane i miłość, o którą prosiłem, aby dać ci niezwykle przydatne wskazówki, do których zamierzamy. transkrypcje paneli eksperckich
2023年1月15日 03:11 Fabulous fully understand, Advantageous internet page, whereby implemented oughout create the run data with this getting? I had gotten fully understand some of that content pieces with each of your internet page at that point, and also I adore start looking. Appreciate it an important million and also you ought to endure it invaluable work. WHERE TO BUY JWH-018 POWDER ONLINE
2023年1月16日 15:38
As i bought onto your blog site nevertheless positioning focus purely a little bit little submits. Satisfying strategy for foreseeable future, I am bookmarking each time receive people finish off arises in place... Business Litigation Attorney Los Angeles
2023年1月18日 18:16 Lake pop the question that will your girlfriend entirely top-ranking side by side with efficient pieces of information, thereby be conscious of the product or service: fur coats south africa
2023年1月19日 16:09
It's substantial, nonetheless it really is essential to help you head towards the website them weblink: dmt gummies
2023年1月21日 17:59
Pierwszorzędny materiał tematyczny, podobne wiadomości tekstowe są zwykle po tym, jak jestem źle poinformowany, o ile są one zdecydowanie agresywne wraz z twoją pracą. charakterystyka energetyczna szczecin
2023年1月23日 17:12
We take advantage of exclusively high quality high quality items -- you will see him or her upon: Chevrolet Malibu Hybrid Lemon Law
2023年1月23日 20:36
Your Blog is very nice.
Wish to see much more like this. Thanks for sharing your information
<a href="https://salesblink.io/cold-email-automation-tool">Cold Email Outreach</a>
2023年1月26日 03:29
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post.
2023年1月26日 16:37
Funky consumers build, data is quite worthwhile apart from important, Let's deliver website into the page. http://suporte.ipdj.gov.pt/slot/panen138/
2023年1月27日 19:35
Enjoyed reading the article above , really explains everything in detail, the article is very interesting and effective. Thank you and good luck in the upcoming articles
https://salesblink.io/email-warmup
2023年1月27日 20:08 I should persist don't often of which it really is awesome! The blog is normally details also typically fabricate great entitys. Buy Nuts Online
2023年1月29日 23:09
Find the best documents with is usually the pal’s page webpage. curtains shop near me
2023年1月30日 05:19
Obtain some great benefits of generally superior chemical compounds -- you'll learn he or she designed for: 슬롯 커뮤니티
2023年1月30日 15:27
Wonderful post. and you Nice used words in this article and beautifully post it. Thanks for sharing.
<a href="https://salesblink.io/email-tracking">Email Tracking</a>
2023年1月30日 15:28
Wonderful post. and you Nice used words in this article and beautifully post it. Thanks for sharing.
Email Tracking
2023年1月30日 22:12
And therefore bunch to happen greater than models excellent site. Your web blog procures absolutely everyone a seasoned return in touch with enjoyable.. Salubrious bunch near to the community. <a href="https://ctimewatch.com/product-category/men/">men's watches manufacturer</a>
2023年1月30日 22:12 And therefore bunch to happen greater than models excellent site. Your web blog procures absolutely everyone a seasoned return in touch with enjoyable.. Salubrious bunch near to the community. men's watches manufacturer
2023年1月31日 18:01
I just manipulate just tremendous information: notice the many items in: Buy ProDentim
2023年2月02日 00:43 Offers you the top website page concentrate on I'm sure at this time there independently you could find the best way swift it’s. corn snakes for sale
2023年2月02日 02:23
Hej wszystkim, niedawno odkryłem twoją stronę internetową. Główne wyszukiwarki małe szukają czegoś w rodzaju wsparcia edukacyjnego, a ponadto rodzaje rzucają światło na to, co wydaje mi się niewiarygodnie doskonałe. szklarska poręba apartamenty
2023年2月02日 18:39
It is advisable to mostly amazing coupled with well-performing things, therefore think it is: Group buy seo tools
2023年2月07日 14:35
Simply Whenever i have an understanding of it again today however I did so lots of assumed methods about the following now I have to to educate yourself to read simple things it again once more mainly because its very well authored. 온라인슬롯
2023年2月07日 22:38
Hello there, Not long determined your web blog each one Yahoo minimal hunting for for instance types of educative guide as well models win over beholds astonishingly fantastic in my view. ramshot tac
2023年2月09日 03:38
It's substantial, nonetheless it happens to be essential to help you hair towards the website them weblink: เว็บสล็อต ยอดนิยม
2023年2月09日 21:02
Find a very good papers using is often your pal’s web site web site. 예약비 없는 출장
2023年2月13日 00:06
It really is considerable, even so it can be crucial to assist you to scalp for the web site that weblink: 출장안마
2023年2月15日 22:27
I was surfing the Internet for information and came across your blog. I am impressed by the information you have on this blog. It shows how well you understand this subject.
2023年2月16日 19:49
A very awesome blog post. We are really grateful for your blog post. You will find a lot of approaches after visiting your post.
2023年2月16日 20:01
I think this is an informative post and it is very useful and knowledgeable. therefore, I would like to thank you for the efforts you have made in writing this article.
2023年2月16日 22:41
I have read all the comments and suggestions posted by the visitors for this article are very fine,We will wait for your next article so only.Thanks!
2023年2月18日 18:51
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.
2023年2月19日 22:44
It can be pretty valuable, though take into account the specifics while the idea grows to this specific goal. biurko gabinetowe
2023年2月21日 17:13 Hmm… While i recognize information sites by using a similar issues, having said that while i do not ever quit for your internet site. While i included inside object to help you populars furthermore i’ll maybe always be versions focused primer. agencja rekrutacyjna
2023年2月22日 20:44 It's always best to basically outstanding as well as secure suggestions, which suggests notice: indosport99
2023年2月23日 21:11
Advantages mostly chief remarkable subjects -- you possibly can have an understanding of all the ingredients for: wyburzenia hal
2023年2月25日 18:09
With this blog you can fully understand that desires and demands, bring in all sorts of things confidential. mieszkanie do wynajecia szczecin
2023年2月26日 16:28
It is very helpful, on the other hand it might be critical so as to look at using web page: pamelapoker
2023年2月27日 19:19 Here you can find is significant, everthing gives a web site towards pleasing webpage: biura nieruchomosci koszalin
2023年2月28日 18:22
Generally While i recognize an item today though I did a lot of imagined functions relating to this specific and from now on I want to to find out you just read an item again since it can be rather effectively prepared. Elite Class Jaipur Model
2023年3月07日 23:46
These you may then check out the most important thing, the appliance produces you website page a very good major web page: 슬롯사이트
2023年3月12日 20:59
This is my first visit to your web journal! We are a group of volunteers and new activities in the same specialty. Website gave us helpful data to work.
2023年3月12日 21:00
This is my first visit to your web journal! We are a group of volunteers and new activities in the same specialty. Website gave us helpful data to work.
2023年3月13日 02:45
Chief You had been presented with attaining some sort of superb website. Pictures get rid of come to be adjoined by means of besides continual minutes. pictures go and visit you had been presented with really quite clever is really important, pictures get rid of in some cases come to be mostly confirming your blog post blesss. aerial yoga in rishikesh
2023年3月14日 03:43
Just about the most beneficial phrase in this particular beneficial subject theme which might be found on the on the web... pacman168
2023年3月15日 02:54
At this time there you will receive devoid of price tag, check out the primary connected with these truth. quality of a leaders
2023年3月18日 18:05 Whenever i collect you to definitely the following site whereby observe a great deal we now have in keeping. TPE sex doll
2023年3月20日 17:52
A very awesome blog post. We are really grateful for your blog post. You will find a lot of approaches after visiting your post.
2023年3月20日 23:29
Modern persons crank out, the main points can be extremely effective together with practical, We can produce url towards website page. https://voyance-telephone-serieuse.com
2023年3月23日 00:41
Positive site, where did u come up with the information on this posting?I have read a few of the articles on your website now, and I really like your style. Thanks a million and please keep up the effective work.
2023年3月25日 17:26
<a href="https://manmadigital.com/">Best digital marketing agency in Delhi</a>:- At ManMa, we believe that every business deserves the chance to soar to new heights. Allow our team of experts to guide you on the path to success and establish your company as a leader in your industry. What sets us apart from other agencies is our team of experienced professionals. Our team stays up-to-date with the latest trends and technologies in digital marketing and works closely with clients to understand their unique business needs and goals. We tailor our strategies accordingly to ensure that our clients achieve the best possible results. Elevate your business with ManMa - We achieve success. Don't worry, we got you covered. We'll help turn your business into a well-known brand using our digital marketing know-how.
2023年3月26日 03:34
Their gained onto your blog despite the fact settling recognition simply just some tid bit submits. Fulfilling strategy for forthcoming, I will be bookmarking before starting pick up products conclusion spgs all the way up... Dime OG
2023年3月26日 20:15
Positive site, where did u come up with the information on this posting?I have read a few of the articles on your website now, and I really like your style. Thanks a million and please keep up the effective work.
2023年3月29日 05:09
Their are given you to definitely this unique web blog where by observe how somewhat we have now keep. scrap car removal Vancouver
2023年3月30日 01:10
Beaver declares that whenever my partner and i furthermore have got just like enthrallment, you should comprehend the particular site in this post: scrap car removal Vancouver
2023年3月30日 04:18
Hmm… Once i comprehend information sites employing a connected problems, however once i don't ever ceased your web site. Once i extra inside the merchandise to aid populars also i’ll probably become kinds committed primer. commercial moving company Vancouver
2023年3月31日 20:18
One of the best file I ran across a long time, make everything relating to this specific in such a web site. Optometrist near me
2023年3月31日 20:54
During this website page, you'll see of which overall look, as i suggest persons review of which verify. best internet provider toronto
2023年4月01日 23:36
Stylish folks inscribe, the net is quite salubrious in addition awesome, We are going to offer acquire linked to the entire world. junk car removal Coquitlam
2023年4月03日 00:31
It is actually very good, on the other hand measure the advice with this accurate. cash for scrap cars Edmonton
2023年4月03日 22:29
Appreciate it suitable for building an incredibly effective doc, As i occured onto your blog site together with fully grasp many write-up. Now i am attracted to glimpse in touch with building... real sex doll
2023年4月04日 03:32 I currently notion it's really a belief to talk about in case any individual in addition appeared to be suffering from issues examining though Our organization is often a touch unsure evidently ended up being permitted to in shape companies besides works with using on this page. FlyingTogether.Com site
2023年4月05日 03:48
Great comprehend, Useful website, where by done u assembled the important points in this particular inserting? We have received comprehend a few of the particular articles or blog posts along with your website now, as well as I really like seem. Have fun here some type of mil as well as you should support this kind of beneficial perform the job. Antminer KA3
2023年4月07日 04:56
This is such a great resource that you are providing and you give it away for free. I love seeing blog that understand the value of providing a quality resource for free.
2023年4月07日 05:04
This is such a great resource that you are providing and you give it away for free. I love seeing blog that understand the value of providing a quality resource for free.
<a href="https://homequipments.com/the-best-ways-to-dissolve-hard-poop-stuck-in-toilets-what-to-do-when-you-have-a-hard-stool.html">electric bidet seat</a>
2023年4月07日 05:06
This is such a great resource that you are providing and you give it away for free. I love seeing blog that understand the value of providing a quality resource for free.
<a href="https://homequipments.com/the-best-ways-to-dissolve-hard-poop-stuck-in-toilets-what-to-do-when-you-have-a-hard-stool.html">electric bidet seat</a>
2023年4月07日 09:51
Hello, this weekend is good for me, since this time i am reading this enormous informative article here at my home. install a bidet
2023年4月07日 19:18
Most likely interestingly persons crank out, When i undoubtedly will probably concentrate on you could find fulfilling together with practical variables having equivalent difficulties. Dodie Levy Fraser
2023年4月07日 21:24
Essentially the most handy statement during this handy theme which have been on the internet... cci small pistol primers in stock
2023年4月09日 03:57
Acknowledges suitable for document an incredibly useful solution, As i occured adjacent to your web site in addition to decipher some sort of specific claim. I had desire people approach connected with inscription... contratos menores
2023年4月09日 19:43
Great job for publishing such a beneficial web site. Your web log isn’t only useful but it is additionally really creative too.
2023年4月11日 00:18
There could be a lot on this submitting i wouldn't normally contain looked at on my own. Your content permits supporters aspects take into consideration inside beneficial approach. Zong WhatsApp Package Monthly
2023年4月11日 04:18
Odds to see the that article is without a doubt vital to help you my estimation, To look at have anyone to investigate which will subject. voyance téléphone sentimentale
2023年4月11日 08:47
Positive site, where did u come up with the information on this posting? I'm pleased I discovered it though, ill be checking back soon to find out what additional posts you include. Lumber Inc Mod APK
2023年4月12日 01:43 Pleasurable information, treasured as well as great routine, seeing that reveal good stuff possessing good ideas as well as strategies, several excellent information as well as passion, both equally which i necessary, on account of supply an extremely helpful information in this post. What Is Product Tax Code in Amazon
2023年4月12日 04:05
My partner and i make use of only quality top quality goods -- you will observe these individuals about: Array NFT
2023年4月13日 01:24
Superb, it truly is beneficial since you need to uncover more, As i be given to this particular unique is frequently this internet site. wooden hanger for pants
2023年4月13日 01:33
I enjoy strongly recommend sole pretty decent besides rewarding knowledge, crucial look at supplement: <a href="https://www.facebook.com/getbabytone">pediatric pulse oximeter</a>
2023年4月13日 01:34
<p>
<span style="color: rgb(85, 85, 85); font-family: "Open Sans", sans-serif; font-size: 16px; background-color: rgb(255, 255, 255);">I enjoy strongly recommend sole pretty decent besides rewarding knowledge, crucial look at supplement: </span><a href="https://www.facebook.com/getbabytone" style="box-sizing: border-box; color: rgb(176, 9, 35); font-family: "Open Sans", sans-serif; font-size: 16px;">pediatric pulse oximeter</a></p>
2023年4月13日 01:35
It is relatively important, even so it usually is imperative in an effort to view choosing article: pediatric pulse oximeter
2023年4月14日 02:34
It is best to in essence excellent in addition to stable tips, which suggests see: Data Encryption
2023年4月14日 20:49
You own placed a significant children.. Blesss created for making use of.. While i may wish to assessment outstanding most up to date order placed using this type of web page.. preserve setting.. howtojunkacar.ca
2023年4月16日 02:01
Mmm.. estimable to be via types record or possibly recommend, in any way, After i reputation I ought to additionally exercise durable meant for the actual consist of web site desire After i participate in numerous salubrious furthermore held current disorderly together with your placement. psychic Vancouver
2023年4月16日 10:23
I’m going to read this. I’ll be sure to come back. thanks for sharing. and also This article gives the light in which we can observe the reality. this is very nice one and gives indepth information. thanks for this nice article... 66ez
2023年4月16日 18:11 Key You used to be presented getting some sort of great web site. As i fix possibly be operating having on top of that reliable a few moments. as i look into you used to be presented certainly very reasonable is significant, as i fix quite possibly possibly be commonly the business your web site blesss. handyman Vancouver
2023年4月17日 06:21
I’m going to read this. I’ll be sure to come back. thanks for sharing. and also This article gives the light in which we can observe the reality. this is very nice one and gives indepth information. thanks for this nice article... Hamilton Wedding DJ
2023年4月18日 11:22
I admire this article for the well-researched content and excellent wording. I got so involved in this material that I couldn’t stop reading. I am impressed with your work and skill. Thank you so much. Office chair in Karachi
2023年4月19日 00:39
This is satisfying, nevertheless, it is extremely essential that may mouse button switch click on the system: tubidy
2023年4月20日 09:33 I would like to say that this blog really convinced me to do it! Thanks, very good post. Office chairs
2023年4月23日 15:52
Thank you because you have been willing to share information with us. we will always appreciate all you have done here because I know you are very concerned with our. temp mail ninja
2023年4月24日 15:25 Because of this internet site, you'll see your bank account, recollect to be able to plod by means of in which information. mp3juice
2023年4月26日 01:09
While i offer for you to your ex simply highly rated in partnership with trusted specifics, as a result understand the object: mp3juice
2023年5月01日 01:45
Obtain the use of typically state-of-the-art compounds -- you'll learn them suitable for: Chat Gpt Login
2023年5月01日 14:55
Trendy people inscribe, the internet is very salubrious additionally amazing, We'll provide get linked to the world. Dab Carts For Sale in WA
2023年5月02日 17:19 We have all gained some very similar enthrallment it does not take web blog appreciate all things comprehensively aside from well then, let me in fact realize you feel who. large magnum rifle
2023年5月03日 18:41 significantly in which saintly however, I adore kinds input moreover pleasurable images may very well be factor personss unfavorable enjoy currently being defrent intellect complete poeple, Retail News
2023年5月04日 06:04
These kinds of bogus promises are usually considerable, helpful envision therefore -- I am sure therefore much too... large rifle primers
2023年5月04日 16:46
I know of this line. After i understand Individuals match some kind of nearly all think it is difficult in order to situated which statement. After i jealousy types exercise. FlyingTogether
2023年5月04日 19:57
All these incorrect says will be sizeable, useful consider and therefore -- I am sure and therefore very... ramshot powder for sale
2023年5月04日 22:25
Can certainly very well generate with identical issues! Allowed to help in this article you can learn it should view. Edmonton scrap car removal
2023年5月05日 01:38
Really I enjoy your site with effective and useful information. It is included very nice post with a lot of our resources.thanks for share. i enjoy this post.buy paper
2023年5月05日 19:29
Fundamentally Once i comprehend that this morning despite the fact that I did so several considered techniques with regards to this kind of and after this I must to master to learn that yet again for the reason that it really is quite nicely composed. optometrist near me
2023年5月06日 02:53
Ones text messages in this theme usually are accurate, observe how When i had written this site is very top notch. popular web
2023年5月07日 02:31
Maybe amazingly folks create, My partner and i definitely can targeted you will find pleasurable as well as beneficial aspects together with the same concerns. เว็บพนันบอล UFABETดีไหม
2023年5月07日 17:17
Just for this site, you will see your money, call to mind for you to plod by way of that will specifics. Fox News Live
2023年5月08日 04:08
I realize of the column. Once i realize Folks suit some type of many believe it is tough to be able to positioned in which record. Once i be jealous of kinds training. エロドール
2023年5月08日 17:24
I favor quite frankly terrific ways -- you will see individuals by means of: เซียนแทงบอลufabet
2023年5月09日 16:17 This is invaluable, nevertheless it is extremely important to allow push which will internet page weblink: Chennai security services
2023年5月10日 16:52
I exploit solely premium quality products -- you will see him or her on: ball python for sale
2023年5月11日 17:53
All these incorrect says will be sizeable, useful consider and therefore -- I am sure and therefore very... ufabetสูตรแทงบอลฟรี
2023年5月12日 02:26 We're qualified to affords you whatever target Here have an understanding of simplest way to apply them correctly. Have an understanding of in combination with yield nearly anything useful. doctor in india
2023年5月12日 13:49 Persons include simply using a great vacancy. As i sanity certainly quarry the product likewise in the flesh supporter that can help this buddys. The small business is usually self-possessed some people fix quite possibly possibly be benefited on this earth. ข้อดีของufabet
2023年5月13日 05:00
The main reason total exclusively a great deal released through this style? In the following paragraphs a person notice much more. clothing for gamers
2023年5月13日 15:09
In essence As i fully grasp the product this morning while Used to do quite a few idea operations related to that and today I need to to know to learn to read the product from the start considering it truly is quite well published. ทางเข้าแทงบอลufabet
2023年5月13日 19:06
Possibility to get the the particular site will be considerable to be able to my opinion, Once i acquire someone to analyze in which subject theme. ทีเด็ดบอลเต็ง
2023年5月15日 00:10
A tower defense simulator. Defend the tower & forts & don’t let the tower fall. fort
2023年5月15日 05:26
While i wrote involved in the exact same issues, While i will provide you with the web link on the site. ezzesport
2023年5月15日 12:51
<a href="https://www.ayurleafherbals.com/">Ayurvedic Medicine</a>
<a href="https://www.ayurleafherbals.com/ayurvedic-products/">Ayurvedic Products</a>
<a href="https://www.ayurleafherbals.com/product/best-ayurvedic-medicine-for-cold-cough-amalaki/">Ayurvedic Medicine for Cold</a>
<a href="https://www.ayurleafherbals.com/product/best-ayurvedic-medicine-for-sex-power-gokshura/">Ayurvedic Medicine For Sex Power</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-heart-haridra/">Ayurvedic Medicine For Heart</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-dysentery-and-diarrhoea-brahmi/">Ayurvedic Medicine For Dysentery</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-constipation-gas-bael/">Ayurvedic Medicine For Constipation</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-memory-ashvagandha/">Ayurvedic Medicine For Memory</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-high-blood-pressure-arjuna/">Ayurvedic Medicine For High Blood Pressure</a>
<a href="https://www.ayurleafherbals.com/product/best-ayurvedic-medicine-for-diabetic-fenugreek/">Ayurvedic Medicine For Diabetic</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-blood-purifier-moringa/">Ayurvedic Blood Purifier</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-to-increase-sperm-count-kapikachhu/">Ayurvedic Medicine To Increase Sperm Count</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-blood-circulation-and-purification-karela/">Ayurvedic Medicine For Blood Circulation</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-vertigo-manjistha/">Ayurvedic Medicine For Vertigo</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-heart-and-blood-circulation-lasuna/">Ayurvedic Medicine For Heart</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-pregnancy-shatavari/">Ayurvedic Medicine For Pregnancy</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-treatment-for-arthritis-salai/">Ayurvedic Treatment For Arthritis</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-gas-bloating-punarnava/">Ayurvedic Medicine For Gas</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-cough-and-throat-infection-vasaka/">Ayurvedic Medicine For Throat Infection</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-cough-cold-tulasi/">Ayurvedic Medicine For Cough</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-weight-control-vrikshamla/">Ayurvedic Medicine For Weight Control</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-sleep-tagara/">Ayurvedic Medicine For Sleep</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-multivitamin-capsules-spirulina/">Ayurvedic Multivitamin Capsules</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-loose-motion-sunthi/">Ayurvedic Medicine For Loose Motion</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-kidney-stone-triphala/">Ayurvedic Medicine For Kidney Stone</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-peptic-ulcer-yashtimadhu/">Ayurvedic Medicine For Peptic Ulcer</a>
<a href="https://www.ayurleafherbals.com/product/best-ayurvedic-medicine-for-diabetic-patient-aquetic/">Ayurvedic Medicine For Diabetic Patient</a>
<a href="https://www.ayurleafherbals.com/product/best-ayurvedic-medicine-for-cholesterol-cholostel/">Ayurvedic Medicine For Cholesterol</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-digestion-problem-diagexo/">Ayurvedic Medicine For Digestion</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-hair-fall-growth-oil-hairgard/">Ayurvedic Medicine For Hair Growth Oil</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-fatty-liver-livonex/">Ayurvedic Medicine For Fatty Liver</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-sleeping-pills-restlaam/">Ayurvedic Sleeping Pills</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-piles-hedonzal/">Ayurvedic Medicine For Piles</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-premature-ejaculation-stamina-tablets-spertomax/">Ayurvedic Medicine For Premature Ejaculation</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-irregular-periods-stralex/">Ayurvedic Medicine For Irregular Periods</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-strong-bones-and-muscles/">Ayurvedic Medicine For Strong Bones And Muscles</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-skin-allergy-care-neem/">Ayurvedic Medicine Skin Care</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-acidity-gastric-trikatu/">Ayurvedic Medicine For Acidity</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-back-pain-joint-arthitex/">Ayurvedic Medicine For Back Pain</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-weight-gain-body-mass/">Ayurvedic Medicine For Weight Gain</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-white-discharge-femogra/">Ayurvedic Medicine For White Discharge</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-weight-loss-medicine-for-men-simonil/">Ayurvedic Weight Loss Medicine</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-weight-loss-medicine-for-women-simonil/">Ayurvedic Weight Loss Medicine For Women</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-sex-stamina-tablets-tribulus-750mg/">Stamina Tablets</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-sex-stamina-tribulus-500mg/">Ayurvedic Medicine For Sex Stamina</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-diarrhea-shuddha-guggulu/">Ayurvedic Medicine For Diarrhea</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-womens-health-miss-lilly/">Ayurvedic Medicine For Diarrhea</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-boost-testosterone-tribulus-1000mg/">Ayurvedic Medicine For Boost Testosterone</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-constipation-digestion-piles-isapgulu/">Ayurvedic Medicine For Digestion</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-skin-allergy-guduchi/">Ayurvedic Medicine For Skin Allergy</a>
<a href="https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-sugar-diabetes-gudmar/">Ayurvedic Medicine For Sugar Diabetes</a>
<a href="https://www.ayurleafherbals.com/product/stamina-tablets-for-long-lasting-ective-x/">Stamina Tablets For Long Lasting</a>
2023年5月15日 17:51 Individuals possess using a amazing openings. After i sanity unquestionably quarry them additionally face-to-face recommend to assist the actual buddys. My personal company is actually self-possessed lots of people solve perhaps end up being benefited with this particular globe. rajaslot
2023年5月16日 00:40
This post is usually fulfilling together with resourceful. Photograph buying getting some sort of institutional head out and this also likewise includes functioned all people acquiring one aspect. 가라오케홍보
2023年5月17日 00:45
Likelihood to search for the this webpage is usually major to help my opinion, As i be given anyone to verify of which intended theme. comprare steroidi online
2023年5月17日 05:32
Can certainly very well generate with identical issues! Allowed to help in this article you can learn it should view. testosterone enantato online
2023年5月17日 18:29
Beaver says that if we additionally possess such as same interest, you should realize the actual web page in the following paragraphs: <a href="https://altmanlawgroup.net/los-angeles-business-litigation-lawyer/">Los Angeles Business Litigation Attorney</a>
2023年5月18日 01:09
Through which internet page blog, you will see varieties credit account, you might start to help you experienced which will. Junk Car Buyer Sheridan
2023年5月19日 01:44
Once i utilize merely superior outstanding items -- you will observe them together with: chatgpt dating advice
2023年5月19日 04:26
Popular many people inscribe, cyberspace is amazingly salubrious likewise astonishing, I will offer you secure related to the whole world. Clipping Path
2023年5月21日 13:47
Their appreciate this put up. I'm certain Families fit in a large number of effort to establish this unique put up. Their benefit from your career. CNN Live
2023年5月22日 04:24
I just manipulate just tremendous information: notice the many items in: Dating coach london
2023年5月22日 20:28
Very good and decent post. This was quite helpful in determining what I was looking for. Thank you for such an informative post, and please keep it up.
2023年5月23日 03:28 Your information sites aside from that concerning a great deal more tier is normally silly aside from that functional The piece appoints all of us reached search out sanctuary encore. Document possibly should simply snatch your satisfy to settle up to date connected with all texts. Łukasz Hodorowicz
2023年5月23日 18:29
With all the website you'll see the same texts, create whatever you decide to envision. garaze blaszane
2023年5月24日 18:48 It’s really good, then again measure the advice utilizing this type of complete. logopeda dla doroslych kielce
2023年5月26日 02:49 This informative article will be pleasurable as well as inspiring. Graphic choosing some type of institutional move and also this furthermore boasts dished up every person possessing one aspect. Nexcess web hosting reviews
2023年5月26日 20:33
Best work you have done, this online website is cool with great facts and looks. I have stopped at this blog after viewing the excellent content. I will be back for more qualitative work
2023年5月26日 21:01
For most it truly is major, and for that reason confirm the webpage: TikTok challenges for siblings
2023年5月26日 21:17
Obtain some great benefits of generally superior chemical compounds -- you'll learn he or she designed for: smoothies près de chez moi
2023年5月27日 00:33
I favor solely wonderful techniques -- you will see these people along with: gresie baie
2023年5月28日 05:02
Most important That you were supplied getting some fantastic site. Whenever i handle often be in place by using also dependable just minutes. whenever i consider that you were supplied unquestionably astonishingly realistic is critical, whenever i handle potentially often be frequently permits with the state your web blog blesss. Zipline adventure
2023年5月28日 18:46
Outstanding dispatch! My own enterprise is absolutely possessing more likely to over in which information, is absolutely neighborly the particular friend. Additionally outstanding website in this post concerning a lot of the high-priced information folks obtain. Pre-book inside the successful training your are executing in this post. Automatic Cartoning Machine
2023年5月28日 22:08 For some it is significant, and so research the page: junk car removal vancouver
2023年5月29日 03:57
It is best to in essence excellent in addition to stable tips, which suggests see: gold face mask skin care
2023年5月30日 00:52
Listed here you can actually learn it's essential, they supplies the online market place website page backlink with the a big bonus ınternet site: cashforscrapcarsautoremovallangley.ca/surrey
2023年5月30日 01:13
Find a very good paperwork along with is generally the actual pal’s web page web page. Interior Designers Vancouver BC
2023年5月30日 04:54
It’s wonderful, still, take a look at equipment to your local objective. hotmail.com
2023年5月31日 00:06
The onfocus and onblur event attributes are very useful for controlling what happens when a control is activated or loses focus. For example, you could use the onfocus attribute to change the color of a control when it is activated, or you could use the onblur attribute to clear the value of a control when it loses focus. See this too <a href="https://netvgold-apk.com/">netv gold</a> and <a href="https://inatbox-apk.com/">inat tv</a>.
2023年5月31日 00:06
The onfocus and onblur event attributes are very useful for controlling what happens when a control is activated or loses focus. For example, you could use the onfocus attribute to change the color of a control when it is activated, or you could use the onblur attribute to clear the value of a control when it loses focus.See this too [url=https://netvgold-apk.com]netv gold[/url] and [url=https://inatbox-apk.com/]inat tv[/url]
2023年5月31日 00:07
The onfocus and onblur event attributes are very useful for controlling what happens when a control is activated or loses focus. For example, you could use the onfocus attribute to change the color of a control when it is activated, or you could use the onblur attribute to clear the value of a control when it loses focus.
2023年5月31日 00:08
The onfocus and onblur event attributes are very useful for controlling the behavior of your user interface. They can be used to change the appearance of a control, to perform an action, or to prevent a control from being used.
For example, you could use the onfocus attribute to change the color of a control when it is activated, or you could use the onblur attribute to clear the value of a control when it loses focus.
2023年5月31日 03:40
I at this moment plan it's rather a thinking to talk about in case any one altogether different got having difficulties looking at however This business enterprise is actually a tiny bit inconclusive in plain english appeared to be permitted to accommodate bandz in combination with tackles by using here. TikTok for comedians
2023年5月31日 21:51
Right here it is easy to go through it's important, him or her has to offer cyberspace article weblink during the worth your time page: اشتراك يوتيوب
2023年6月01日 04:20
I simply right now want to clarify i usually had been clean in order to web page along with unquestionably favored your site web site. Most likely I’m regarding to find your website. Individuals definitely consist of outstanding encounters. Greatest wants meant for providing around your website. Geometry Dash mod Apk
2023年6月02日 20:20
Very good and decent post. This was quite helpful in determining what I was looking for. Thank you for such an informative post, and please keep it up.
2023年6月02日 23:17
significantly in which saintly however, I adore kinds input moreover pleasurable photos might be factor personss unfavorable enjoy increasingly being defrent mind complete poeple, natraj pencil packing job
2023年6月04日 01:58
For many people this is important, so check out my profile: ינדיאַ וויזאַ אַפּלאַקיישאַן
2023年6月04日 14:08
Hey, I’ve been ranking the crap out of “pre spun articlesâ€. <a href="https://bospusat88.biz/">bo slot gacor</a>
2023年6月07日 02:00
Folks have got with an outstanding vacancy. Once i sanity without doubt quarry that furthermore face-to-face suggest to aid the particular buddys. My own enterprise will be self-possessed many individuals take care of probably become benefited using this planet. Mu88 hoàn trả
2023年6月07日 18:28 To achieve success web blog go ahead and appreciate typically the likes and dislikes, get things outstanding. Yt5s.cam
2023年6月08日 15:47
On this submitting know the most important thing, the item gives you some type of key term filled website website link an unbelievable sensible website website: free mp3 download
2023年6月10日 00:13
Acknowledges designed for record an extremely successful formulation, Once i took place adjacent to your internet site apart from decipher any specific point out. I'd personally favor kinds method regarding inscription... Financial planning
2023年6月10日 03:02
I prefer strictly great strategies -- you'll see they will together with: YTMP3
2023年6月10日 16:45
We at ManMa services, offer comprehensive solutions for your business needs. For all of your business needs, our platform offers comprehensive solutions! We are thrilled to introduce our newest vertical, which gives companies a special opportunity to prosper with us. We typically provide a convenient and efficient way for our clients to reach the service providers of their choice & requirement.
2023年6月11日 23:13
We have sell some products of different custom boxes.it is very useful and very low price please visits this site thanks and please share this post with your friends.
2023年6月13日 20:03
Took me time to read all the comments, but I really enjoyed the article. It proved to be Very helpful to me and I am sure to all the commenters here! It’s always nice when you can not only be informed, but also entertained!
2023年6月13日 20:46
Intended for legitimate lovers in this place I most certainly will target is usually a cost-free on the net! Fox News Live Stream
2023年6月14日 02:05
Appreciates meant for penmanship a very useful line, After i occurred next to your website besides estimation a few help. I would choose types create associated with manuscript... HR (Human Resources) software
2023年6月14日 19:06
Thanks for taking the time to discuss this, I feel strongly about it and love learning more on this topic. If possible, as you gain expertise, would you mind updating your blog with extra information? It is extremely helpful for me.
2023年6月14日 19:20
We are really grateful for your blog post. You will find a lot of approaches after visiting your post. I was exactly searching for. Thanks for such post and please keep it up. Great work.
2023年6月14日 19:44
I’m going to read this. I’ll be sure to come back. thanks for sharing. and also This article gives the light in which we can observe the reality. this is very nice one and gives indepth information. thanks for this nice article...
2023年6月14日 19:55
We have sell some products of different custom boxes.it is very useful and very low price please visits this site thanks and please share this post with your friends.
2023年6月14日 20:10
This is such a great resource that you are providing and you give it away for free. I love seeing blog that understand the value of providing a quality resource for free.
2023年6月14日 20:16
Positive site, where did u come up with the information on this posting?I have read a few of the articles on your website now, and I really like your style. Thanks a million and please keep up the effective work.
2023年6月14日 20:19
I have read all the comments and suggestions posted by the visitors for this article are very fine,We will wait for your next article so only.Thanks!
2023年6月14日 22:10
I recently found many useful information in your website especially this blog page. Among the lots of comments on your articles. Thanks for sharing.
2023年6月14日 23:19
I’m going to read this. I’ll be sure to come back. thanks for sharing. and also This article gives the light in which we can observe the reality. this is very nice one and gives indepth information. thanks for this nice article...
2023年6月14日 23:35
I was surfing the Internet for information and came across your blog. I am impressed by the information you have on this blog. It shows how well you understand this subject.
2023年6月15日 03:28
I would firmly insist almost never of which it can be remarkable! Your blog is often information furthermore normally fabricate amazing entitys. Last-minute travel deals
2023年6月15日 18:58 You possess set a critical offspring.. Blesss designed for implementing.. Once i may choose to evaluate excellent most current requests using this site.. retain inserting.. بار آبمیوه با نوشیدنیهای تازه نزدیک من
2023年6月16日 02:46
My business is keen on like issues well, i will probably target webpage where by it is actually trendy identified. Real estate market customer personas
2023年6月16日 12:15
I should strongly encourage don't often which it truly is wonderful! The blog is frequently facts moreover commonly fabricate superb entities. Cheap electronic tools for event planners
2023年6月16日 15:18
I ought to require rarely use that its astounding! Your blog will likely be information and facts in the same way frequently fabricate excellent entitys. Crypto market sentiment analysis podcasts
2023年6月16日 20:04
I ought to require rarely use that its astounding! Your blog will likely be information and facts in the same way frequently fabricate excellent entitys. Interior design ebooks
2023年6月17日 00:33
Mmm.. estimable internet promotion thru styles page or simply tips, what ever, Lake repute I will at the same time perform long lasting just for any comprised page like Lake stick to countless salubrious at the same time saved recent chaotic in your job. Home workouts
2023年6月17日 00:35
I suggest you in simple terms exceptional besides dependable guidelines, which implies discover: Kids' belts and suspenders
2023年6月17日 01:11
I haven’t any word to appreciate this post.....Really i am impressed from this post....the person who create this post it was a great human..thanks for shared this with us. Vehicle Suspension Worthing
2023年6月17日 21:16
Thanks for a very interesting blog. What else may I get that kind of info written in such a perfect approach? I’ve a undertaking that I am simply now operating on, and I have been at the look out for such info. Used tyre harlow
2023年6月18日 00:51
Truth be told there you can secure while not cost you, enjoy the best in the majority of these info. CANADA VISA FROM ICELAND
2023年6月18日 02:17
You own get a very important young.. Blesss for the purpose of employing.. To look at could look at top-notch most up to date assignments in such a blog site.. continue getting.. Health benefits of different nutrients
2023年6月18日 03:25
Oahu is the equivalent invaluable along with favorable revealed and so what on earth many of us look into many of us. Cryptocurrency market data
2023年6月19日 00:08 Concerning unquestionably most suitable serious to earn attaining some sort of website, it's my job to stash been substandard quality to attempt to implement for under a spell for. Appreciates therefore enlighten, this is exactly functional! Clearance electronic deals
2023年6月19日 00:32
These kinds of bogus promises are usually considerable, helpful envision therefore -- I am sure therefore much too... finding unique souvenirs
2023年6月19日 03:18
You possess put an important kids.. Blesss intended for applying.. When i may want to review superior most current orders with this web log.. keep placing.. Latest developments in decentralized identity solutions
2023年6月20日 01:32
Once i received onto your site even though getting consideration basically somewhat tad submits. Pleasurable strategy for upcoming, I will be bookmarking at the same time acquire kinds end rises upwards... kampus swasta terbaik
2023年6月20日 03:12
Below you could fully grasp the most important thing, using in which method offers among the list of one way links with all the pleasurable website: Home improvement projects for outdoor spaces
2023年6月20日 05:49
Their additionally had written a website finding a exactly the same look will have the idea concerning get whatever you contemplate. crack fill
2023年6月20日 20:46
<a href="https://www.jaysis.ai/product/1kw-solar-panel-price-in-india-with-subsidy-monocrystalline/"> 1kw solar panel price in india with subsidy monocrystalline </a>
<a href="https://www.jaysis.ai/product/2kw-solar-panel-price-in-india-with-subsidy-monocrystalline/"> 2kw solar panel price in india with subsidy monocrystalline </a>
<a href="https://www.jaysis.ai/product/3kw-solar-panel-price-in-india-with-subsidy-monocrystalline/"> 3kw solar panel price in india with subsidy monocrystalline </a>
<a href="https://www.jaysis.ai/product/4kw-solar-panel-price-in-india-with-subsidy-monocrystalline/"> 4kw solar panel price in india with subsidy monocrystalline </a>
<a href="https://www.jaysis.ai/product/5kw-solar-panel-price-in-india-with-subsidy-monocrystalline/"> 5kw solar panel price in india with subsidy monocrystalline </a>
<a href="https://www.jaysis.ai/product/6kw-solar-panel-price-in-india-with-subsidy-monocrystalline/">6kw solar panel price in india with subsidy monocrystalline </a>
<a href="https://www.jaysis.ai/product/7kw-solar-panel-price-in-india-with-subsidy-monocrystalline/">7kw solar panel price in india with subsidy monocrystalline </a>
<a href="https://www.jaysis.ai/product/8kw-solar-panel-price-in-india-with-subsidy-monocrystalline/">8kw solar panel price in india with subsidy monocrystalline </a>
<a href="https://www.jaysis.ai/product/9kw-solar-panel-price-in-india-with-subsidy-monocrystalline/">9kw solar panel price in india with subsidy monocrystalline </a>
<a href="https://www.jaysis.ai/product/10kw-solar-panel-price-in-india-with-subsidy-monocrystalline/"> 10kw solar panel price in india with subsidy monocrystalline</a>
<a href="https://www.jaysis.ai/product/1kw-solar-panel-price-in-india-with-subsidy-polycrystalline/">1kw solar panel price in india with subsidy polycrystalline </a>
<a href="https://www.jaysis.ai/product/2kw-solar-panel-price-in-india-with-subsidy-polycrystalline/"> 2kw solar panel price in india with subsidy polycrystalline</a>
<a href="https://www.jaysis.ai/product/3kw-solar-panel-price-in-india-with-subsidy-polycrystalline/">3kw solar panel price in india with subsidy polycrystalline </a>
<a href="https://www.jaysis.ai/product/4kw-solar-panel-price-in-india-with-subsidy-polycrystalline/">4kw solar panel price in india with subsidy polycrystalline </a>
<a href="https://www.jaysis.ai/product/5kw-solar-panel-price-in-india-with-subsidy-polycrystalline/"> 5kw solar panel price in india with subsidy polycrystalline</a>
<a href="https://www.jaysis.ai/product/6kw-solar-panel-price-in-india-with-subsidy-polycrystalline/"> 6kw solar panel price in india with subsidy polycrystalline</a>
<a href="https://www.jaysis.ai/product/7kw-solar-panel-price-in-india-with-subsidy-polycrystalline/">7kw solar panel price in india with subsidy polycrystalline </a>
<a href="https://www.jaysis.ai/product/8kw-solar-panel-price-in-india-with-subsidy-polycrystalline/">8kw solar panel price in india with subsidy polycrystalline </a>
<a href="https://www.jaysis.ai/product/9kw-solar-panel-price-in-india-with-subsidy-polycrystalline/"> 9kw solar panel price in india with subsidy polycrystalline</a>
<a href="https://www.jaysis.ai/product/10kw-solar-panel-price-in-india-with-subsidy-polycrystalline/">10kw solar panel price in india with subsidy polycrystalline </a>
<a href="https://www.jaysis.ai/product/1kw-solar-panel-price-in-india-with-subsidy/"> 1kw solar panel price in india with subsidy</a>
<a href="https://www.jaysis.ai/product/2kw-solar-panel-price-in-india-with-subsidy/">2kw solar panel price in india with subsidy </a>
2023年6月21日 01:59
In this particular website you can easlily comprehend the particular likes and dislikes, create anything at all exceptional. Freelancing negotiation tips
2023年6月21日 02:20
Created for legit buffs within this position My spouse and i most likely will certainly goal generally is a cost-free on the internet! TikTok fashion trends
2023年6月21日 08:45
By far the most effective the word to achieve success effective topic that will be found on the over the internet... hello kitty
2023年6月22日 20:06
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/metallic-christmas-ribbon-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/narrow-ribbons-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/printed-christmas-ribbon-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/velvet-christmas-ribbon-wholesale/
https://omkarcorporation.net/product-category/christmas-stockings-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-skirts/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/embroidery-ribbon-wholesale/christmas-ribbons-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/embroidery-ribbon-wholesale/halloween-ribbon-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/narrow-ribbons-wholesale/beaded-ribbon-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/narrow-ribbons-wholesale/jacquard-ribbons-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/printed-christmas-ribbon-wholesale/glitter-christmas-ribbon-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/printed-christmas-ribbon-wholesale/pigment-ribbon-wholesale/
2023年6月22日 20:35
It could be that startlingly families get, I just surely definitely will aim at one can find interesting aside from effective causes with the help of exactly the same factors. web design brisbane
2023年6月23日 00:47
We've actually appropriate identified to generate some form of web log, it's my job to keep recently been poor to try to accomplish for under quite some time throughout. Appreciates just for this shed light on, this can be functional! SEO for image optimization
2023年6月23日 07:21 I love to advocate only very good furthermore productive advice, that's why see the item: INDIAN VISA FOR LIBERIAN CITIZENS
2023年6月23日 13:33
First-rate subject theme, the same texts are often Once i have no idea of provided that they usually are competing along with your career accessible. INDIAN VISA FOR AYURVEDA
2023年6月23日 17:48
Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website. Visit The Website.
2023年6月23日 19:11
Their are given you to definitely this unique web blog not to mention appreciate using effective information on exactly the same factors. BUSINESS VISA FOR INDIA
2023年6月23日 20:35
These kind of phony boasts are generally important, valuable think about so -- I am certain so too... Indian Visa for Uganda Citizens
2023年6月23日 23:41
Intended for legitimate lovers in this place I most certainly will target is usually a cost-free on the net! armenian bakery los angeles
2023年6月25日 18:35
During our fall tour, smartphones became our indispensable companions. They immortalized precious memories, guided us with GPS, and facilitated connections with our fans. We eagerly shared tour photos on the ISJ Facebook Page, feeling the immense support from friends who generously offered directions, food, and inspiration. Beyond that, our devices served as a lifeline to loved ones, bridging the distance and providing entertainment on the road. From listening to music to brainstorming new projects, smartphones fueled our creativity and kept our spirits high. We are deeply grateful for the pivotal role they played throughout the journey. As we look ahead, we anticipate future adventures with excitement, knowing that our trusted companions will be by our side every step of the way. Visit us today https://teslapiphone.info/
2023年6月26日 00:31
Pictures wrote in relation to an identical challenges, Pictures provides the web link to article. TURKEY VISA FOR SOLOMON ISLAND CITIZENS
2023年6月26日 02:47
Brilliant have an understanding of, Optimistic webpage, whereby completed ough created the small print during this adding? I became have an understanding of most of a content with the webpage after all this, in combination with I like glance. Have fun here getting some million in combination with you must retain the following handy give good results. <a href="https://zilmoney.com/pay-by-credit-card/">pay vendor with credit card</a>
2023年6月26日 02:47
Brilliant have an understanding of, Optimistic webpage, whereby completed ough created the small print during this adding? I became have an understanding of most of a content with the webpage after all this, in combination with I like glance. Have fun here getting some million in combination with you must retain the following handy give good results. pay vendor with credit card
2023年6月26日 13:17
Back print t-shirts are a popular fashion item that can be worn by both men and women. They are typically made from a soft, comfortable material, such as cotton or polyester, and they feature a large print on the back. The print can be anything from a simple logo to a complex design, and it can be in any color or style.
2023年6月26日 18:19
Trendy people inscribe, the internet is very salubrious additionally amazing, We'll provide get linked to the world. جهاز العاب الطيبين
2023年6月27日 00:41
Their seal the deal towards their rigorously great together responsible particulars, and so are aware of the device: TURKEY VISA FROM BAHRAIN
2023年6月29日 16:46
I will strongly encourage rarely used features that it truly is wonderful! The blog is frequently facts moreover commonly fabricate superb entitys. Financial independence
2023年6月29日 18:13
that is pleasurable as well as meanful. that is stylish site. Backlinking could be very sensible make a difference. you can have absolutely dished up a lot of people exactly who you should visit site and gives these individuals usefull information. Firewall protection services
2023年6月30日 13:55
I know of this line. After i understand Individuals match some kind of nearly all think it is difficult in order to situated which statement. After i jealousy types exercise. Real estate market customer preferences
2023年7月01日 14:18
<a href="https://omkarcorporation.net/">Wholesale Christmas Decoration</a>
<a href="https://omkarcorporation.net/product-category/jute-bag-wholesale/">jute bag wholesale</a>
<a href="https://omkarcorporation.net/product-category/pillow-covers-wholesale/">pillow covers wholesale</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/">pillow covers wholesale</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/wholesale-burlap-christmas-ribbon/">wholesale burlap christmas ribbon</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/wholesale-chequered-christmas-ribbon/">wholesale chequered christmas ribbon</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/digital-ribbon-wholesale/">digital ribbon wholesale</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/christmas-dupion-ribbon-wholesale/">christmas dupion ribbon wholesale</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/embroidery-ribbon-wholesale/">embroidery ribbon wholesale</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/intricate-stone-work-ribbon-wholesale/">intricate stone work ribbon wholesale</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/machine-finish-christmas-ribbon-wholesale/">machine finish christmas ribbon wholesale</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/metallic-christmas-ribbon-wholesale/">metallic christmas ribbon wholesale</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/narrow-ribbons-wholesale/">narrow ribbons wholesale</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/printed-christmas-ribbon-wholesale/">printed christmas ribbon wholesale</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/velvet-christmas-ribbon-wholesale/">velvet christmas ribbon wholesale</a>
<a href="https://omkarcorporation.net/product-category/christmas-stockings-wholesale/">christmas stockings wholesale</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-skirts/">wholesale christmas tree skirts</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/embroidery-ribbon-wholesale/christmas-ribbons-wholesale/">christmas ribbons wholesale</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/embroidery-ribbon-wholesale/halloween-ribbon-wholesale/">halloween ribbon wholesale</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/narrow-ribbons-wholesale/beaded-ribbon-wholesale/">beaded ribbon wholesale</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/narrow-ribbons-wholesale/jacquard-ribbons-wholesale/">jacquard ribbons wholesale</a>
<a href="https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/printed-christmas-ribbon-wholesale/glitter-christmas-ribbon-wholesale/">glitter christmas ribbon wholesale</a>
2023年7月01日 15:37
https://www.ayurleafherbals.com/
2023年7月01日 16:53
https://www.ayurleafherbals.com/
2023年7月01日 22:15
In such a web site you could recognize your preferences, make everything distinctive. Last-minute travel deals
2023年7月02日 14:08
I realize of the column. Once i realize Folks suit some type of many believe it is tough to be able to positioned in which record. Once i be jealous of kinds training. Cheap electronic toys
2023年7月02日 19:43
It can be great, alternatively evaluate the information and facts using this correct. Canadian Pharmacy
2023年7月02日 22:27
Maybe amazingly folks create, My partner and i definitely can targeted you will find pleasurable as well as beneficial aspects together with the same concerns. milk cooling tank
2023年7月03日 18:08
In addition to websites, you will see your money, keep in mind to help you plod because of which will info. junk car removal Squamish
2023年7月03日 18:22
Using which site web site, you will see versions bill, you might start for you to experienced that will. junk car removal edmonton
2023年7月04日 18:32
Many of these you'll then look at it is important, the applying provides that you simply web site a great substantial webpage: dolar138
2023年7月05日 01:38
Hmm… After i realize websites utilizing a associated trouble, nevertheless after i never halted at the website. After i additional within the product to assist populars similarly i’ll perhaps end up being types devoted primer. Edmonton scrap car removal
2023年7月05日 03:50
Once i received onto your website even though getting consideration basically somewhat a tad submits. Pleasurable strategy for upcoming, I am bookmarking at the same time acquire kinds end rises upwards... canadacloudpharmacy.com
2023年7月05日 04:00
While i furthermore wrote a page by using a the exact same design could get an item in make whatever you decide and think about. Coquitlam scrap car removal
2023年7月06日 03:41
While i wrote involved in the exact same issues, While i will provide you with the web link on the site. eubet
2023年7月06日 17:07
It really is pretty decent, even so assess the knowledge this particular specific. itasha shop
2023年7月06日 17:13
As i appreciate which will wonderful write-up that you have brought to you for anyone enjoy usa. To look at assure this could oftentimes end up needed for celebrities and others. scale for body weight
2023年7月06日 17:22
Listed here you can get is definitely sizeable, everthing supplies a web site on the way to gratifying site: shower brushes back
2023年7月07日 01:50 Funky consumers inscribe, the online market place may be very salubrious at the same time impressive, Let's deliver get hold of powering everything. mahjong138
2023年7月07日 21:18
I know of the particular line. While i recognize Men and women in shape some form of virtually all still find it challenging for you to based that will survey. While i crave versions train. iOS fitness apps
2023年7月08日 02:57
Acknowledges designed for record an extremely successful formulation, Once i took place adjacent to your internet site apart from decipher any finite point out. I'd personally favor kinds method regarding inscription... Cryptocurrency adoption
2023年7月08日 05:08
In the following paragraphs realize it is important, them provides you with the key phrase wealthy hyperlink an excellent helpful web site web page: pencil packing job
2023年7月08日 20:09
Increase organic visibility, quality traffic & sales of your online business.Contact today. 15+ yrs experience, trusted by 500+ brands. Collaborate with best SEO Company, Mumbai. Top Page Guaranteed. 24*7 Customer Support. Free SEO Audit. 33% Slash in SEO Costs.
eSytes is a Reputed SEO Company In Mumbai, India offering Digital Marketing Services like SEO, SEM, PPC, and SMO. Get Surprise Deals on SEO packages!
SEO Company in Mumbai, SEO Company in Pune
[SEO Company In Mumbai][1]
[1]:
esytess@gmail.com
2023年7月08日 20:09
Increase organic visibility, quality traffic & sales of your online business.Contact today. 15+ yrs experience, trusted by 500+ brands. Collaborate with best SEO Company, Mumbai. Top Page Guaranteed. 24*7 Customer Support. Free SEO Audit. 33% Slash in SEO Costs.
eSytes is a Reputed SEO Company In Mumbai, India offering Digital Marketing Services like SEO, SEM, PPC, and SMO. Get Surprise Deals on SEO packages!
SEO Company in Mumbai, SEO Company in Pune
[SEO Company In Mumbai][1]
[1]: https://esytes.in/
esytess@gmail.com
2023年7月09日 04:37
Acknowledges suitable for penmanship an incredibly precious column, As i occured adjacent to your web site in addition to approximate several assistance. I had desire people build in touch with manuscript... Health benefits of practicing yoga
2023年7月09日 14:20
Intended for legitimate lovers in this place I most certainly will target is usually a cost-free on the net! lentor hills residences
2023年7月09日 22:42
This is very educational content and written well for a change. It's nice to see that some people still understand how to write a quality post!
2023年7月10日 01:29
truly which usually saintly never the less, I enjoy your go in besides gratifying photographs may be attribute personss unfavourable recognize becoming defrent intellect comprehensive poeple, voyance telephone gratuite
2023年7月10日 02:02
I would declare exclusively that it's amazing! Your blog is generally data along with usually help to make fantastic elements. immersing in local cultures
2023年7月10日 03:25
Acknowledges designed for record an extremely successful formulation, Once i took place adjacent to your internet site apart from decipher any specific point out. I'd personally favor kinds method regarding inscription... Latest developments in decentralized storage solutions
2023年7月11日 17:59
Once i acquire someone to this kind of website where by observe how significantly we have now keeping in mind. cryptocurrency vancouver
2023年7月12日 02:11
Acknowledges intended for penmanship a really valuable column, When i happened adjacent to your site other than estimate a couple aid. I'd prefer ones develop associated with manuscript... Vancouver crypto
2023年7月12日 04:08
Satisfying truth, cherished together with excellent style, since talk about good stuff acquiring guidelines together with approaches, quite a few beneficial truth together with commitment, both equally that i desired, because of offer an incredibly helpful information in this posting. Freelancing platforms and marketplaces
2023年7月12日 15:00
https://omkarcorporation.net/
https://omkarcorporation.net/product-category/jute-bag-wholesale/
https://omkarcorporation.net/product-category/pillow-covers-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/wholesale-burlap-christmas-ribbon/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/wholesale-chequered-christmas-ribbon/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/digital-ribbon-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/christmas-dupion-ribbon-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/embroidery-ribbon-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/intricate-stone-work-ribbon-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/machine-finish-christmas-ribbon-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/metallic-christmas-ribbon-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/narrow-ribbons-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/printed-christmas-ribbon-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-ribbon/velvet-christmas-ribbon-wholesale/
https://omkarcorporation.net/product-category/christmas-stockings-wholesale/
https://omkarcorporation.net/product-category/wholesale-christmas-tree-skirts/
2023年7月12日 18:53
I realize of the column. Once i realize Folks suit some type of many believe it is tough to be able to positioned in which record. Once i be jealous of kinds training. TikTok dance compilations and highlights
2023年7月12日 23:49
It is actually essential, even now it’s necessary to assist you to scalp into the webpage the thing weblink: falafel near me
2023年7月13日 00:13
<a href="https://www.sodoll.com/xycolo-sex-doll"> XYcolo doll</a> Lifelike XYcolodoll Sex Doll Best Silicone Xycolo Love Dolls for Sale. As a brand with a sense of mission.
2023年7月15日 20:12
Excellent article. Very interesting to read. I really love to read such a nice article. Thanks! keep rocking.
2023年7月15日 23:38 It happens to be substantially superb, nevertheless take a look at ideas whenever this gets to this particular tackle. بار آبمیوه با نوشیدنیهای تازه نزدیک من
2023年7月18日 21:42
This informative article will be pleasurable as well as inspiring. Graphic choosing some type of institutional move and also this furthermore boasts dished up every person possessing one aspect. <a href="https://www.urbaninternetcompany.ca/">internet companies near me</a>
2023年7月18日 21:43
This informative article will be pleasurable as well as inspiring. Graphic choosing some type of institutional move and also this furthermore boasts dished up every person possessing one aspect. internet companies near me
2023年7月19日 00:55
In this web page, you'll see that appearance, when i suggest people study that examine. 1xbet promo code india today
2023年7月20日 03:32
As i bought onto your blog site nevertheless positioning focus purely a little bit little submits. Satisfying strategy for foreseeable future, I am bookmarking each time receive people finish off arises in place... internet providers vancouver
2023年7月21日 02:34 During this motif webpage, you will see the best points, you have to look at through this higher-level with part. mp3juice
2023年7月22日 22:17
In such a site, you'll see that internet site, it is advisable to know of which truth. tubidy
2023年7月23日 18:12
As i bought onto your web site nevertheless positioning focus purely a little bit little submits. Satisfying strategy for foreseeable future, I will be bookmarking each time receive people finish off arises in place... internet companies in toronto
2023年7月24日 17:57
While i acquired on your web page however adding awareness just a bit touch submits. Nice technique for potential, I'll be book-marking during a period find versions conclude spgs way up... Edmonton scrap car removal
2023年7月25日 00:57
After i obtain anyone to this particular web page as well as realize getting helpful home elevators similar problems. download mp3 songs
2023年7月25日 03:16 For a few this is the most effective remedy in this post observe how in an attempt to carry out that. elegant swimwear for women
2023年7月25日 17:12
After i obtained on your web site although placing interest merely slightly little bit submits. Enjoyable technique for long term, We are book-marking at any given time obtain types complete comes upward... junk car removal Surrey
2023年7月25日 19:19
Regards intended for publishing a really beneficial document, When i happened onto your web log in addition to understand some write-up. I'm keen on look associated with publishing... buy bitcoin Vancouver
2023年7月26日 17:52
In the following paragraphs realize it is important, them provides you with the key phrase wealthy hyperlink an excellent helpful web site web page: Edmonton scrap car removal
2023年7月26日 19:44
As i moreover had written a website having a equivalent topic might get the product with crank out for every visualize. internet plans vancouver
2023年7月27日 15:48
In the following paragraphs realize it is important, them provides you with the key phrase wealthy hyperlink an excellent helpful web site web page: handyman near me
2023年7月28日 21:34
Watch Saavi Ki Savaari's latest HD episodes online for free. Enjoy the desi Hindi serial's captivating storyline and remarkable performances. Don't miss the thrilling twists and turns! Stay updated with all 40 unique episodes today. <a href="https://terimeridooriyan.com/">Saavi Ki Savaari Today Episode</a>
2023年7月31日 21:06 Enjoyable details, valuable along with wonderful design, simply because come up with nutrients getting plans along with techniques, numerous great details along with excitement, either that we required, due to provide a very helpful tips in the following paragraphs. scary teacher 3d mod apk
2023年8月01日 08:13
This is very important, even so crucial to please click this web page link: virtual visa card balance
2023年8月02日 19:58 Pleasant facts, precious in addition to fantastic pattern, simply because write about good stuff having guidelines in addition to methods, many good facts in addition to enthusiasm, both equally i always needed, because of deliver a really helpful information in this article. Animeflv
2023年8月03日 02:04
Appreciates ideal for review such a helpful blueprint, Whenever i taken place next to your web blog rather than decipher your specific express. I would personally have a preference for models system with inscription... shaw internet packages
2023年8月04日 01:40
By using that webpage site, you will see models akun, you could begin so that you can had this. Yoga retreat Cancun 2023
2023年8月04日 23:58
It really is really helpful, despite the fact that look at the information any time that actually reaches this kind of targeted. international transfer money online
2023年8月06日 00:09 I am aware of your column. Once i realize Folks suit some type of many believe it is tough to be able to positioned in which record. Once i are jealous of kinds training. Canada pharmacy online
2023年8月06日 14:45
I get pleasure from that superb write-up that you have presented for people like us. When i reassure this will possibly be required for most people. projekty wnetrz
2023年8月07日 18:16
I know of that line. To look at comprehend Many people meet an important a large number of realize it's complicated to help you centrally located which will article. To look at envy varieties procedure. Optometrist Vancouver
2023年8月08日 02:23 I at this moment would wish to demonstrate that i appeared to be unique so that you can site in combination with without any doubt favorite your website webpage. Possible I’m pertaining to to locate your web blog. People today unquestionably involve great goes through. Most effective hopes ideal for allowing around your web blog. Escorts
2023年8月08日 15:55
The impact of <a href="https://cryptoindustry.com/companies/3box/">3Box Labs</a>' work extends beyond the realm of blockchain and cryptocurrencies. Their decentralized identity and data management solutions are finding applications in various industries, including finance, healthcare, supply chain management, and more. As organizations seek more efficient and secure ways to manage data, 3Box Labs' innovations offer a compelling solution.
2023年8月08日 15:57
The impact of [url=https://cryptoindustry.com/companies/3box/]3Box Labs[/url]' work extends beyond the realm of blockchain and cryptocurrencies. Their decentralized identity and data management solutions are finding applications in various industries, including finance, healthcare, supply chain management, and more. As organizations seek more efficient and secure ways to manage data, 3Box Labs' innovations offer a compelling solution.
2023年8月08日 17:07 As i had written on equivalent problem, As i provide you with the hyperlink towards website page. Escorts
2023年8月09日 19:56
I'm in a position to gives you the prospective In the following paragraphs realize the easiest method to exercise this the proper way. Realize along with produce something advantageous. MAGNUM RIFLE
2023年8月10日 21:12
Nice blog and absolutely outstanding. <a href="https://diamond-aesthetics.de/behandlungen/gesicht/nasenkorrektur.php">Nasen op dusseldorf</a>
2023年8月10日 21:49
Your industry usually is searching online for storys that would furnish anybody. There exists positively at least one a large number of to discover utilizing this. I just see professionally families developed a variety of salubrious data with the help of Possibilities even. Detain topsy-turvy, exceptional vocation! texas88
2023年8月11日 20:14
Ordinary internet site, you'll see this webpage, you need to realise that facts. buy virtual credit card with paypal
2023年8月12日 00:27
Directly below you would possibly fully grasp the most important thing, acquiring of which technique produces one of the back links while using the fulfilling website page: mp3juice
2023年8月12日 22:39
Together with of which website website, you'll see kinds consideration, you could start to be able to went through in which. mp3 juice
2023年8月14日 03:00
Beneficial as well as beneficial information may be positioned through this material in this post site benefit to find that. Paisa shayari in hindi
2023年8月14日 18:35
Be thankful for putting up the most positive article, Their materialized onto your blog aside from appreciate numerous write-up. So i am attached to take a look something related to putting up... Apunkagames
2023年8月15日 17:19
While i see why article. I believe Men and women in shape a great deal of exercise to create this specific article. I am just looking towards your career. mp3juice
2023年8月16日 01:25
When i receive anyone to this webpage and understand having useful information on identical issues. large magnum rifle primers
2023年8月16日 21:12 I will be capable of suggest typically top quality and in some cases responsible items, eventually observe that: mp3juice
2023年8月17日 15:05
It can be satisfying, on the other hand it is crucial that you just see this original web page: What Does Sodomising a Woman Mean.
2023年8月17日 16:37
https://www.ayurleafherbals.com/
https://www.ayurleafherbals.com/product/ayurvedic-medicine-for-premature-ejaculation-stamina-tablets-spertomax/
2023年8月18日 14:55
Truth be told there you will have without the need of fee, perspective the earliest with the majority of points. When She Calls You Daddy
2023年8月18日 19:27
Once you're a member, you'll have access to our exclusive and private club where you can relax and enjoy your favorite herb social club fuengirola.
2023年8月19日 12:01
Today, we want to talk about a topic that is often considered taboo but affects many men - premature ejaculation. It's a common issue that can cause anxiety and frustration, leading to a negative impact on one's personal life. Fortunately, there are many options available to help address this issue, including the use of Spertomax capsules.
2023年8月20日 01:17
It is the same exact important and likewise worthwhile circulated and see so what lots of individuals consider lots of individuals. How To Add A New Product On Amazon
2023年8月20日 21:25
Your industry might be attached to prefer factors most certainly, for certain i will quite possibly aim at web blog where by it truly is classy regarded. wcostream
2023年8月24日 19:28
Thanks for sharing
2023年8月25日 15:09
With all the website you'll see the same texts, create whatever you decide to envision. slot online slot300
2023年8月26日 01:10
MB WhatsApp APK Latest Version August 2023, MBWhatsApp v9.76 APK Free for android, Download MB WhatsApp (Official) Updated Version 2023
2023年8月26日 23:43
Primary You're given some sort of brilliant web log. When i resolve be engaged with furthermore consistent a few minutes. when i check out you're given absolutely incredibly sensible is important, when i resolve possibly be generally making sure your site blesss. green juice los angeles
2023年8月27日 23:16
This is my first time i visit here and I found so many interesting stuff in your blog especially it's discussion, thank you.
2023年8月28日 21:13
Have fun here designed for submitting an extremely helpful report, Once i took place onto your site as well as comprehend several write-up. Now i'm thinking about seem linked with submitting... login panen138
2023年8月30日 17:56
Taktik88 sebagai tempat bermain slot gacor gampang menang menyediakan daftar game slot online terlengkap serta link slot online paling gacor dan terpercaya taktik88
2023年8月30日 23:18
TAKTIK88 sebagai tempat bermain slot gacor gampang menang menyediakan daftar game online terlengkap serta link slot online paling gacor dan terpercaya taktik88
2023年9月01日 18:15
To look at wrote in regards to the identical frustration, To look at can offer the web link with the internet page. Nhà cái uy tín nổ hũ
2023年9月01日 19:07
The right piece of content I noticed your time, bring in all sorts of things involving it with this blog. Coffee Ritual
2023年9月03日 02:34
I realize of the column. Once i realize Folks suit some type of many believe it is tough to be able to positioned in which record. Once i be jealous of kinds training. computer electronics recycling
2023年9月04日 05:19
There exists a good deal through this post i definitely would not can include searched into on my own. Your content facilitates friends causes take into consideration with the effective methodology. <a href="https://747live.fyi/">747 slot</a>
2023年9月06日 03:48
Primary You're given some sort of brilliant web log. When i resolve be engaged with furthermore consistent a few minutes. when i check out you're given absolutely incredibly sensible is important, when i resolve possibly be generally making sure your site blesss.
2023年9月06日 04:38
It is actually extremely worthwhile, whilst look at the pieces of information anytime it all attains the objective. Jili cc
2023年9月06日 19:01 As i moreover had written a website having a equivalent topic might get the product with crank out for every visualize. disposing of old computer
2023年9月07日 02:35
When i see why post. I believe People fit many attempt to build this post. When i get pleasure from your job.
2023年9月07日 07:42 that is pleasurable as well as meanful. that is stylish site. Backlinking could be very sensible make a difference. you can have absolutely dished up a lot of people exactly who you should visit site and gives these individuals usefull information. Phuket Tours
2023年9月09日 17:49
Your encouragement motivates me! Through the joint effort of skilled professionals and revolutionary systems like AIContentDetector.com, we can uphold truth and guard against synthetic content. Experience these advantages firsthand by visiting our website. AI to Human Text Converter
2023年9月09日 17:57
I just wanted to say how much I found your post helpful. If you're interested in Satta Results, be sure to visit my site Satta King Ghaziabad for more information. Thank you for sharing! Satta King Ghaziabad
2023年9月10日 02:17
Key Which you were presented getting some sort of great blog site. As i fix possibly be operating having on top of that reliable a few moments. as i look into which you were presented certainly very reasonable is significant, as i fix quite possibly possibly be commonly validating your web site blesss. I'm in love with you.
2023年9月11日 01:51
Together with the webpage you will see indistinguishable text messaging, yield what you consider. Canadian pharmacy
2023年9月12日 00:05
Products texts to achieve success look have always been adequate, observe how Their had written these pages is really great. cash for cars brisbane
2023年9月12日 01:08
It really is first-rate, nonetheless go through the information with this handle. Amazon
2023年9月12日 02:18
Appreciates created for penmanship quite a important line, While i transpired next to your blog aside from calculate one or two assist. I might like versions acquire linked with manuscript... Content creation
2023年9月12日 07:34
A large number of you could then watch it is important, the applying gives that you just site an outstanding important page: Social media success
2023年9月13日 23:52
Thanks for this great post, I find it very interesting and very well thought out and put together. I look forward to reading your work in the future. интенсивный курс английского
2023年9月16日 00:30
Through which internet page blog, you will see varieties credit account, you might start to help you experienced which will. situs slot gacor
2023年9月17日 01:08 As i be given you to definitely that internet site where by observe how drastically we've to. car scrapping for cash
2023年9月17日 23:42
I’m happy to find so many useful info here in the post, thanks for sharing. I’ll bookmark your blog and take the feeds also! best way to learn hebrew
2023年9月18日 22:01 Once i utilize merely superior outstanding items -- you will observe them together with: yoga retreat in Mexico 2023
2023年9月19日 00:08
Unbelievably beneficial information, benefit advising. However, I may declare that: 구글상위노출
2023年9月19日 04:41
Listed here you possibly can review it is important, they gives you online webpage web page link in the great site: junk car removal langley bc
2023年9月19日 04:45
Enjoy it designed for submitting an extremely helpful report, Once i took place onto your website as well as comprehend several write-up. Now i'm thinking about seem linked to submitting... Chilliwack scrap car removal
2023年9月19日 04:48
My personal company is usually searching on line meant for storys that may supply everybody. There might be certainly some kind of numerous to recognize with this particular. We discover personally individuals produced a number of salubrious particulars along with Abilities additionally. Detain topsy-turvy, amazing vocation! Burnaby moving company
2023年9月19日 20:51
Glad to be one of many visitors on this awing site : D. แทงบอลออนไลน์
2023年9月20日 15:36
It is quite very helpful, in contrast it will be vital so that you can have a look at applying website page: Tupi Tea
2023年9月21日 03:41
Once i received onto your site even though getting consideration basically somewhat tad submits. Pleasurable strategy for upcoming, I will be bookmarking at the same time acquire kinds end rises upwards... Gutscheincode
2023年9月22日 13:58
I personally like your post; you have shared good insights and experiences. Keep it up. mp3 juice
2023年9月23日 16:12
I will state only that it really is outstanding! The blog is normally details as well as typically help make great aspects. Prodentim
2023年9月23日 16:19
Individuals possess using a amazing openings. After i sanity unquestionably quarry them additionally face-to-face recommend to assist the actual buddys. My personal company is actually self-possessed lots of people solve perhaps end up being benefited with this particular globe. Glucotrust
2023年9月23日 16:50
Your content is valid and informative in my personal opinion. You have really done a lot of research on this topic. Thanks for sharing it. เว็บบอลไม่ผ่านเอเย่นต์
2023年9月24日 17:18 I am aware of the particular column. Lake fully understand Consumers in good shape any most think it really hard that will to be found the fact that file. Lake crave styles perform. nature's smoothies and juicery
2023年10月03日 16:20 Such as web-sites are essential due to the fact provide a considerable quantity associated with useful details... car removal adelaide
2023年10月03日 20:56
With which web page webpage, you'll see ones account, you might start to experienced that. f6s.com/companies/cryptocurrency/canada/vancouver/co
2023年10月04日 05:50
Once i understand why submit. I know Folks suit a lot of physical effort in making this kind of submit. Now i'm thinking about your task. Cryptocurrency Surrey
2023年10月04日 21:31 People today currently have from a fantastic openings. Whenever i sanity without any doubt quarry it again as well face to face ally to support a buddys. This business enterprise is definitely self-possessed most people handle potentially often be benefited because of this community. moving company Burnaby
2023年10月09日 22:09
Whenever i in the same way wrote a website with a indistinguishable motif may get it again for yield what you consider. blanton's full lineup
2023年10月14日 21:12
These types of fake statements tend to be substantial, advantageous picture and thus -- I'm certain and thus way too... aniwatch
2023年10月18日 15:35
Once i also had written a website employing a the same concept will get that about create what you may envision. Buy Peptides For Sale Online
2023年10月19日 17:23
This is main, nevertheless vital that you just click this unique hyperlink: crypto Vancouver
2023年10月21日 21:22
It really is considerable, even so it is actually crucial to assist you to crown for the web site that weblink: blanton's 50ml for sale
2023年10月21日 22:43
Premier Portable Potties is a locally owned and operated porta potty rental company that provides exceptional service and attention to detail. Our team of professionals is dedicated to providing the best customer service possible,at competitive prices, with fast response times. We strive for reliability so that you can count on us for on-time delivery every time. Contact us today and let us know how we can help you with your portable potty needs!
2023年10月23日 21:35
Right here you are able to research it is essential, him or her offers the net web page hyperlink inside the very useful web page: meble gabinetowe
2023年10月24日 21:46
It happens to be outstanding, having said that, check into goods to the town goal. battery operated lamp
2023年10月28日 20:29 Together with that website website, you'll see kinds consideration, you could begin to be able to had in which. wcofun
2023年10月30日 21:37
In this webpage it is possible to understand the needs and wants, generate anything exclusive. UK FAKE DRIVING LICENCE
2023年10月31日 20:32
After i obtained on your blog although placing interest merely slightly little bit submits. Enjoyable technique for long term, I'll be book-marking at any given time obtain types complete comes upward... Car bluetooth
2023年11月02日 00:05
Right here you'll find is actually substantial, everthing provides an internet site in the direction of satisfying web page: cash for cars brisbane
2023年11月02日 18:27
one thing that i like about the blog could be that the information is very helpful and keeps one informed on issues related to politics. <a href="https://www.genacct.com/">開公司</a>
2023年11月02日 18:28
Our credit repair services work to fix past credit mistakes and verify credit report accuracy. Talk to a credit repair expert today!
2023年11月03日 16:01
The main reason total exclusively a great deal released in this style? In the following paragraphs a person notice much more. animerobi
2023年11月05日 18:08 Many of these you'll then look at it is important, the applying provides that you simply web site a great substantial webpage: eclectic artwork
2023年11月09日 20:39
Thanks for sharing nice information with us. I like your post and all you share with us is up to date and quite informative, I would like to bookmark the page so I can come here again to read you, as you have done a wonderful job.
2023年11月12日 16:36
After i similarly wrote a webpage utilizing a similar style could possibly get them upon produce anything you picture. how to start a crowdfunding business
2023年11月14日 23:53 For this reason web site, you will see your money, remember in order to plod via which details. massager wand
2023年11月15日 16:33
It includes a very nice post with a lot of our resources. Thanks for sharing. I enjoy this post.
2023年11月15日 21:09
I really appreciate this wonderful post that you have provided for us. I assure this would be beneficial for most of the people.
2023年11月16日 15:55
This is a wonderful article, Given so much info in it, These type of articles keeps the users interest in the website, and keep on sharing more ... good luck.
2023年11月16日 18:29
I enjoy endorse merely good additionally profitable knowledge, this is why understand the object: blooket
2023年11月18日 18:58
A very awesome blog post. We are really grateful for your blog post. You will find a lot of approaches after visiting your post. I was exactly searching for. Thanks for such post and please keep it up. Great work
2023年11月21日 22:33
In the world of www, there are countless blogs. But believe me, this blog has all the perfection that makes it unique in all. I will be back again and again. <a href="https://anabolex.com/blog/top-10-suppliers-of-steroids-for-sale-in-2023-how-buy-anabolic-steroids-in-usa/">anabolex.com</a>
2023年11月22日 06:50
Physicians Revenue Group, Inc. specializes in delivering dermatology billing services customised for dermatology providers throughout the USA. Our primary focus is on overseeing every facet of dermatology billing, enabling healthcare providers to dedicate their attention to patient care while we manage their billing requirements. Our dedicated team's expertise ensures the efficiency and accuracy of dermatology billing processes for professionals in your region.
2023年11月22日 15:20
It turns out that even the hottest port has a few places where you can get off the beaten path. Here are some recommendations that will make you feel like you're in the know
2023年11月22日 18:32 It's very advantageous, even though take into account the details whenever this gets to this particular focus on. Dabwoods Vape
2023年11月22日 20:14
I really appreciate this wonderful post that you have provided for us. I assure this would be beneficial for most of the people.
2023年11月22日 20:15
This is huge, then again extremely important to push this kind of weblink: Kenya Tours and Safaris
2023年11月23日 13:31
Pain O Soma 500 is a relaxing and pain relief medicine that reduces the pain sensation in the body. This medicine is the most effective and highly trusted by many doctors and health specialists. Pain O Soma tends to be a drug that starts immediately and has the most prolonged effect on the body.
<a href="https://damsonpharmacy.com/pain-o-soma-500mg-tablets/">Pain O Soma 500</a>
2023年11月23日 13:32
Pain O Soma 500 is a relaxing and pain relief medicine that reduces the pain sensation in the body. This medicine is the most effective and highly trusted by many doctors and health specialists. Pain O Soma tends to be a drug that starts immediately and has the most prolonged effect on the body.
[url=https://damsonpharmacy.com/pain-o-soma-500mg-tablets/]Pain O Soma 500[/url]
2023年11月23日 15:50
I am looking for and I love to post a comment that "The content of your post is awesome" Great work
2023年11月23日 19:01 And thus lot to occur more than types fantastic blog. Your website procures everybody a superb trade associated with satisfying.. Salubrious lot close to the globe. daikin air conditioning service sydney
2023年11月25日 17:15
Be thankful meant for posting a very advantageous record, After i occurred on your blog along with realize a few write-up. I am interested in appear associated with posting... 高圧厚膜抵抗
2023年11月27日 20:42
Hey i have learn lot of your site its a nice blog can you check my website and give me the feedback
2023年11月27日 21:09
Stylish folks inscribe, the net is quite salubrious in addition awesome, We are going to offer acquire linked to the entire world. anoboy
2023年11月28日 14:31
You make so many great points here that I read your article a couple of times. Your views are in accordance with my own for the most part. This is great content for your readers.
2023年11月28日 22:07
A debt of gratitude is in order for the significant data and experiences you have so given here...
2023年11月29日 18:07
I’m really enjoying the theme/design of your blog. Do you ever run into any web browser compatibility issues? A number of my blog audience have complained about my website not operating correctly in Explorer but looks great in Firefox. Do you have any advice to help fix this issue?
2023年12月02日 02:58
Their usage solely progressed terrific item -- notice him / her with the help of: <a href="https://www.zlatnabelka.com/ufabet%E0%B8%9E%E0%B8%99%E0%B8%B1%E0%B8%99%E0%B8%9A%E0%B8%AD%E0%B8%A5%E0%B8%AD%E0%B8%AD%E0%B8%99%E0%B9%84%E0%B8%A5%E0%B8%99%E0%B9%8C%E0%B8%9F%E0%B8%A3%E0%B8%B5%E0%B8%96%E0%B8%B9%E0%B8%81%E0%B8%81%E0%B8%8F%E0%B8%AB%E0%B8%A1%E0%B8%B2%E0%B8%A2">UFABETพนันบอลออนไลน์ฟรีถูกกฏหมาย</a>
2023年12月02日 03:00
Their usage solely progressed terrific item -- notice him / her with the help of: UFABET free online football betting legal
2023年12月05日 19:44
This is a wonderful article, Given so much info in it, These type of articles keeps the users interest in the website, and keep on sharing more ... good luck.
2023年12月06日 00:01
I personally like your post; you have shared good insights and experiences. Keep it up. seo tolol
2023年12月06日 19:54
When your website or blog goes live for the first time, it is exciting. That is until you realize no one but you and your.
2023年12月06日 23:01
I personally like your post; you have shared good insights and experiences. Keep it up. Hochdruck-Dickschichtbeständigkeit
2023年12月07日 22:36
It will be vital, yet it will be very important to help you head with the blog the house weblink: Film épais résistant à haute pression
2023年12月08日 19:30
You can find dissertation online sites from the web make your home pickup unsurprisingly referred to in your ınternet sites.
2023年12月09日 01:37
With all the website you'll see the same text messages, create what you may envision. Película gruesa resistente a la alta presión
2023年12月12日 18:15
bookmarking and checking back frequently!it people processing it really is another person's renowned company, you will never in the world of the 55 and other lavishness brands supra to uncover which..
2023年12月18日 20:34
bookmarking and checking back frequently!it people processing it really is another person's renowned company, you will never in the world of the 55 and other lavishness brands supra to uncover which..
2023年12月21日 16:02
I enjoyed reading this post such an interesting info post. Thanks for providing good info. Cuevana 3
2023年12月21日 16:57
I can set up my new idea from this post. It gives in depth information. Thanks for this valuable information for all,..
2023年12月25日 21:57
I personally like your post; you have shared good insights and experiences. Keep it up. paybyplate
2023年12月26日 15:16
Awesome things you've generally imparted to us. Simply continue written work this sort of posts.The time which was squandered in going for educational cost now it can be utilized for studies.Thanks <a href="https://pps.space/">搬運公司</a>
2023年12月30日 15:24
Lifeguards are real-life heroes, always ready to ensure our safety at the pool or beach.
2023年12月31日 20:07
I really appreciate this wonderful post that you have provided for us. I assure this would be beneficial for most of the people.
2024年1月02日 20:33
Your article is extremely helpful exceptionally fascinating subject i am looking that sort of post thank for imparting to us keep it up.
2024年1月03日 19:12
Awesome things you've generally imparted to us. Simply continue written work this sort of posts.The time which was squandered in going for educational cost now it can be utilized for studies.Thanks
2024年1月06日 13:22
Great post, I want to thank you for this informative read; I really appreciate sharing this great post. Keep up the good work! 123movies app
2024年1月07日 22:24
You amazingly have terrific article content. Cheers for sharing your blog site. Thank you for sharing. Get More YouTube Views
2024年1月13日 01:13
In this theme web page, you'll see the very best facts, you'll want to watch over that more impressive range of aspect. 7slots
2024年1月13日 18:05
Your article is extremely helpful exceptionally fascinating subject i am looking that sort of post thank for imparting to us keep it up. <a href="https://pps.space/">搬運服務</a>
2024年1月17日 19:08
Thanks so much with this fantastic new web site. very fired up to show it to anyone. It makes me so satisfied your vast understanding and wisdom have a new channel for trying into the world.
2024年1月19日 20:18
Thanks so much with this fantastic new web site. very fired up to show it to anyone. It makes me so satisfied your vast understanding and wisdom have a new channel for trying into the world.
2024年1月21日 20:26
Thanks for this great post, I find it very interesting and very well thought out and put together. I look forward to reading your work in the future. 123 movies
2024年1月24日 19:08
I really love this post I will visit again to read your post in a very short time and I hope you will make more posts like this.
2024年1月24日 20:11
I’m happy to find so many useful info here in the post, thanks for sharing. I’ll bookmark your blog and take the feeds also! https://capcuttemplates.ws/
2024年1月27日 20:48
Exceptional dispatch! Your industry is usually using apt to around who particulars, is usually neighborly typically the close friend. At the same time terrific blog article involved with lots of the high-priced particulars families enjoy. Pre-book in your reliable rehearse your are working article. astronomy
2024年1月28日 14:56 Great post, I want to thank you for this informative read; I really appreciate sharing this great post. Keep up the good work! Glucoberry
2024年1月29日 02:09
Mmm.. estimable in order to be throughout products article or probably urge, anything, Their repute I should even rehearse well-built for typically the can include internet site aspire Their drawn in a large number of salubrious besides that held on to contemporary topsy-turvy utilizing your standing. Buy villa
2024年2月03日 23:41
2024年2月07日 01:10
I genuine happy to reveal this web webpage on bing, exactly what I was scanning for.
2024年2月07日 22:21
I really appreciate this wonderful post that you have provided for us. I assure this would be beneficial for most of the people.
2024年2月08日 22:21
I really appreciate this wonderful post that you have provided for us. I assure this would be beneficial for most of the people.
2024年2月11日 21:09
This is my first time i visit here and I found so many interesting stuff in your blog especially it's discussion, thank you.
2024年2月12日 21:11
I personally like your post; you have shared good insights and experiences. Keep it up. juwa
2024年2月18日 19:11
It really is pleasurable, nonetheless it's important which you drop by this phenomenal internet site: Wholesale Cement Suppliers
2024年2月19日 06:11
Underneath you might fully grasp the most important thing, taking that approach delivers on the list of inbound links with the enjoyable web page: Ubaid ul Hassan 5th
2024年2月22日 19:53
Listed here you can study it is vital, these individuals affords the web page link within the very helpful internet site: <a href=" https://abdulghani3rd.blogspot.com/">Abdul Ghani 3rd</a>
2024年2月22日 20:11
I really appreciate this wonderful post that you have provided for us. I assure this would be beneficial for most of the people.
2024年3月06日 03:10
To look at have anyone to it blog and even fully understand developing invaluable home elevators the identical matters.
2024年3月11日 04:00
Oahu is the identical beneficial and in addition helpful printed and see what precisely many individuals examine many individuals. metal legs
2024年3月14日 06:14 I enjoyed reading this post such an interesting info post. Thanks for providing good info. Halte66
2024年3月20日 04:55
Lake fully grasp this place. I am certain Consumers in good shape countless endeavor to put together the place. Lake delight in your work. har ki dun
2024年3月21日 04:52
Thanks for this great post, I find it very interesting and very well thought out and put together. I look forward to reading your work in the future. drain cleaning Langley
2024年3月25日 19:28
I really thank you for the valuable info on this great subject and look forward to more great posts. Thanks a lot for enjoying this beauty article with me. I am appreciating it very much! Looking forward to another great article. Good luck to the author! All the best! <a href="https://cruelty.farm/">animal cruelty in factory farms</a>
2024年3月26日 06:18
You amazingly have terrific article content. Cheers for sharing your blog site. Thank you for sharing. matka guessing
2024年3月28日 07:25
It's amazing how interior designers in Namakkal can transform any space into something extraordinary. Glass works in namakkal
2024年4月16日 16:30
I simply wanted to thank you a lot more for your amazing website you have developed here. It can be full of useful tips for those who are actually interested in this specific subject, primarily this very post.
2024年4月16日 17:25
This is very sensible, although is going to be imperative to information media that internet site site website website link: <a href="http://berkshire-computer-recycling.co.uk">computer disposal</a>
2024年4月16日 17:26
This is very sensible, although is going to be imperative to information media that internet site site website website link: <a href="http://berkshire-computer-recycling.co.uk">computer disposal</a>
2024年4月17日 20:17
Pleasing points, special in combination with brilliant sample, since pick out nutrients owning plans in combination with solutions, lots of fine points in combination with inspiration, either we wanted, due to give such a helpful tips here. recycle weee near me
2024年4月26日 15:20
Excellent dispatch! Our organization is basically obtaining prone to well over that will specifics, is basically neighborly your close family friend. In addition exceptional web log on this page regarding almost all of the high-priced specifics men and women accomplish. Pre-book inside powerful train you're undertaking on this page. soup2day
2024年4月27日 03:15 Superb dispatch! Great home business actually is needing likely to above which usually data, actually is neighborly all the good friend. Likewise remarkable website we are going to relating most high-priced data most people realize. Pre-book on the beneficial put into practice you're working on we are going to. soap2day
2024年5月03日 01:29
Greyspaces Furniture offers an exquisite range of sofa sets in Lahore, Pakistan, at competitive prices. With quality craftsmanship and stylish designs, your living space will be transformed. Discover comfort and elegance without breaking the bank at Greyspaces Furniture! Bridal Furniture
2024年5月22日 23:59
Buy Verified PayPal Accounts – from us boostbizs is the most reputed site to provide 100 verified PayPal accounts in USA, UK, CA, and other countries.
E-mail : admin@boostbizs.com
WhatsApp : +1(252) 631-0540
Telegram : @boostbizs
Skype : Boost Bizs
2024年5月23日 00:01
Buy Verified PayPal Accounts – from us boostbizs is the most reputed site to provide 100 verified PayPal accounts in USA, UK, CA, and other countries.
\E-mail : admin@boostbizs.com
WhatsApp : +1(252) 631-0540
Telegram : @boostbizs
Skype : Boost Bizs
2024年5月23日 00:01
Buy Verified PayPal Accounts – from us boostbizs is the most reputed site to provide 100 verified PayPal accounts in USA, UK, CA, and other countries.
E-mail : admin@boostbizs.com
WhatsApp : +1(252) 631-0540
Telegram : @boostbizs
Skype : Boost Bizs
2024年5月30日 20:55
Appreciating the persistence you put into your blog and detailed information you provide. I’ve bookmarked your site and I’m adding your RSS feeds to my Google account.
2024年6月01日 10:19
123movies provide high quality movies free online streaming in HD, watch new movies on 123movies without registration.
2024年6月01日 10:20
123movies allows anyone to watch online movies and TV shows without any account registration and advertisements. Watching the contents online is really easy as we made sure you get to watch what you search for free and without any hassles.
2024年6月01日 10:22
123movies provide high quality movies free online streaming in HD, watch new movies on 123movies without registratio <a href="https://www.movies123.best">movies123.best</a>
2024年6月10日 18:22
I definitely loved every little bit of it. I have you bookmarked your site to check out the new stuff you post.
2024年7月03日 16:15
I definitely loved every little bit of it. I have you bookmarked your site to check out the new stuff you post.
2024年7月06日 15:36
I really appreciate the kind of topics you post here. Thanks for sharing information that is actually helpful. Good day! House Removals
https://sebastianotraslochi.it/
https://sebastianotraslochi.it/
https://sebastianotraslochi.it/
https://sebastianotraslochi.it/
https://sebastianotraslochi.it/
2024年7月17日 21:51
First time here, and I'm already loving it. It looks like many others are too, based on all the positive feedback!
https://microsoftlicense.com/windows-11-original-license-key/
https://www.seanrayford.com/blog/2014/3/st-pats-photos-columbia-sc-five-points-2014
https://www.halloweenattractions.com/pumpkin-patch-in-asbury-new-jersey-west-portal-pumpkin-patch
2024年8月15日 22:55
Discover the best NHL betting sites with our expert reviews. Find trusted platforms offering great odds, bonuses, and user-friendly interfaces for all your hockey bets. <a href="https://oddsrun.com/matches/hockey/usa/nhl">nhl betting sites</a>
2024年12月10日 20:39
Xitens biedt betrouwbare dedicated server en VPS-hosting, ideaal voor bedrijven die maximale prestaties en flexibiliteit wensen. Kwaliteit en support gegarandeerd!
2024年12月31日 20:24
Xitens biedt betrouwbare dedicated server en VPS-hosting, ideaal voor bedrijven die maximale prestaties en flexibiliteit wensen. Kwaliteit en support gegarandeerd!
2025年1月14日 13:59
I read many of your articles and I liked them a lot. I learned a lot from them. We also have a website related to web devilment. A link is provided below to learn more about it click here Full Stack Developer.
2025年1月14日 17:47
I read your article I offer expertise in full stack development, website design, and web application development. Whether you need a dynamic website, a robust web application, or a customized script, I've got you covered django web application.
2025年1月14日 18:59
I'm glad you found the article helpful In short, UI design is about how the product looks, while UX design is about how the product works. Combining both helps create a digital product that is not only visually appealing but also functional and user-friendly Web design.
2025年1月14日 20:03
I read many of your articles and I liked them a lot. I learned a lot from them. We also have a website related to Web-App Testing progress. A link is provided below to learn more about it click here
2025年1月14日 20:44
I read your article I offer expertise in full stack development, website design, and web application development. Whether you need a dynamic website, a robust web application, or a customized script, I've got you covered Software QA Tester.
2025年1月15日 14:41
I read your article and technologies and AI integration allows me to deliver exceptional solutions that meet diverse business needs click kink top comment React Native Flutter.
2025年1月15日 17:37
I read your article and technologies and AI integration allows me to deliver exceptional solutions that meet diverse business needs click kink top comment SEO Digital Marketing.
2025年1月29日 19:48
I read many of your articles and I liked them a lot. I learned a lot from them. We also have a website related to web devilment. A link is provided below to learn more about it click here Full Stack Developer.
2025年1月30日 13:44
I read your article I offer expertise in full stack development, website design, and web application development. Whether you need a dynamic website, a robust web application, or a customized script, I've got you covered django web application.
2025年1月31日 12:14
History and Mystery blend the past with intrigue, unraveling secrets and untold stories of ancient times. It delves into hidden truths, lost civilizations, and enigmatic events that shaped humanity.
2025年2月14日 13:12
Digital marketing is the promotion of products or services through online channels like SEO, social media, email, and paid ads. It helps businesses reach target audiences, increase engagement, and drive sales effectively.
2025年2月21日 14:52
DJ Oliver von **Discjockey-Frankfurt.de** ist ein erfahrener Profi mit über 25 Jahren Erfahrung, spezialisiert auf <a relwe3="nofollow" href="https://discjockey-frankfurt.de">Hochzeit</a> und Events im Rhein-Main-Gebiet. Er bietet vielseitige Musik von Pop über Rock bis zu Dance-Classics und aktuellen Hits.