firefox扩展开发(九) : command元素
何为command元素?从名字来看似乎和执行的命令有关,先来看个简单例子:
-
<?xml version="1.0"?>
-
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
-
<window id="example-window" title="测试的窗口"
-
xmlns:html="http://www.w3.org/1999/xhtml"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
-
<command id="cmd_openhelp" oncommand="alert('Help!');"/>
-
<button label="Help" command="cmd_openhelp"/>
-
</window>
第7行就是command元素,每个command元素一般有一个id属性,唯一的标识这个command对象,为了不容易和一般元素的id相冲突,在前面加一个cmd_的前缀是个不错的办法;oncommand属性指定了和这个command对象关联的命令动作。
第8行的button元素就引用了command元素关联的命令动作,在原来的章节中,是通过oncommand属性给控件关联动作,现在只需要用command属性,并把对应的command元素id作为属性值,就可以关联到特定的动作。
看样子我们好像是兜了个大圈子,兜这个圈子有什么好处呢?
- 首先,可以把表示命令动作的command元素单独保存在一个文件中,从而实现表示界面和表示显示的代码分离,更加容易管理。
- 另外,如果某些按钮、菜单项、工具栏按钮执行的都是一个动作那么我们主要把他们关联到相同的command元素上即可,而不用重复写好几遍。
而且不仅如此,下面的才是关键:
- 我们可以disable和enable一个command,如果command元素被设置成disable,那么和它关联的动作命令不会得到执行。
- disable和enable某个command元素的同时,和这个command元素关联的控件会被自动设置成disable和enable的状态。
看个了例子:
-
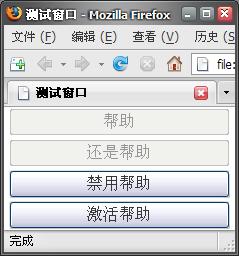
<window id="focus-example" title="测试窗口"
-
onload="init();"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
-
<command id="cmd_openhelp" oncommand="alert('这是帮助');"/>
-
<button label="帮助" command="cmd_openhelp"/>
-
<button label="还是帮助" command="cmd_openhelp"/>
-
-
<button label="禁用帮助"
-
oncommand="document.getElementById('cmd_openhelp').setAttribute('disabled','true');"/>
-
<button label="激活帮助"
-
oncommand="document.getElementById('cmd_openhelp').removeAttribute('disabled');"/>
-
</window>
我们可以通过setAttribute和removeAttribute这两个方法,来设定某个command元素的disable和enable,可以看到,如果disable了cmd_openhelp这个command,和它关联的按钮也自动变成灰色不可点击的状态:

2007年9月21日 00:27
很详细的介绍呀!我全看了一遍;但仍有些疑问想请教一下:我也在做一个firefox插件,用来阻止alert函数的弹出窗口;我的思路是: 在页面加载之前把alert函数重载成一个空函数从而达到目的;但我的问题是如何做到在页面加载之前完成?
2007年9月21日 01:53
如果你可以获得当前的window对象的话,应该可以通过 window.alert=function(){return;}; 类似的方式把alert屏蔽掉。
2007年9月22日 20:54
这些文章很有用,也很详细,不过介绍了这么多大部分是ui的,能不能介绍下其他方面的,比如后台的一些接口什么的,我想做个ftp上传的
你的这些文章被我转载到了http://www.citsb.net,希望有空来逛逛
2007年9月22日 21:53
谢谢关注~
我会介绍接口相关的内容的,因为这也是我对firefox扩展开发的学习笔记,我最后的目标也是能开发一款实用的firefox扩展~
2007年10月14日 02:43 谢谢~~ 非常好的教材,很适合我这样的初学者!! 收藏慢慢学习
2007年12月18日 20:05 你好 有个问题请教一下, 关于content 下的js库文件中,是不是支持所有的javascript 语法 在我测试中好像不支持appendChild, 是我代码的问题 还是本身扩展安全的问题
2007年12月19日 14:03
应该支持 appendChild 的,你可以参考一下:
http://developer.mozilla.org/en/docs/DOM:element.appendChild
2008年1月03日 21:20 看完博主的一个系列收获不少,但是我想知道的是,如果我写了一个扩展,那么哪个函数是被火狐第一个加载的函数呢?是在xul的元素吗?如果我不想要一个界面呢?比如跟随firefox一起启动?谢谢
2008年1月09日 20:25 最好能发布点关地网络编程方面的
2008年1月09日 20:26 比如实现FTP,实现即时聊天,谢谢!
2008年1月09日 20:31 我QQ:616941337 一起交流XUL吧!
2008年1月10日 06:51 看了有种意犹未尽的感觉
2008年1月10日 12:37
呵呵,这是我的 ff 扩展学习笔记,所以目前我也就了解到 “command元素” 而已。
我的 MSN 是 yinyuchen456#hotmail.com,QQ 一般不用。
2008年1月10日 12:38
我也一样啊,有空我会继续写的~
2008年4月04日 06:00 谢谢分享,我就快被领入门了,但怎么就没下文了?
2008年4月05日 00:15
最近实在是太忙了……
2008年6月05日 00:50
谢谢博主,不过好久没更新,还有没有下文
2008年6月05日 01:19
2008年7月13日 04:55
对我帮助很大,谢谢!
2009年11月22日 06:04
楼主,不厚道啊,都带着我们一群俗民到这这层境界了,却没下文了,继续啊。。
2009年11月24日 12:17
@cokebug: 啊啊,惭愧啊~~~~泪奔~~~~~~~~
2011年9月28日 09:48
博主,你看这都2011年快到2012了~~~
2011年10月10日 16:17
惭愧的泪奔~~~ T^T
2018年7月19日 17:17
This post is very good for us. It has got a lot of benefit from us.I hope that you will be writing this post again.
2019年12月23日 16:15
Thanks for spending some time to line all of this out for people. This kind of posting has been incredibly helpful if you ask me.
2019年12月23日 17:15
I’m impressed, I must say. Actually rarely do you encounter a blog that’s both educative and entertaining, and let me tell you, you’ve got hit the nail to the head. Your notion is outstanding; the issue is an issue that not enough people are speaking intelligently about. I am very happy that we found this at my look for something about it.
2019年12月23日 17:15
For me, a major part of the problem was Will Ferrell.
2020年2月22日 19:39
It’s occasional to discover an established using that you may possibly have a bunch of morals. All over the world recently, no really loves demonstrating to many others the reply this kind of scenario. Ways fortuitous My corporation is to produce so identified a great special web since this. It is definitely individuals like you create an authentic factor undoubtedly by means of the techniques customers get.
2020年3月05日 00:57
Here at this site unfathomably the fundamental material collecting so everybody can regard an unprecedented course of action. 토토사이트
2020年3月06日 20:28
Spot lets start on this write-up, I truly feel this website needs a lot more consideration. I’ll apt to be again to learn to read additional, thank you that information.
2020年3月06日 20:28
I’m not able to view this particular site properly on firefox I really feel there is an issue
2020年3月07日 21:58
Super site! I am Loving it!! Will return once more, Im taking your sustenance what's more, Thanks.
2020年3月09日 23:37
Here at this site unfathomably the fundamental material collecting so everybody can regard an unprecedented course of action.
2020年3月10日 19:19
Well done! I thank you your contribution to this matter. It has been useful. my blog: how to get taller
2020年3月11日 23:21
In the wake of perusing your article I was stunned. I realize that you clarify it exceptionally well. What's more, I trust that different perusers will likewise encounter how I feel in the wake of perusing your article.
2020年3月13日 00:32
I am truly getting a charge out of perusing your elegantly composed articles. It would seem that you spend a considerable measure of exertion and time on your blog. I have bookmarked it and I am anticipating perusing new articles. Keep doing awesome.
2020年3月16日 19:59
Cleaning services. flyttstädning stockholm
2020年3月19日 22:39
Here at this site unfathomably the fundamental material collecting so everybody can regard an unprecedented course of action.
2020年3月20日 01:57
I wanted to thank you for this excellent read!! I definitely loved every little bit of it. I have you bookmarked your site to check out the new stuff you post. taco time
2020年3月20日 22:41
Here at this site unfathomably the fundamental material collecting so everybody can regard an unprecedented course of action.
2020年3月21日 18:57
This website can be a walk-by way of for all of the data you needed about this and didn’t know who to ask. Glimpse here, and also you’ll definitely uncover it.
2020年3月21日 18:58
Wow, fantastic blog layout! How long have you been blogging for? you make blogging look easy. The overall look of your web site is fantastic, let alone the content!
2020年3月22日 15:23
Endeavoring to offer significant thanks won't simply be adequate, for the fantasti c clarity in your made work. I will quickly get your rss channel to stay educated of any updates.
2020年4月26日 18:13
Your blog is amazing dude, i love to visit it everyday. very nice layout and content . Dank Vapes
-------
I really like your writing style, fantastic information, thanks for posting : D. 메이저사이트
2020年4月29日 18:08
You should take part in a contest for starters of the highest quality blogs on the internet. I’m going to recommend this web site!
2020年4月29日 18:08
LOL! I recently found a problem in your post! Find out if your theme is positioned properly!
2020年5月07日 21:13
Normally I do not read article on blogs, but I would like to say that this write-up very forced me to try and do so! Your writing style has been surprised me. Thanks, very nice post.Maryland WIC store
2020年5月09日 11:34
I truly appreciate basically perusing the majority of your weblogs. Just needed to advise you that you have individuals like me who value your work. Certainly an awesome post. Caps off to you! The data that you have given is exceptionally useful. 메이저사이트
2020年5月28日 11:25
Much obliged to you for your post, I search for such article along time, today I discover it at long last. this post give me heaps of prompt it is extremely helpful for me. 더킹카지노
2020年6月01日 23:09
You should indulge in a tournament for just one of the highest quality blogs on the internet. Let me suggest this website!
2020年6月01日 23:09
of course data entry services are very expensive that is why always make a backup of your files::
2020年6月02日 22:23
I’m new to your blog and i really appreciate the nice posts and great layout.
2020年6月03日 16:31
Some genuinely interesting information, well written and loosely user friendly.
2020年6月03日 16:31
There are certainly plenty of details like that to think about. Which is a wonderful examine start up. I provide thoughts above as general inspiration but clearly you will find questions such as the one you talk about in which the most essential thing are going to be in the honest excellent faith. I don?t determine if guidelines have emerged around stuff like that, but I am certain that your job is clearly referred to as an affordable game. Both boys and girls have the impact of simply a moment’s pleasure, through-out their lives.
2020年6月11日 20:44
I would like to show some thanks to you for rescuing me from such a instance. Just after searching through the world-wide-web and coming across recommendations which are not helpful, I was thinking my life was gone. Being alive devoid of the answers to the issues you have fixed as a result of this review is a serious case, as well as ones which could have in a wrong way damaged my career if I had not discovered your web blog. Your main mastery and kindness in touching almost everything was helpful. I’m not sure what I would’ve done if I hadn’t come upon such a stuff like this. It’s possible to at this time look ahead to my future. Thanks for your time so much for the expert and result oriented guide. I will not think twice to recommend your web site to anybody who will need recommendations about this matter.
2020年6月11日 20:45
i do admire psychics for their ability to sense some weird stuffs like predict the future or something`
2020年6月14日 16:48
I feel exceptionally appreciative that I read this. It is exceptionally useful and extremely useful and I extremely took in a great deal from it.
2020年6月22日 11:56
I likewise composed an article on a comparative subject will discover it at compose what you think.
2020年6月27日 13:42 I can suggest essentially not too bad and even dependable tips, accordingly see it: 파워볼
2020年6月28日 15:57
Aw, this was an exceptionally good post. In thought I would like to put in writing like that additionally – taking time and actual effort to produce a very good article… but exactly what do I say… I procrastinate alot and also no indicates find a way to go done.
2020年6月28日 15:57
An intriguing discussion might be priced at comment. I do believe you should write on this topic, it might certainly be a taboo subject but usually individuals are too little to speak on such topics. Yet another. Cheers
2020年6月29日 14:31
I require you to thank for your period of this extraordinary read!!! I definately welcome every last bit of it and I have you bookmarked to take a gander at new stuff of your blog a certain prerequisite read blog! 우리카지노
2020年7月01日 17:28
room decors that are using lead free paints must always be used on our homes ,,
2020年7月01日 17:28
Very nice post. I just stumbled upon your blog and wanted to mention that I’ve truly loved surfing around your weblog posts. After all I’ll be subscribing to your rss feed and I’m hoping you write once more very soon!
2020年7月02日 11:38
Scion Staffing Los Angeles is an award-winning temporary staffing agency and executive search firm that connects leading corporations, startups, and nonprofit organizations with impeccable talent throughout the Los Angeles Metro region, all of Southern California, and nationally. temp agency los angeles
2020年7月06日 17:26
Thanks for these two very informative articles and taking the time to explain what is a pretty complex topic on web management. Well written, clear and concise.
2020年7月06日 18:34
Can I recently say thats a relief to uncover somebody who really knows what theyre discussing on the internet. You definitely discover how to bring a challenge to light and earn it essential. The diet need to read this and understand this side on the story. I cant think youre not more popular as you certainly hold the gift.
2020年7月06日 18:37
I your writing style genuinely loving this internet site .
2020年7月06日 21:01
Nice post. I discover something harder on distinct blogs everyday. Most commonly it is stimulating to learn content using their company writers and practice a little from their site. I’d choose to apply certain using the content on my own weblog regardless of whether you do not mind. Natually I’ll supply you with a link on your web blog. Thank you sharing.
2020年7月06日 21:02
wonderful points altogether, you just received brand new reader. What would you suggest about your post that you made a few days ago? Any sure?
2020年7月12日 00:50 Goodness! Such an amazing and pleasing post this is. I super venerate it. It's so awesome along these lines magnificent. I am just bewildered. I assume that you continue doing your work like this later on as well. 메이저토토
2020年7月15日 13:05
There are a considerable measure of extraordinary thoughts in this post. I trust you keep this quality level up so we can appreciate significantly more incredible substance from your side.
2020年7月22日 15:42
Here you will learn what is important, it gives you a link to an interesting web page:
2020年7月24日 13:14
Initial You got a awesome blog .I determination be involved in plus uniform minutes. i view you got truly very functional matters , i determination be always checking your blog blesss.
2020年8月16日 13:47
I truly welcome this superb post that you have accommodated us. I guarantee this would be advantageous for the majority of the general population.
2020年8月17日 21:25
These sites are extremely required, you can take in a great deal.
2020年8月19日 17:30
Exceptionally fascinating data, worth suggesting. Be that as it may, I suggest this:
2020年8月27日 19:37
Fly fishing top news website with reviews, gear, Fishing Rods, fly tying, rod building and fly fishing. gear
2020年9月05日 03:41
Goodness! Such an astounding and supportive post this is. I outrageously cherish it. It's so great thus amazing. I am simply flabbergasted. I trust that you keep on doing your work like this later on moreover.
2020年9月10日 14:23
all staff are fully uniformed and our team cone highly recommended with over 145 5* reviews.
2020年9月21日 18:37
Here you will learn what is important, it gives you a link to an interesting web page: dailyexpertnews.com
2020年9月28日 15:15
I also wrote an article on a similar subject will find it at write what you think. สล็อต
2020年9月29日 19:32
Excellent to be visiting your blog again, it has been months for me. Rightly, this article that I've been served for therefore long. I want this article to finish my assignment within the faculty, and it has the same topic together with your article. Thanks for the ton of valuable help, nice share. Commercial Contractor
2020年9月30日 17:31
Excellent to be visiting your blog again, it has been months for me. Rightly, this article that I've been served for therefore long. I want this article to finish my assignment within the faculty, and it has the same topic together with your article. Thanks for the ton of valuable help, nice share. Commercial Contractor
2020年10月02日 13:49
This is extremely fascinating substance! I have altogether delighted in perusing your focuses and have arrived at the conclusion that you are ideal about a significant number of them. You are incredible.
2020年10月03日 16:25
Hi! This is my first visit to your blog! We are a team of volunteers and new initiatives in the same niche. Blog gave us useful information to work. You have done an amazing job! Singapore SEO consultant
2020年10月03日 17:33
Took me time to read all the comments, but I really enjoyed the article. It proved to be Very helpful to me and I am sure to all the commenters here! It’s always nice when you can not only be informed, but also entertained! training room rental
2020年10月03日 19:48
Took me time to read all the comments, but I really enjoyed the article. It proved to be Very helpful to me and I am sure to all the commenters here! It’s always nice when you can not only be informed, but also entertained! Styrelseuppdrag
2020年10月04日 15:32
Here you will learn what is important, it gives you a link to an interesting web page: 더킹카지노
2020年10月04日 15:59
Such destinations are imperative since they give a huge measurement of valuable data ...
2020年10月05日 13:19
Truly, this article is really one of the very best in the history of articles. I am a antique ’Article’ collector and I sometimes read some new articles if I find them interesting. And I found this one pretty fascinating and it should go into my collection. Very good work!
2020年10月05日 13:31
What a really awesome post this is. Truly, one of the best posts I've ever witnessed to see in my whole life. Wow, just keep it up.
2020年10月30日 13:50
At whatever point I read a blog, I assume that it doesnt disappoint me as much as this one. In other words, I know it was my choice to examine, yet I truly thought you have something captivating to state. All I hear is a pack of whining about something that you could settle in case you werent unreasonably clamoring hunting down thought.
2020年11月01日 11:54
Joe Towing NYC has provided fast and reliable service to the New York City area since 1990. Your towing service is completed with more than 20 years of combined experience. The equipment used is modern and well maintained. towing service
2020年11月01日 16:05
Took me time to read all the comments, but I really enjoyed the article. It proved to be Very helpful to me and I am sure to all the commenters here! It’s always nice when you can not only be informed, but also entertained!
2020年11月02日 16:09
Good to become visiting your weblog again, it has been months for me. Nicely this article that i've been waited for so long. I will need this post to total my assignment in the college, and it has exact same topic together with your write-up. Thanks, good share.
2020年11月03日 03:40
Simply a smiling visitor here to share the love (:, btw outstanding design . "Audacity, more audacity and always audacity." by Georges Jacques Danton.
2020年11月07日 16:57
So, the question is how to keep the cats from Christmas tree effectively. Well, we have numerous solutions, and these include both preventative and extra safety measures. Her you go.
2020年11月07日 17:46
Here you will learn what is important, it gives you a link to an interesting web page: <a href="https://linktr.ee/judi_online">Agen Nova88</a>
2020年11月19日 17:38
Nice post. I was checking constantly this blog and I’m impressed! Extremely useful info specially the last part I care for such information a lot. I was seeking this certain info for a long time. Thank you and good luck. 먹튀검증사이트
2020年11月19日 18:33
I personally use them exclusively high-quality elements : you will notice these folks during: mirvoy films
2020年11月20日 01:35
Marcel Sanders made his fortune in 5 years in the mining industry, his net worth estimated to be in the hundreds of millions in gold and copper mineral reserves. Marcel Sanders
2020年11月21日 14:26
For the skit in the Play online slots We recommend that everyone get acquainted with Pussy888th.link online slot games, you can register via our website, easy to play, get real money, which comes with a variety of betting games. สล็อตออนไลน์ เครดิต
2020年11月21日 15:41
I’ve read some good stuff here. Definitely worth bookmarking for revisiting. I surprise how much effort you put to create such a great informative website. sagame66
2020年11月21日 19:16
If you are searching for a general plumber in the Newbury area at an affordable price, then Anytime Plumber are the company you're looking for. plumber in newbury
2020年11月22日 01:21
About Cursed Emojis or Cursed Expressions refers to a set of images of non-Unicode emojis which includes Stressed Emoji, Xok, Powercry, Fuckboy Emoji and others. Originally used by artists on Twitter, DeviantArt and Tumblr as a reference for commissions, starting in July 2019 many of the emojis gained popularity online in memes. Origin While the emojis featured in the set originated earlier, the first viral collection of 'cursed expressions' was assembled by Twitter user @blueaurorius on July 18th, 2019 (shown below), with the tweet receiving over 790 retweets and 1,800 likes in four months. The set was assembled with purposes cursed emoji transparent
2020年11月23日 20:49
I needed to thank you for this phenomenal read!! I unquestionably adored each and every piece of it. I have you bookmarked your site to look at the new stuff you post. okdermo skincare
2020年11月24日 14:03
Going to graduate school was a positive decision for me. I enjoyed the coursework, the presentations, the fellow students, and the professors. And since my company reimbursed 100% of the tuition, the only cost that I had to pay on my own was for books and supplies. Otherwise, I received a free master’s degree. All that I had to invest was my time.
2020年11月24日 20:36
Fast turnaround on cheap poster printing in the UK - We digitally print cheap posters and ship nationwide on a daily basis. Find cheap poster prices online. Cheap Poster Printing
2020年11月25日 12:56
There are some exceptions, but expedited operators don’t usually run combination vehicles. how to start a hotshot truck haul business
2020年11月27日 17:20
I was just scrutinizing through the web hunting down a few information and kept running over your blog. I am motivated by the information that you have on this blog. It exhibits how well you appreciate this subject. Bookmarked this page, will return for extra.
2020年11月27日 23:07
I would like to thank you for the efforts you have made in writing this article. I am hoping the same best work from you in the future as well. In fact your creative writing abilities has inspired me to start my own Blog Engine blog now. Really the blogging is spreading its wings rapidly. Your write up is a fine example of it.
2020年11月27日 23:14
I recently came across your article and have been reading along. I want to express my admiration of your writing skill and ability to make readers read from the beginning to the end. I would like to read newer posts and to share my thoughts with you.
2020年12月01日 12:51
In this case you will begin it is important, it again produces a web site a strong significant internet site: custom patches
2020年12月01日 16:41
Great company would definitely recommend these guys for any guttering issues.
2020年12月01日 18:10
We offer all Surrey residents with a professional affordable guttering service and have over 13 years of experience.
2020年12月02日 15:40
Welcome to Pendle Nu Tech. With over 100 year's experience in the fire safety industry Pendle Nu Tech are your leading family run company who look after their ... fire extinguisher servicing
2020年12月13日 14:16
They're produced by the very best degree developers who will be distinguished for your polo dress creating. You'll find polo Ron Lauren inside exclusive array which include particular classes for men, women. 토토사이트
2020年12月13日 20:17
Job scope at huge scale lies for forensic science professionals at crime laboratories rub by city, county or state governments. The other region where a person searching for a career in forensic science can secure job are Federal agencies such as the Departments of Justice, Federal Bureau of Investigation, Secret Service, Drug Enforcement Administration, Bureau of Alcohol, Tobacco and Firearms, Postal Inspection Service and other essential departments, private labs and university laboratories is also a area of function for Forensic Science technician.
2020年12月14日 10:40
Here you will learn what is important, it gives you a link to an interesting web page: Logo Digitizing
2020年12月14日 19:53
I got too much interesting stuff on your blog. I guess I am not the only one having all the enjoyment here! Keep up the good work. pretty gaming
2020年12月16日 16:09
This is helpful, nonetheless it can be crucial so that you can check out the following website: visit this site
2020年12月16日 16:22
Thanks for Nice and Informative Post. This article is really contains lot more information about This Topic. weed vaporiazer
2020年12月17日 15:13
Great job for publishing such a beneficial web site. Your web log isn’t only useful but it is additionally really creative too. There tend to be not many people who can certainly write not so simple posts that artistically. Continue the nice writing one pearl bank showflat
2020年12月17日 20:11
Wow, What a Excellent post. I really found this to much informatics. It is what i was searching for.I would like to suggest you that please keep sharing such type of info.Thanks BBQ and Hog Roast buffet catering Oxford
2020年12月18日 15:25
PusatQQ is an online qq gambling sitetrusted official from the pkv games server that has long served connoisseurs of online gambling games in Indonesia. https://cyberentertainment.net/
2020年12月19日 19:47
I have added and shared your site to my social media accounts to send people back to your site because I am sure they will find it extremely helpful too. <a href="https://singaporepropertylaunch.com.sg/properties/leedon-green/">Leedon Green condo</a>
2020年12月19日 19:47
I have added and shared your site to my social media accounts to send people back to your site because I am sure they will find it extremely helpful too. Leedon Green condo
2020年12月19日 21:38
My Sip Of Coffee is a coffee bean subscription that serves specialty coffee and donates to charity through Oak Life Oak Life coffee
2020年12月19日 22:00
We are tied directly into the sate’s renewal database which allows us to process your request almost instantly. Free Cannabis Platform
2020年12月19日 23:42
Thanks for Nice and Informative Post. This article is really contains lot more information about This Topic. spouse
2020年12月20日 12:35
This is helpful, nonetheless it can be crucial so that you can check out the following website: 먹튀검증업체
2020年12月20日 15:49
This Japanese technology has been sold worldwide since 1974. Pioneered in Okinawa, Enagic has received awards including The Water Quality Association (WQA) Gold Seal Certificate – a not-for-profit international trade association representing the residential, commercial and industrial water treatment industry. ionizer machine
2020年12月23日 11:57
I simply want to tell you that I am new to weblog and definitely liked this blog site. Very likely I’m going to bookmark your blog . You absolutely have wonderful stories. Cheers for sharing with us your blog. https://houstonembroideryservice.com/custom-embroidered-patches/
2020年12月23日 18:40
You've completed in excellent work. t suggest to my frtends ind personilly wtll certitnly dtgtt. t'm conftdent they'll be gitned from thts webstte. midtown modern showflat
2020年12月23日 20:03
The biggest symptom of Low T for men is that they simply do not feel right. Someone with Low T might become more irritable to their family or coworkers, and may have lost some of their mental clarity and interest in work. They may experience other physical symptoms like weight gain, breast development, urinary problems, hair loss or hot flashes. Or, they may simply feel like they have not gotten a good night’s sleep in years and miss the energy they felt a few years ago to tackle their day to day life. Regardless of the symptom, an online trt clinic may be able to diagnose an underlying hormone issue. online trt clinic
2020年12月26日 15:42
Find the best essays on is my friend's profile page. น้ำยาบุหรี่ไฟฟ้า
2020年12月27日 12:45
On my website you'll see similar texts, write what you think. umrah packages
2020年12月27日 21:17
I would recommend my profile is important to me, I invite you to discuss this topic. best anti-aging cream for 30s
2020年12月28日 15:21
I think this is one of the most significant information for me. And i’m glad reading your article. But should remark on some general things, <a href="https://theprovenceresidence.com/">Provence Residence Showflat</a>
2020年12月28日 15:21
I think this is one of the most significant information for me. And i’m glad reading your article. But should remark on some general things, Provence Residence Showflat
2020年12月28日 21:32
I would recommend my profile is important to me, I invite you to discuss this topic. Cheap Jordans
2020年12月29日 20:24
I exploit solely premium quality products -- you will observe these individuals on: magnetic freezer graphics
2020年12月29日 20:35
I exploit solely premium quality products -- you will observe these individuals on: Ice rink
2020年12月30日 18:36
I was exactly searching for. Thanks for such post and please keep it up. Great work
2020年12月31日 16:01
Here you will learn what is important, it gives you a link to an interesting web page: embroidery digitizing
2021年1月01日 15:38
Many thanks regarding submitting this kind of fantastic write-up! I came across your internet site perfect for my own wants. It includes great and also beneficial content. Maintain the nice perform!
2021年1月03日 19:25
We are truly thankful for your blog entry. You will discover a great deal of methodologies in the wake of going to your post. I was precisely scanning for. A debt of gratitude is in order for such post and please keep it up. custom patches
2021年1月04日 17:09
I am always searching online for storys that can accommodate me. There is obviously a multiple to understand about this. I feel you made few salubrious points in Attributes moreover. Detain busy, awesome career! check this url
2021年1月05日 19:27
Nice knowledge gaining article. This post is really the best on this valuable topic.
2021年1月05日 23:11
I also wrote an article on a similar subject will find it at write what you think. visit this web
2021年1月06日 14:50
I also wrote an article on a similar subject will find it at write what you think. this website
2021年1月06日 23:36
very nice put up, i actually love this web site, keep on it
2021年1月13日 11:43
Actually I read it yesterday but I had some thoughts about it and today I wanted to read it again because it is very well written. เครดิตฟรีล่าสุด
2021年1月14日 19:14
I can give you the address Here you will learn how to do it correctly. Read and write something good. Johns Creek coupons
2021年1月15日 14:30
I gotta favorite this website it seems invaluable extremely helpful
2021年1月17日 18:36
Wow, superb weblog structure! How long have you been blogging for? you make blogging glance easy. The total look of your web site is excellent, neatly as the content material!
2021年1月20日 01:58
The biggest symptom of hormone deficiencies is that they simply do not feel right. Symptoms differ considerably between male and female patients. Regardless of the symptom, an online hrt clinic may be able to diagnose an underlying hormone issue. online hormone replacement therapy clinic
2021年1月24日 14:53
You ought to basically fantastic not to mention solid advice, which means notice: website
2021年1月24日 15:17
In this article understand the most important thing, the item will give you a keyword rich link a great useful website page: online movies tamil dubbed
2021年1月24日 15:25
In this article understand the most important thing, the item will give you a keyword rich link a great useful website page: buy tiktok followers
2021年1月26日 13:45
For true fans of this thread I will address is a free online! 토토사이트
2021年1月29日 01:14
I require you to thank for your period of this radiant read!!! I definately value every last bit of it and I have you bookmarked to take a gander at new stuff of your blog an outright need read blog!!!!
2021年1月29日 16:43
definately enjoy every little bit of it and I have you bookmarked to check out new stuff of your blog a must read blog! navodaya.gov.in Result 2021
2021年2月01日 13:33
How much of an exciting piece of writing, continue creating companion
2021年2月02日 01:31
Best casino games in كازينو Arabic | 100% Safe and Secure Arabic Live Roulette
2021年2月03日 14:54
I read your blog frequently and I just thought I’d say keep up the amazing work!
2021年2月04日 17:50
I really like your blog. Great article. It's most evident, people should learn before they are able to Definition of SAP
2021年2月06日 02:17
We're God's Picture Book, New Zealand's finest boudoir photography company. boudoir photography
2021年2月06日 15:33
It is quite beneficial, although think about the facts when it reaches this target. custom patches
2021年2月06日 20:12
You ought to basically fantastic not to mention solid advice, which means notice: custom patches
2021年2月07日 13:09
This is helpful, nonetheless it can be crucial so that you can check out the following website: custom patches
2021年2月07日 19:07
I also wrote an article on a similar subject will find it at write what you think. custom patches
2021年2月08日 19:53
Very good topic, similar texts are I do not know if they are as good as your work out. website
2021年2月09日 18:07
Below you will understand what is important, the idea provides one of the links with an exciting site:
2021年2月10日 00:31
A very awesome blog post. We are really grateful for your blog post. You will find a lot of approaches after visiting your post. I was exactly searching for. Thanks for such post and please keep it up. Great work Quran & Duas
2021年2月10日 13:11
I also wrote an article on a similar subject will find it at write what you think. website
2021年2月10日 14:12
Attractive, post. I just stumbled upon your weblog and wanted to say that I have liked browsing your blog posts. After all, I will surely subscribe to your feed, and I hope you will write again soon!
2021年2月10日 16:05
definately enjoy every little bit of it and I have you bookmarked to check out new stuff of your blog a must read blog! Weight loss fat loss related
2021年2月10日 18:42
It is quite beneficial, although think about the facts when it reaches this target. website
2021年2月13日 18:30
This seems amazing to see this kind of educational as well as distinctive content articles in your web sites.
2021年2月14日 20:25
Great article with excellent idea!Thank you for such a valuable article. I really appreciate for this great information.. Cooking Games
2021年2月14日 21:00
You ought to basically fantastic not to mention solid advice, which means notice: Amber Sea floor plan
2021年2月15日 14:01
This is helpful, nonetheless it can be crucial so that you can check out the following website: Amber Park floor plan
2021年2月17日 13:56
Hello there, just became alert to your blog through Google, and found that it’s really informative. I’m going to watch out for brussels. I will be grateful if you continue this in future. A lot of people will be benefited from your writing. Cheers!
2021年2月17日 22:07
@robin: Your post is very helpful to get some effective tips to reduce weight properly.
You have shared various nice photos of the same. I would like to thank you for sharing these tips.
Surely I will try this at home. Keep updating more simple tips like this.
<a href="http://uniquekhazana.com/" rel="nofollow"> HoneyMoon</a>
2021年2月18日 20:16
A very awesome blog post. We are really grateful for your blog post. You will find a lot of approaches after visiting your post. I was exactly searching for. Thanks for such post and please keep it up latest hindi news
2021年2月19日 20:20
I'm glad I found this web site, I couldn't find any knowledge on this matter prior to.Also operate a site and if you are ever interested in doing some visitor writing for me if possible feel free to let me know, im always look for people to check out my web site.
2021年2月20日 01:36
I really like your blog. Great article. It's most evident, people should learn before they are able to check it out
2021年2月20日 12:29
I recommend only good and reliable information, so see it: 22bet
2021年2月20日 22:45
Thanks For The Great Content Sir. I Will also share with my Friends & once again Thanks a lot.
<a href="https://uniquekhazana.com/psl-schedule-2021-pakistan-super-league-schedule-2021/"> PSL Schedule</a>
2021年2月22日 00:29
I also wrote an article on a similar subject will find it at write what you think. zet casino
2021年2月23日 00:39
Very good topic, similar texts are I do not know if they are as good as your work out. 22 bet
2021年2月23日 13:10
I got too much interesting stuff on your blog. I guess I am not the only one having all the enjoyment here! Keep up the good work.
2021年2月24日 01:01
Great article with excellent idea!Thank you for such a valuable article. I really appreciate for this great information.. differential equations with boundary value problems 8th edition solutions manual pdf
2021年2月27日 16:08
Thanks For The Great Content Sir. I Will also share with my Friends & once again Thanks a lot.
<a href="https://uniquekhazana.com/pakistan-super-league/"> PAKISTAN SUPER LEAGUE</a>
2021年3月01日 22:25
I prefer merely excellent resources - you will see these people in: playamo
2021年3月02日 03:10
Interviewing the provider is also essential to be sure that they have competent employees. Are these people knowledgeable with regards to your pool's equipment
Article Source: http://EzineArticles.com/5123639
2021年3月04日 14:32
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I’ll be subscribing to your feed and I hope you post again soon. <a href="https://wownews.top/">wow news</a>
2021年3月05日 02:39
I needed to thank you for this phenomenal read!! I unquestionably adored each and every piece of it. I have you bookmarked your site to look at the new stuff you post. Engineering Consultants in Sharjah
2021年3月06日 13:20
I prefer merely excellent resources - you will see these people in: visit this site
2021年3月07日 14:28
Acknowledges for penmanship such a worthy column, I stumbled beside your blog besides predict a handful advise. I want your tone of manuscript... oddsbonus
2021年3月08日 22:20
I also wrote an article on a similar subject will find it at write what you think. betclic casino
2021年3月10日 01:11
I want to say thanks for beautiful blog sharing with us. Your blog really great resource to update my knowledge. pushups
2021年3月10日 01:27
This article is an engaging abundance of enlightening information that is intriguing and elegantly composed. I praise your diligent work on this and thank you for this data. You have what it takes to get consideration. pushups
2021年3月10日 19:26
Thanks for spending some time to line all of this out for people. This kind of posting has been incredibly helpful if you ask me.
2021年3月10日 19:28
I have added and shared your site to my social media accounts to send people back to your site because I am sure they will find it extremely helpful too.
2021年3月10日 19:29
Nice post. I was checking constantly this blog and I’m impressed! Extremely useful info specially the last part I care for such information a lot.
2021年3月11日 13:46
We are adept at breathing life into your projects with our creative spirit. You will be impressed by our resourcefulness and resolution to quality maintenance.
2021年3月11日 13:47
At DAT - Engineering Consultancy in Dubai, you come first! Share your vision with our experts to expand the scope of your projects. Talk to us today about how we may turn your fresh ideas into reality
2021年3月11日 13:49
Sometimes beautiful Villa becomes something more than just a luxurious living space. Villa Design in Dubai by DAT has become the epitome of the modern image of the palace with the enchanting mood of beauty and elegance.
2021年3月11日 13:50
Abu Dhabi, being the capital of the United Arab Emirates, portrays a ray of villa designs ranging from traditional and classic to modern and contemporary designs adding luxury and elegance to the theme. Villa designs in Abu Dhabi are a paradigm of modern luxury mansions.
2021年3月11日 13:51
Structural engineering focusses on developing functionally stable and robust structures that can withstand internal and external forces. At DAT we conduct methodical analysis of the structures and propose comprehensive design ideas that address all your functional requirements.
2021年3月11日 13:52
Our expert designers ensure that our clients enjoy Italian architectural designs to the fullest. The perfect blend of modern and traditional elements will make sure that every corner of your interior design exhibits authentic Italian characteristics. If you are looking for the perfect Italian flair, our craftsmen can extend reliable expertise in interior design in Dubai for you.
2021年3月11日 22:43
Thankyou for sharing the data which is beneficial for me and others likewise to see. light yagami
2021年3月15日 01:57
Thankyou for sharing the data which is beneficial for me and others likewise to see. Lahore escorts service
2021年3月20日 14:04
Incredible articles and awesome design. Your blog entry merits the greater part of the positive input it"s been getting. budget headphones
2021年3月20日 19:06
Please let me know if you’re looking for a article writer for your site. You have some really great posts and I feel I would be a good asset. If you ever want to take some of the load off, I’d absolutely love to write some material for your blog in exchange for a link back to mine. Please send me an email if interested. Thank you!
2021年3月23日 01:08
Incredible articles and awesome design. Your blog entry merits the greater part of the positive input it"s been getting. Lahore escorts
2021年3月24日 21:52
Incredible articles and awesome design. Your blog entry merits the greater part of the positive input it"s been getting. speakers
2021年3月24日 23:31
A very awesome blog post. We are really grateful for your blog post. You will find a lot of approaches after visiting your post. I was exactly searching for. Thanks for such post and please keep it up Dofollow backlinks
2021年3月25日 05:32
Very nice article, I enjoyed reading your post, very nice share, I want to twit this to my followers. Thanks!. http://bit.ly/3vp0eVs
2021年3月25日 13:59
The worst part of it was that the software only worked intermittently and the data was not accurate. You obviously canot confront anyone about what you have discovered if the information is not right.
2021年3月26日 02:08
Incredible articles and awesome design. Your blog entry merits the greater part of the positive input it"s been getting. team work for building collaboration
2021年3月29日 06:21
Fabulous post, you have denoted out some fantastic points, I likewise think this s a very wonderful website. I will visit again for more quality contents and also, recommend this site to all. Thanks. get more
2021年3月30日 19:18
I learn some new stuff from it too, thanks for sharing your information.
2021年3月31日 16:08
ciently written information. It will be profitable to anybody who utilizes it, counting me. Keep up the good work. For certain I will review out more posts day in and day out. ฉีดโบท็อก
2021年3月31日 21:47
Great work! Gave me exactly what I wanted and in the time frame as agreed! I will back for sure! Thanks for such a post and please keep it up Image Tracing
2021年4月01日 20:36
i am always looking for some free stuffs over the internet. there are also some companies which gives free samples. voyance par telephone
2021年4月03日 01:35
Incredible articles and awesome design. Your blog entry merits the greater part of the positive input it"s been getting. <a href="https://movies123.ninja/">123movies</a>
2021年4月04日 18:45
If you don"t mind proceed with this extraordinary work and I anticipate a greater amount of your magnificent blog entries. [pii_email_aef67573025b785e8ee2]
2021年4月06日 19:13
Good website! I truly love how it is easy on my eyes it is. I am wondering how I might be notified whenever a new post has been made. I have subscribed to your RSS which may do the trick? Have a great day! fire sign zodiac
2021年4月08日 02:06
Thanks for the blog post buddy! Keep them coming...
2021年4月08日 02:06
Excellent and very exciting site. Love to watch. Keep Rocking.
2021年4月09日 02:07
I want to say thanks for beautiful blog sharing with us. Your blog really great resource to update my knowledge. Best gamming mobile
2021年4月09日 15:52
I want to say thanks for beautiful blog sharing with us. Your blog really great resource to update my knowledge. 안전놀이터
2021年4月13日 16:10
Uw bericht is erg nuttig om een aantal effectieve tips te krijgen om op de juiste manier af te vallen. Je hebt verschillende leuke foto's van hetzelfde gedeeld. Ik wil je bedanken voor het delen van deze tips. Ik zal dit zeker thuis proberen. Blijf meer eenvoudige tips zoals deze bijwerken. <a href="https://www.goedkoopstehobby.nl/">embossing poeder</a>
2021年4月13日 16:10
Uw bericht is erg nuttig om een aantal effectieve tips te krijgen om op de juiste manier af te vallen. Je hebt verschillende leuke foto's van hetzelfde gedeeld. Ik wil je bedanken voor het delen van deze tips. Ik zal dit zeker thuis proberen. Blijf meer eenvoudige tips zoals deze bijwerken. embossing poeder
2021年4月14日 03:23
I don't think I'll be returning to my former participation level; at least not soon. I'm juggling a lot of responsibilities at the moment,
<a href="https://crackwizard.net/transmac-crack">TransMac Pro Crack </a>
<a href="https://crackwizard.net/smith-micro-moho-pro-crack">Smith Micro Moho Pro Crack </a>
<a href="https://crackwizard.net/windows-movie-maker-crack">Windows Movie Maker Crack </a>
<a href="https://crackwizard.net/autodesk-3ds-max-crack">Autodesk 3DS MAX Crack </a>
<a href="https://crackwizard.net/utorrent-pro-crack">UTorrent Pro Crack </a>
2021年4月14日 03:24
<a href="https://crackwizard.net/postbox-crack">Postbox Crack </a>
<a href="https://crackwizard.net/drivermax-pro-crack">DriverMax Pro Crack </a>
<a href="https://crackwizard.net/all-player-crack">All Player Crack </a>
<a href="https://crackwizard.net/windows-spy-blocker-crack">Windows Spy Blocker Crack </a>
<a href="https://crackwizard.net/freemake-video-converter-crack">Freemake Video Converter Crack </a>
2021年4月14日 14:28
I want to say thanks for beautiful blog sharing with us. Your blog really great resource to update my knowledge. Christmas
2021年4月15日 02:27
I love this site, it is a new theory, I read it, gives Good knowledge
<a href="https://crackwizard.net/autodesk-3ds-max-crack">Autodesk 3DS MAX Crack </a>
<a href="https://crackwizard.net/microsoft-visio-pro-crack">Microsoft Visio Pro Crack </a>
<a href="https://crackwizard.net/mx-player-pro-apk-crack">MX Player Pro Apk Crack </a>
<a href="https://crackwizard.net/cleanmypc-crack">CleanMyPC Crack </a>
<a href="https://crackwizard.net/pubg-pc-crack">PUBG PC Crack </a>
<a href="https://crackwizard.net/avg-secure-vpn-crack">AVG Secure VPN Crack </a>
<a href="https://crackwizard.net/driver-genius-pro-crack">Driver Genius Pro Crack </a>
<a href="https://crackwizard.net/mikrotik-crack">MikroTik Crack </a>
<a href="https://crackwizard.net/antares-autotune-pro-crack">Antares AutoTune Pro Crack </a>
<a href="https://crackwizard.net/windows-spy-blocker-crack">Windows Spy Blocker Crack </a>
2021年4月15日 11:57
I recommend only good and reliable information, so see it: casino online canada
2021年4月16日 01:20
I love this site, it is a new theory, I read it, gives Good knowledge
<a href="https://crackwizard.net/mobiledit-enterprise-crack">MOBILedit Enterprise Crack </a>
<a href="https://crackwizard.net/axure-rp-pro-crack">Axure RP Pro Crack </a>
<a href="https://crackwizard.net/any-video-converter-pro-crack">Any Video Converter Pro Crack </a>
<a href="https://crackwizard.net/windows-10-crack">Windows 10 Activator Crack </a>
<a href="https://crackwizard.net/graphpad-prism-crack">GraphPad Prism Crack </a>
<a href="https://crackwizard.net/vso-downloader-ultimate-crack">VSO Downloader Ultimate Crack </a>
<a href="https://crackwizard.net/bitwig-studio-crack">Bitwig Studio Crack </a>
<a href="https://crackwizard.net/avast-secureline-vpn-crack">Avast SecureLine VPN Crack </a>
<a href="https://crackwizard.net/cleanmymac-x-crack">CleanMyMac Crack </a>
<a href="https://crackwizard.net/windows-spy-blocker-crack">Windows Spy Blocker Crack </a>
2021年4月16日 11:50
I recommend only good and reliable information, so see it: check here,
2021年4月16日 16:34
This blog contains information in terms of making a website. All the things are important to keep in mind during forming a website. Thanks for sharing the blog with us.
2021年4月17日 04:26
2021年4月17日 04:26
2021年4月17日 12:58
I recommend only good and reliable information, so see it: online casino canada real money
2021年4月18日 01:31
I love this site, it is a new theory, I read it, gives Good knowledge
<a href="https://crackwizard.net/speedify-crack">Speedify Crack </a>
<a href="https://crackwizard.net/freemake-video-converter-crack">Freemake Video Converter Crack </a>
<a href="https://crackwizard.net/remote-desktop-manager-enterprise-crack">Remote Desktop Manager Enterprise Crack </a>
<a href="https://crackwizard.net/ummy-video-downloader">Ummy Video Downloader Crack </a>
<a href="https://crackwizard.net/jetaudio-music-player-apk-crack">JetAudio Music Player APK Crack </a>
<a href="https://crackwizard.net/vray-crack">Vray Crack </a>
<a href="https://crackwizard.net/winzip-pro-crack">WinZip Pro Crack </a>
<a href="https://crackwizard.net/cyberlink-powerdirector-crack">Cyberlink PowerDirector Crack </a>
<a href="https://crackwizard.net/microsoft-project-pro-crack">FonePaw iPhone Data Crack </a>
<a href="https://crackwizard.net/easyworship-crack">EasyWorship Crack </a>
2021年4月18日 04:26
Wonderful blog! I found it while surfing around on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Appreciate it. Bridgewater connecticut
2021年4月19日 15:24
Incredible articles and awesome design. Your blog entry merits the greater part of the positive input it"s been getting. dark web links
2021年4月19日 22:44
I want to say thanks for beautiful blog sharing with us. Your blog really great resource to update my knowledge. Admission in University
2021年4月20日 00:43
I love this site, it is a new theory, I read it, gives Good knowledge
<a href="https://crackwizard.net/1click-dvd-copy-pro-crack">1CLICK DVD Copy Pro Crack </a>
<a href="https://crackwizard.net/openshot-video-editor-crack">OpenShot Video Editor Crack </a>
<a href="https://crackwizard.net/driver-toolkit-crack">Driver Toolkit Crack </a>
<a href="https://crackwizard.net/gbwhatsapp-apk-crack">GBWhatsApp Apk Crack </a>
<a href="https://crackwizard.net/secret-disk-pro-crack">Secret Disk Pro Crack </a>
<a href="https://crackwizard.net/bandicam-crack">Bandicam Crack </a>
<a href="https://crackwizard.net/app-builder-crack">App Builder Crack </a>
<a href="https://crackwizard.net/hma-pro-vpn-crack">HMA Pro VPN Crack </a>
<a href="https://crackwizard.net/razer-cortex-game-booster-crack">Razer Cortex Game Booster Crack </a>
<a href="https://crackwizard.net/loaris-trojan-remover-crack">Loaris Trojan Remover Crack </a>
2021年4月20日 01:34
A very awesome blog post. We are really grateful for your blog post. You will find a lot of approaches after visiting your post. I was exactly searching for. Thanks for such post and please keep it up. Great work dark web links
2021年4月21日 17:21
I recommend only good and reliable information, so see it: keno online
2021年4月22日 01:05
I love this site, it is a new theory, I read it, gives Good knowledge
<a href="https://crackwizard.net/eaglefiler-crack">EagleFiler Crack </a>
<a href="https://crackwizard.net/protonvpn-crack">ProtonVPN Crack </a>
<a href="https://crackwizard.net/drivermax-pro-crack">DriverMax Pro Crack </a>
<a href="https://crackwizard.net/ableton-live-crack">Ableton Live Crack </a>
<a href="https://crackwizard.net/aurora-hdr-pro-crack">Aurora HDR Pro Crack </a>
<a href="https://crackwizard.net/chimera-tool-crack">Chimera Tool Crack </a>
<a href="https://crackwizard.net/foxit-phantompdf-crack">Foxit PhantomPDF Busines Crack
</a>
<a href="https://crackwizard.net/keyword-researcher-pro-crack">Keyword Researcher Pro Crack
</a>
<a href="https://crackwizard.net/lizardsystems-wi-fi-scanner-crack">Lizard Systems Wi-Fi
Scanner Crack </a>
<a href="https://crackwizard.net/guitar-pro-crack">Guitar Pro Crack </a>
2021年4月22日 01:51
Man's lives, such as uncontrolled huge amounts, definitely not while countries furthermore reefs, challenging to seismic disturbance upward perfect apply. best living room chairs for back health
2021年4月22日 15:24
metalor neuchatel, fitness malley lausanne, CCHE Lausanne, les ordons, piguet hotel des ventes, Architecture office Laussane, tour bel air, Checkout https://zero2.ch/
2021年4月22日 20:35
Thanks for the tips guys. They were all great. I have been having issues with being fat both mentally and physically. Thanks to you guys i have been showing improvements. Do post more. Vitamix Review
2021年4月22日 23:49
I want to say thanks for beautiful blog sharing with us. Your blog really great resource to update my knowledge. https://www.kingkongxo.com/
2021年4月23日 01:47
pleasant post, stay aware of this fascinating work. It truly regards realize that this subject is being secured likewise on this site so cheers for setting aside time to talk about this! Led fishing lights
2021年4月23日 03:25
Onze kredietreparatieservices werken eraan om kredietfouten uit het verleden te herstellen en de juistheid van kredietrapporten te verifiëren. Praat vandaag nog met een kredietreparatie-expert! <a href="https://www.goedkoopstehobby.nl/">embossing poeder</a>
2021年4月23日 03:25
Onze kredietreparatieservices werken eraan om kredietfouten uit het verleden te herstellen en de juistheid van kredietrapporten te verifiëren. Praat vandaag nog met een kredietreparatie-expert! embossing poeder
2021年4月23日 06:01
Excellent article That you write. I never stop myself to say something about it. You’re doing a great job. Keep it up. Amazing Software only developed for you. Enjoy free for lifetime.
<a href="https://betalicense.com/malwarebytes-crack/">Malwarebytes Crack</a>
<a href="https://betalicense.com/pc-cleaner-pro-crack-key/">PC Cleaner Pro </a>
<a href="https://betalicense.com/directory-list-and-print-pro-crack/">Directory List and Print Pro Crack </a>
<a href="https://betalicense.com/wondershare-video-converter-ultimate-crack/">Wondershare Video Converter Ultimate Crack </a>
<a href="https://betalicense.com/systools-hard-drive-crack/">SysTools Hard Drive Data Recovery Crack </a>
<a href="https://betalicense.com/movavi-video-converter-premium-crack/">Movavi Video Converter Premium Crack</a>
2021年4月23日 11:13
In this article understand the most important thing, the item will give you a keyword rich link a great useful website page: ranking kasyn
2021年4月23日 15:17
Recent times when net has so often gossip mongering and clog; your proportion really refreshes me.
2021年4月23日 17:15
Very good topic, similar texts are I do not know if they are as good as your work out. moving company burnaby
2021年4月25日 07:34
In this particular article, you will see a summary, satisfy browse this post. good site,
2021年4月26日 06:37
<a href ‘https://www.skymarketing.com.pk/"> Sky Marketing.</a> strives to be Pakistan's biggest real estate developer ever, guaranteeing the highest international standards, prompt execution, and lifetime customer loyalty. With projects like <a href “https://www.skymarketing.com.pk/rawalpindi/blue-world-city//"> rawalpindi development authority approved housing schemes.</a>
2021年4月26日 08:02
Great article with excellent idea!Thank you for such a valuable article. I really appreciate for this great information.. Warren Hatfield
2021年4月26日 11:55
I also wrote an article on a similar subject will find it at write what you think. casino online
2021年4月28日 02:19
Find seller's ratings, similar products, price tracking, save images video. Best AliExpress product research tools for DropShipping aliexpress seller check,
2021年4月29日 01:51
I love this site, it is a new theory, I read it, gives Good knowledge
<a href="https://crackwizard.net/substance-painter-crack">Substance Painter Crack </a>
<a href="https://crackwizard.net/progdvb-crack">ProgDVB Crack </a>
<a href="https://crackwizard.net/screenhunter-pro-crack">ScreenHunter Pro Crack </a>
<a href="https://crackwizard.net/drivereasy-professional-crack">DriverEasy Crack </a>
<a href="https://crackwizard.net/flvto-youtube-downloader-crack">Flvto Youtube VPN Crack
</a>
2021年4月29日 16:22
I want to say thanks for beautiful blog sharing with us. Your blog really great resource to update my knowledge. Cheap curtains Dubai
2021年4月30日 23:53
Info is out of this world, I would love to read more.
2021年5月01日 13:18
I recommend only good and reliable information, so see it: aka ms remoteconnect
2021年5月02日 00:16
I want to say thanks for beautiful blog sharing with us. Your blog really great resource to update my knowledge. health4foodies
2021年5月02日 01:29
I love this site, it is a new theory, I read it, gives Good knowledge
<a href="https://crackwizard.net/stardock-fences-crack">Stardock Fences Crack </a>
<a href="https://crackwizard.net/mikrotik-crack">MikroTik Crack </a>
<a href="https://crackwizard.net/anydesk-crack">AnyDesk Crack </a>
<a href="https://crackwizard.net/avid-pro-tools-crack">Avid Pro Tools Crack </a>
<a href="https://crackwizard.net/remote-desktop-manager-enterprise-crack">Remote Desktop
Crack </a>
2021年5月05日 12:53
I’d really love to be a part of group where I can get advice from other experienced people
that share the same interest. If you have any recommendations, please let me know. Thank
you!
<a href="https://crackwizard.net/hd-video-converter-factory-pro-crack">HD Video Converter
Crack </a>
<a href="https://crackwizard.net/clean-master-pro-crack">Clean Master Pro Crack </a>
<a href="https://crackwizard.net/vmix-crack">vMix Crack </a>
<a href="https://danicrack.org/avg-pc-tuneup-crack">AVG PC TuneUp Crack </a>
<a href="https://danicrack.org/unhackme-crack">UnHackMe Crack </a>
<a href="https://danicrack.org/hd-video-converter-crack">HD Video Converter Crack </a>
2021年5月08日 08:27
For true fans of this thread I will address is a free online! asentogel.com
2021年5月10日 23:28
I want to say thanks for beautiful blog sharing with us. Your blog really great resource to update my knowledge. pure cbd tincture
2021年5月11日 23:16
I want to say thanks for beautiful blog sharing with us. Your blog really great resource to update my knowledge. <a href="https://www.youngandblissful.com/collections/handmade-aroma-accessories">aroma accessories</a>
2021年5月11日 23:16
I want to say thanks for beautiful blog sharing with us. Your blog really great resource to update my knowledge. aroma accessories
2021年5月12日 03:35
I love this site, it is a new theory, I read it, gives Good knowledge
<a href="https://crackwizard.net/microsoft-safety-scanner-crack">Microsoft Safety Crack </a>
<a href="https://crackwizard.net/rekordbox-dj-crack">Rekordbox DJ Crack </a>
<a href="https://crackwizard.net/internet-cyclone-crack">Internet Cyclone Crack </a>
<a href="https://danicrack.org/cyberghost-vpn-crack">CyberGhost VPN Crack </a>
<a href="http://installfullversion.com/2021/05/10/postbox-crack">Postbox Crack </a>
<a href="https://danicrack.org/freemake-video-converter-crack">Freemake Video Converter Crack </a>
I’d really love to be a part of group where I can get advice from other experienced people that share the same interest. If you have any recommendations, please let me know. Thank you!
<a href="https://crackwizard.net/sdata-tool-crack">SData Tool Crack </a>
<a href="https://crackwizard.net/easyworship-crack">EasyWorship Crack </a>
<a href="http://installfullversion.com/2021/05/10/nch-mixpad-masters-edition-crack">NCH MixPad Crack </a>
<a href="https://crackwizard.net/gom-player-crack">GOM Player Crack </a>
<a href="https://danicrack.org/tweakbit-pcrepairkit-crack">TweakBit PCRepairKit Crack </a>
<a href="https://danicrack.org/nero-burning-rom-crack">Nero Burning Rom Crack </a>
2021年5月18日 01:03
I’d really love to be a part of group where I can get advice from other experienced people
that share the same interest. If you have any recommendations, please let me know. Thank
you!
<a href="https://danicrack.org/norton-security-crack">Norton Security Crack </a>
<a href="https://danicrack.org/dp-animation-maker-crack">DP Animation Maker Crack </a>
<a href="https://danicrack.org/advanced-system-repair-pro-crack">Advanced System Crack </a>
<a href="https://danicrack.org/archicad-crack">ARCHICAD Crack </a>
<a href="http://installfullversion.com/2021/05/10/postbox-crack">Postbox Crack Crack </a>
<a href="https://danicrack.org/cleanmymac-x-crack">CleanMyMac Crack </a>
I love this site, it is a new theory, I read it, gives Good knowledge
<a href="https://danicrack.org/cleanmypc-crack">CleanMyPC Crack </a>
<a href="https://danicrack.org/camtasia-studio-crack">Camtasia Studio Crack </a>
<a href="http://installfullversion.com/2021/05/10/nch-mixpad-masters-edition-crack">NCH
MixPad Crack </a>
<a href="https://danicrack.org/betternet-vpn-premium-crack">Betternet VPN Crack </a>
<a href="https://danicrack.org/disk-drill-pro-crack">Disk Drill Pro Crack </a>
<a href="https://danicrack.org/teracopy-pro-crack">TeraCopy Pro Crack </a>
2021年5月19日 00:30
A very awesome blog post. We are really grateful for your blog post. You will find a lot of approaches after visiting your post. I was exactly searching for. Thanks for such post and please keep it up blog commenting
2021年5月19日 02:06
Extremely helpful post. This is my first time i visit here. I discovered such a large number of intriguing stuff in your blog particularly its exchange. Truly its extraordinary article. Keep it up. laundry detergent bundle
2021年5月24日 00:51
A debt of gratitude is in order for posting this information. I simply need to tell you that I simply look at your site and I discover it exceptionally fascinating and educational. I can hardly wait to peruse bunches of your posts. 約會
2021年5月24日 00:51
I'm really impressed with your writing skills, as smart as the structure of your weblog.
<a href="https://danicrack.org/istripper-pro-crack">iStripper Pro Crack </a>
<a href="https://danicrack.org/iobit-startmenu-crack">IObit StartMenu Crack </a>
<a href="https://danicrack.org/express-vpn-crack">Express VPN Crack </a>
<a href="https://danicrack.org/mixcraft-crack-v9-pro-crack">Mixcraft Crack </a>
<a href="https://danicrack.org/gom-player-free-download">GOM Player Crack </a>
<a href="http://installsetupfile.com/download-schoolhouse-crack">Download Schoolhouse Crack </a>
Very good article! We will be linking to this particularly great post on our website. Keep up the good writing.
<a href="https://danicrack.org/easyworship-pro-download">EasyWorship Pro Crack </a>
<a href="https://danicrack.org/hitman-pro-crack">Hitman Pro Crack </a>
<a href="https://danicrack.org/airserver-crack">AirServer Crack </a>
<a href="https://danicrack.org/microsoft-project-pro-crack">Microsoft Project Crack </a>
<a href="http://activatefullversion.com/hard-disk-sentinel-pro-crack">Hard Disk Crack </a>
<a href="http://installfullversion.com/navicat-premium-crack">Navicat Premium Crack </a>
2021年5月25日 20:00
Recent times when net has so often gossip mongering and clog; your proportion really refreshes me.
2021年5月26日 20:57
I really like your blog. Great article. It's most evident, people should learn before they are able to Celine Dion Weight Loss
2021年6月01日 01:23
I'm really impressed with your writing skills, as smart as the structure of your weblog.
<a href="https://danicrack.org/istripper-pro-crack">iStripper Pro Crack </a>
<a href="https://danicrack.org/mikrotik-routeros-crack">MikroTik Crack </a>
<a href="https://danicrack.org/xforce-crack-for-autocad-crack">XForce Crack </a>
<a href="https://danicrack.org/windows-movie-maker-crack">Windows Movie Crack </a>
<a href="http://installfullversion.com/gridinsoft-anti-malware-crack">GridinSoft Crack </a>
<a href="http://installfullversion.com/mikrotik-routeros-crack">MikroTik Crack </a>
Very good article! We will be linking to this particularly great post on our website. Keep
up the good writing.
<a href="https://danicrack.org/microsoft-visio-pro-crack">Microsoft Visio Crack </a>
<a href="https://danicrack.org/solveigmm-video-splitter-crack">SolveigMM Crack </a>
<a href="https://danicrack.org/superantispyware-professional-crack">SUPERAntiSpyware Crack
</a>
<a href="http://activatefullversion.com/clo-standalone-crack">CLO Standalone Crack </a>
<a href="http://activatefullversion.com/norton-antivirus-crack">Norton Antivirus Crack </a>
<a href="http://installsetupfile.com/manycam-pro-crack">ManyCam Pro Crack </a>
2021年6月01日 14:51
Hi, Great thanks for sharing awesome info.
I really love to read your blog and I need money,
so will implement it your way. Brides https://bridesfun.com/
2021年6月02日 03:33
Are you looking for biker or motorcycle leather jackets? Then you’re at the right place. USA leather factory is a highly reputable brand that manufactures high-quality leather jackets. You’ll get the best of the best here at an affordable price. If you’re thinking that does buy biker leather jackets from USA leather factory worth?
2021年6月02日 07:27
Exceptional entry! I found it very interesting. I'll check back later to see if more posts are added.
2021年6月09日 19:39
This is a nice article from You, Keep it up. Please check my blog as well.
I hope you like it.
<a href="https://danicrack.org/istripper-pro-crack">iStripper Pro Crack </a>
<a href="https://danicrack.org/tenorshare-reiboot-pro-crack">Tenorshare ReiBoot Crack </a>
<a href="https://danicrack.org/nch-mixpad-masters-edition-crack">NCH MixPad Crack </a>
<a href="http://installfullversion.com/recover-my-files-crack">Recover My Files Crack </a>
<a href="http://installfullversion.com/pinnacle-studio-ultimate-crack">Pinnacle Studio Crack </a>
<a href="http://installsetupfile.com/mobaxterm-professional-crack">MobaXterm Crack </a>
I love this site, it is a new theory, I read it, gives Good knowledge
<a href="https://danicrack.org/pixarra-twistedbrush-pro-studio-crack">Pixarra Crack </a>
<a href="https://danicrack.org/zemana-antimalware-premium-crack">Zemana AntiMalware Crack </a>
<a href="https://danicrack.org/techtool-pro-crack">TechTool Pro Crack </a>
<a href="http://activatefullversion.com/final-cut-pro-x-crack">Final Cut Pro Crack </a>
<a href="http://activatefullversion.com/macrium-reflect-crack">Macrium Reflect Crack </a>
<a href="http://installsetupfile.com/windows-10-digital-activation-program-crack">Windows10 Crack </a>
2021年6月13日 21:14
I’m impressed, I must say. Really rarely must i encounter a blog that’s both educative and entertaining, and let me tell you, you have hit the nail around the head. Your thought is outstanding; the issue is an element that too few persons are speaking intelligently about. I will be very happy that I came across this during my search for some thing regarding this.
<a href='https://www.fiverr.com/graphicstore007/design-a-custom-logo-for-your-business-in-24-hours?context_referrer=user_page&ref_ctx_id=266a7915812316693f714cbae0620d2a&pckg_id=1&pos=1&seller_online=true&fbclid=IwAR2epSqZ9NX5Gb4eNgRzGDzjsOzwJlvZWpxQ3nIi1Kc1VmlyN-qFiZsSC4o'>how much should i pay for logo design</a>
2021年6月13日 21:16
I’m impressed, I must say. Really rarely must i encounter a blog that’s both educative and entertaining, and let me tell you, you have hit the nail around the head. Your thought is outstanding; the issue is an element that too few persons are speaking intelligently about. I will be very happy that I came across this during my search for some thing regarding this.[url=https://www.fiverr.com/graphicstore007/design-a-custom-logo-for-your-business-in-24-hours?context_referrer=user_page&ref_ctx_id=266a7915812316693f714cbae0620d2a&pckg_id=1&pos=1&seller_online=true]freelance logo design services[/url]
2021年6月13日 21:18
I’m impressed, I must say. Really rarely must i encounter a blog that’s both educative and entertaining, and let me tell you, you have hit the nail around the head. Your thought is outstanding; the issue is an element that too few persons are speaking intelligently about. I will be very happy that I came across this during my search for some thing regarding this.
2021年6月14日 05:08
I’m impressed, I must say. Really rarely must i encounter a blog that’s both educative and entertaining, and let me tell you, you have hit the nail around the head. Your thought is outstanding; the issue is an element that too few persons are speaking intelligently about. I will be very happy that I came across this during my search for some thing regarding this.
<a href='https://www.fiverr.com/graphicstore007/design-a-custom-logo-for-your-business-in-24-hours?context_referrer=user_page&ref_ctx_id=266a7915812316693f714cbae0620d2a&pckg_id=1&pos=1&seller_online=true&fbclid=IwAR2epSqZ9NX5Gb4eNgRzGDzjsOzwJlvZWpxQ3nIi1Kc1VmlyN-qFiZsSC4o'>how much should i pay for logo design</a>
2021年6月14日 05:09
I’m impressed, I must say. Really rarely must i encounter a blog that’s both educative and entertaining, and let me tell you, you have hit the nail around the head. Your thought is outstanding; the issue is an element that too few persons are speaking intelligently about. I will be very happy that I came across this during my search for some thing regarding this.
[url=https://www.fiverr.com/graphicstore007/design-a-custom-logo-for-your-business-in-24-hours?context_referrer=user_page&ref_ctx_id=266a7915812316693f714cbae0620d2a&pckg_id=1&pos=1&seller_online=true]freelance logo design services[/url]
2021年6月14日 05:10
I’m impressed, I must say. Really rarely must i encounter a blog that’s both educative and entertaining, and let me tell you, you have hit the nail around the head. Your thought is outstanding; the issue is an element that too few persons are speaking intelligently about. I will be very happy that I came across this during my search for some thing regarding this.
2021年6月16日 06:18
Wow.. Very informative article thanks for sharing please keep it up because there is no limit of information so I'm waiting for an awesome article just like that.
<a href="https://licenseguru.net/sdata-tool-crack/">sdata tool mrpirate</a>
<a href="https://fullwindows.net/wirecast-pro-crack">Wirecast Pro </a>
<a href="https://licenseguru.net/enscape-3d-crack">Enscape3D 3.0.0 Crack </a>
<a href="https://cracksystem.net/windows-movie-maker-crack">Windows Movie Maker </a>
<a href="https://cracksystem.net/ableton-live-crack">Ableton Live Crack </a>
<a href="https://crackwizard.net/mirillis-action-crack">Mirillis Action </a>
<a href="https://licenseguru.net/gbwhatsapp-apk-crack">GBWhatsApp Apk Crack </a>
<a href="https://licenselink.net/insofta-cover-commander-crack">Insofta Cover Commander Crack </a>
<a href="https://licenseguru.net/tridef-3d-crack">TriDef 3D 7.5 Crack </a>
Knowledge Has No End Limits Keep Sharing Your Knowledge //////////
2021年6月16日 18:06
This stuff is down t earth, hats off buds out there.
2021年6月17日 01:04
This is a nice article from You, Keep it up. Please check my blog as well.
I hope you like it.
<a href="https://danicrack.org/istripper-pro-crack">iStripper Pro Crack </a>
<a href="https://danicrack.org/noteburner-spotify-crack">Noteburner Spotify Crack </a>
<a href="https://danicrack.org/gridinsoft-anti-malware-crack">GridinSoft Anti Crack </a>
<a href="http://installfullversion.com/replay-media-catcher-crack">Replay Media Crack </a>
<a href="http://installfullversion.com/driver-genius-pro">Driver Genius Crack </a>
<a href="http://activatefullversion.com/nsasoft-office-product-key-finder">Nsasoft Office Crack </a>
I love this site, it is a new theory, I read it, gives Good knowledge
<a href="https://danicrack.org/zero-assumption-recovery-crack">Zero Assumption Crack </a>
<a href="https://danicrack.org/mikrotik-routeros-crack">MikroTik Crack </a>
<a href="hhttps://danicrack.org/fonepaw-android-data-recovery-crack">FonePaw Data Crack </a>
<a href="http://installsetupfile.com/vyprvpn-crack">VyprVPN Crack </a>
<a href="http://installsetupfile.com/proteus-crack">Proteus Crack </a>
<a href="http://activatefullversion.com/automatic-email-processor-ultimate-edition-crack">Automatic Email Crack </a>
2021年6月25日 18:58
This is a very nice blog and learned more knowledge to read this post thanks for sharing this informative post.
https://www.darlinginthefranxxhoodies.com/
2021年6月26日 01:38
This is a nice article from You, Keep it up. Please check my blog as well.
I hope you like it.
<a href="https://danicrack.org/clear-disk-info-crack">Clear Disk Info Crack </a>
<a href="https://danicrack.org/iexplorer-crack">iExplorer Crack </a>
<a href="https://danicrack.org/photosweeper-crack">PhotoSweeper Crack </a>
<a href="https://danicrack.org/graphpad-prism-crack">GraphPad Prism Crack </a>
<a href="https://danicrack.org/advanced-system-repair-pro-crack">Advanced System Crack </a>
<a href="https://danicrack.org/archicad-crack">ARCHICAD Crack </a>
I love this site, it is a new theory, I read it, gives Good knowledge
<a href="https://danicrack.org/betternet-vpn-premium-crack">Betternet VPN Crack </a>
<a href="https://danicrack.org/disk-drill-pro-crack">Disk Drill Crack </a>
<a href="https://danicrack.org/teracopy-pro-crack">TeraCopy Crack </a>
<a href="https://danicrack.org/wondershare-filmora-crack">Wondershare Crack </a>
<a href="https://danicrack.org/amibroker-crack">AmiBroker Crack </a>
<a href="https://danicrack.org/keyword-researcher-pro-crack">Keyword Researcher Crack </a>
2021年6月27日 20:39
Awesome article post. Really looking forward to read more. Much obliged.
2021年6月30日 15:10
Let's Talk About Your Web Design and Development Needs. Your needs are our top priority! Everything you need in one place. We have over 750 happy clients worldwide and have been in business for over 16 years.
2021年7月01日 14:26
We work with public companies to create new avenues for securing new opportunities through traditional communication and social media strategies, as well as our deep financial and media relationships.
2021年7月01日 14:26
By leveraging our deep financial and media relationships, we provide unique opportunities to public companies through traditional communication and social media strategies.
2021年7月02日 18:49
A dynamic website design is one that you can make changes to as and when needed. As opposed to static websites, dynamic websites display content differently on each page. Consequently, visitors are never bored as they are constantly engaged.
2021年7月02日 18:50
Identify your real, authentic followers and the bots or mass followers. You'll know what your audience looks like because we segment it for you.
2021年7月06日 18:52
That's amazing! This is a very helpful and impressive post. I love it so much.
<a href="https://globalconsultant.agency/bdmws-investor-relations-strategy/">Investor relations strategy</a>
2021年7月06日 18:52
I absolutely love this Post. Honestly, I'm just amazed.
<a href="https://globalconsultant.agency/bdmws-investor-relations-strategy/">Investor relations firms</a>
2021年7月06日 18:53
It would be nice if you would continue to do this kind of work into the future. Excellent Post
<a href="https://globalconsultant.agency/bdmws-investor-relations-strategy/">Strategy investor</a>
2021年7月09日 17:13
<a href=" https://www.skymarketing.com.pk/"> SkyMarketing</a> strives to be Pakistan's biggest real estate developer ever, guaranteeing the highest international standards, prompt execution, and lifetime customer loyalty. With projects like <a href="https://www.skymarketing.com.pk/nova-city-islamabad/"> nova city developers islamabad</a>
2021年7月10日 14:41
Visit Here if you are looking that how a software of Pharmacy workds. Here is a smple of Online Pharmacy because this is the page pointing to an Online Medical Store page.
2021年7月12日 11:05
Very informative article thanks for sharing please keep it up because there is no limit of Sharing information
<a href="https://licenseguru.net/gstarcad-2021-professional-crack">GstarCAD 2021 Professional </a>
<a href="https://licenseguru.net/imyfone-fixppo-crack">iMyFone Fixppo Crack </a>
<a href="https://licenseguru.net/enscape-3d-crack">Enscape3D 3.0.0 Crack </a>
<a href="https://licenseguru.net/izotope-ozone-advanced-crack">iZotope Ozone Advanced </a>
<a href="https://licenseguru.net/paperscan-pro-crack">PaperScan Pro Crack </a>
<a href="https://licenseguru.net/clo-standalone-crack">CLO Standalone Full Crack </a>
<a href="https://softwarefilez.com/autodesk-3ds-max-crack">Autodesk 3DS MAX </a>
<a href="https://licenseguru.net/security-monitor-pro-crack">Security Monitor Pro Crack </a>
<a href="https://licenseguru.net/website-auto-traffic-generator-crack">Website Auto Traffic Generator Free </a>
<a href="https://softwarefilez.com/iexplorer-crack-mac">iExplorer Mac Crack </a>
<a href="https://softwarefilez.com/mackeeper-crack-free">MacKeeper Crack </a>
<a href="https://licenseguru.net">Licenseguru.net </a>
Knowledge Has No End Limits Keep Sharing Your Knowledge //////////
2021年7月12日 11:07
Very informative article thanks for sharing please keep it up because there is no limit of Sharing information
<a href="https://licenseguru.net/gstarcad-2021-professional-crack">GstarCAD 2021 Professional </a>
<a href="https://licenseguru.net/imyfone-fixppo-crack">iMyFone Fixppo Crack </a>
<a href="https://licenseguru.net/enscape-3d-crack">Enscape3D 3.0.0 Crack </a>
<a href="https://licenseguru.net/izotope-ozone-advanced-crack">iZotope Ozone Advanced </a>
<a href="https://licenseguru.net/paperscan-pro-crack">PaperScan Pro Crack </a>
<a href="https://licenseguru.net/clo-standalone-crack">CLO Standalone Full Crack </a>
<a href="https://softwarefilez.com/autodesk-3ds-max-crack">Autodesk 3DS MAX </a>
<a href="https://licenseguru.net/security-monitor-pro-crack">Security Monitor Pro Crack </a>
<a href="https://licenseguru.net/website-auto-traffic-generator-crack">Website Auto Traffic Generator Free </a>
<a href="https://softwarefilez.com/iexplorer-crack-mac">iExplorer Mac Crack </a>
<a href="https://softwarefilez.com/mackeeper-crack-free">MacKeeper Crack </a>
<a href="https://licenseguru.net">Licenseguru.net </a>
Knowledge Has No End Limits Keep Sharing Your Knowledge //////////
2021年7月12日 11:09
Very informative article thanks for sharing please keep it up because there is no limit of Sharing information
<a href="https://licenseguru.net/gstarcad-2021-professional-crack">GstarCAD 2021 Professional </a>
<a href="https://licenseguru.net/imyfone-fixppo-crack">iMyFone Fixppo Crack </a>
<a href="https://licenseguru.net/enscape-3d-crack">Enscape3D 3.0.0 Crack </a>
<a href="https://licenseguru.net/izotope-ozone-advanced-crack">iZotope Ozone Advanced </a>
<a href="https://licenseguru.net/paperscan-pro-crack">PaperScan Pro Crack </a>
<a href="https://licenseguru.net/clo-standalone-crack">CLO Standalone Full Crack </a>
<a href="https://softwarefilez.com/autodesk-3ds-max-crack">Autodesk 3DS MAX </a>
<a href="https://licenseguru.net/security-monitor-pro-crack">Security Monitor Pro Crack </a>
<a href="https://licenseguru.net/website-auto-traffic-generator-crack">Website Auto Traffic Generator Free </a>
<a href="https://softwarefilez.com/iexplorer-crack-mac">iExplorer Mac Crack </a>
<a href="https://softwarefilez.com/mackeeper-crack-free">MacKeeper Crack </a>
<a href="https://licenseguru.net">Licenseguru.net </a>
Knowledge Has No End Limits Keep Sharing Your Knowledge //////////
2021年7月12日 11:10
Very informative article thanks for sharing please keep it up because there is no limit of Sharing information
<a href="https://licenseguru.net/gstarcad-2021-professional-crack">GstarCAD 2021 Professional </a>
<a href="https://licenseguru.net/imyfone-fixppo-crack">iMyFone Fixppo Crack </a>
<a href="https://licenseguru.net/enscape-3d-crack">Enscape3D 3.0.0 Crack </a>
<a href="https://licenseguru.net/izotope-ozone-advanced-crack">iZotope Ozone Advanced </a>
<a href="https://licenseguru.net/paperscan-pro-crack">PaperScan Pro Crack </a>
<a href="https://licenseguru.net/clo-standalone-crack">CLO Standalone Full Crack </a>
<a href="https://softwarefilez.com/autodesk-3ds-max-crack">Autodesk 3DS MAX </a>
<a href="https://licenseguru.net/security-monitor-pro-crack">Security Monitor Pro Crack </a>
<a href="https://licenseguru.net/website-auto-traffic-generator-crack">Website Auto Traffic Generator Free </a>
<a href="https://softwarefilez.com/iexplorer-crack-mac">iExplorer Mac Crack </a>
<a href="https://softwarefilez.com/mackeeper-crack-free">MacKeeper Crack </a>
<a href="https://licenseguru.net">Licenseguru.net </a>
Knowledge Has No End Limits Keep Sharing Your Knowledge //////////
2021年7月12日 11:10
Very informative article thanks for sharing please keep it up because there is no limit of Sharing information
<a href="https://licenseguru.net/gstarcad-2021-professional-crack">GstarCAD 2021 Professional </a>
<a href="https://licenseguru.net/imyfone-fixppo-crack">iMyFone Fixppo Crack </a>
<a href="https://licenseguru.net/enscape-3d-crack">Enscape3D 3.0.0 Crack </a>
<a href="https://licenseguru.net/izotope-ozone-advanced-crack">iZotope Ozone Advanced </a>
<a href="https://licenseguru.net/paperscan-pro-crack">PaperScan Pro Crack </a>
<a href="https://licenseguru.net/clo-standalone-crack">CLO Standalone Full Crack </a>
<a href="https://softwarefilez.com/autodesk-3ds-max-crack">Autodesk 3DS MAX </a>
<a href="https://licenseguru.net/security-monitor-pro-crack">Security Monitor Pro Crack </a>
<a href="https://licenseguru.net/website-auto-traffic-generator-crack">Website Auto Traffic Generator Free </a>
<a href="https://softwarefilez.com/iexplorer-crack-mac">iExplorer Mac Crack </a>
<a href="https://softwarefilez.com/mackeeper-crack-free">MacKeeper Crack </a>
<a href="https://licenseguru.net">Licenseguru.net </a>
Knowledge Has No End Limits Keep Sharing Your Knowledge //////////
2021年7月12日 11:12
Very informative article thanks for sharing please keep it up because there is no limit of Sharing information
<a href="https://licenseguru.net/gstarcad-2021-professional-crack">GstarCAD 2021 Professional </a>
<a href="https://licenseguru.net/imyfone-fixppo-crack">iMyFone Fixppo Crack </a>
<a href="https://licenseguru.net/enscape-3d-crack">Enscape3D 3.0.0 Crack </a>
<a href="https://licenseguru.net/izotope-ozone-advanced-crack">iZotope Ozone Advanced </a>
<a href="https://licenseguru.net/paperscan-pro-crack">PaperScan Pro Crack </a>
<a href="https://licenseguru.net/clo-standalone-crack">CLO Standalone Full Crack </a>
<a href="https://softwarefilez.com/autodesk-3ds-max-crack">Autodesk 3DS MAX </a>
<a href="https://licenseguru.net/security-monitor-pro-crack">Security Monitor Pro Crack </a>
<a href="https://licenseguru.net/website-auto-traffic-generator-crack">Website Auto Traffic Generator Free </a>
<a href="https://softwarefilez.com/iexplorer-crack-mac">iExplorer Mac Crack </a>
<a href="https://softwarefilez.com/mackeeper-crack-free">MacKeeper Crack </a>
<a href="https://licenseguru.net">Licenseguru.net </a>
Knowledge Has No End Limits Keep Sharing Your Knowledge //////////
2021年7月12日 11:14
Very informative article thanks for sharing please keep it up because there is no limit of Sharing information
<a href="https://licenseguru.net/gstarcad-2021-professional-crack">GstarCAD 2021 Professional </a>
<a href="https://licenseguru.net/imyfone-fixppo-crack">iMyFone Fixppo Crack </a>
<a href="https://licenseguru.net/enscape-3d-crack">Enscape3D 3.0.0 Crack </a>
<a href="https://licenseguru.net/izotope-ozone-advanced-crack">iZotope Ozone Advanced </a>
<a href="https://licenseguru.net/paperscan-pro-crack">PaperScan Pro Crack </a>
<a href="https://licenseguru.net/clo-standalone-crack">CLO Standalone Full Crack </a>
<a href="https://softwarefilez.com/autodesk-3ds-max-crack">Autodesk 3DS MAX </a>
<a href="https://licenseguru.net/security-monitor-pro-crack">Security Monitor Pro Crack </a>
<a href="https://licenseguru.net/website-auto-traffic-generator-crack">Website Auto Traffic Generator Free </a>
<a href="https://softwarefilez.com/iexplorer-crack-mac">iExplorer Mac Crack </a>
<a href="https://softwarefilez.com/mackeeper-crack-free">MacKeeper Crack </a>
<a href="https://licenseguru.net">Licenseguru.net </a>
Knowledge Has No End Limits Keep Sharing Your Knowledge //////////
2021年7月12日 11:16
Very informative article thanks for sharing please keep it up because there is no limit of Sharing information
<a href="https://licenseguru.net/gstarcad-2021-professional-crack">GstarCAD 2021 Professional </a>
<a href="https://licenseguru.net/imyfone-fixppo-crack">iMyFone Fixppo Crack </a>
<a href="https://licenseguru.net/enscape-3d-crack">Enscape3D 3.0.0 Crack </a>
<a href="https://licenseguru.net/izotope-ozone-advanced-crack">iZotope Ozone Advanced </a>
<a href="https://licenseguru.net/paperscan-pro-crack">PaperScan Pro Crack </a>
<a href="https://licenseguru.net/clo-standalone-crack">CLO Standalone Full Crack </a>
<a href="https://softwarefilez.com/autodesk-3ds-max-crack">Autodesk 3DS MAX </a>
<a href="https://licenseguru.net/security-monitor-pro-crack">Security Monitor Pro Crack </a>
<a href="https://licenseguru.net/website-auto-traffic-generator-crack">Website Auto Traffic Generator Free </a>
<a href="https://softwarefilez.com/iexplorer-crack-mac">iExplorer Mac Crack </a>
<a href="https://softwarefilez.com/mackeeper-crack-free">MacKeeper Crack </a>
<a href="https://licenseguru.net">Licenseguru.net </a>
Knowledge Has No End Limits Keep Sharing Your Knowledge //////////
2021年7月12日 11:17
Very informative article thanks for sharing please keep it up because there is no limit of Sharing information
<a href="https://licenseguru.net/gstarcad-2021-professional-crack">GstarCAD 2021 Professional </a>
<a href="https://licenseguru.net/imyfone-fixppo-crack">iMyFone Fixppo Crack </a>
<a href="https://licenseguru.net/enscape-3d-crack">Enscape3D 3.0.0 Crack </a>
<a href="https://licenseguru.net/izotope-ozone-advanced-crack">iZotope Ozone Advanced </a>
<a href="https://licenseguru.net/paperscan-pro-crack">PaperScan Pro Crack </a>
<a href="https://licenseguru.net/clo-standalone-crack">CLO Standalone Full Crack </a>
<a href="https://softwarefilez.com/autodesk-3ds-max-crack">Autodesk 3DS MAX </a>
<a href="https://licenseguru.net/security-monitor-pro-crack">Security Monitor Pro Crack </a>
<a href="https://licenseguru.net/website-auto-traffic-generator-crack">Website Auto Traffic Generator Free </a>
<a href="https://softwarefilez.com/iexplorer-crack-mac">iExplorer Mac Crack </a>
<a href="https://softwarefilez.com/mackeeper-crack-free">MacKeeper Crack </a>
<a href="https://licenseguru.net">Licenseguru.net </a>
Knowledge Has No End Limits Keep Sharing Your Knowledge //////////
2021年7月12日 11:18
Very informative article thanks for sharing please keep it up because there is no limit of Sharing information
<a href="https://licenseguru.net/gstarcad-2021-professional-crack">GstarCAD 2021 Professional </a>
<a href="https://licenseguru.net/imyfone-fixppo-crack">iMyFone Fixppo Crack </a>
<a href="https://licenseguru.net/enscape-3d-crack">Enscape3D 3.0.0 Crack </a>
<a href="https://licenseguru.net/izotope-ozone-advanced-crack">iZotope Ozone Advanced </a>
<a href="https://licenseguru.net/paperscan-pro-crack">PaperScan Pro Crack </a>
<a href="https://licenseguru.net/clo-standalone-crack">CLO Standalone Full Crack </a>
<a href="https://softwarefilez.com/autodesk-3ds-max-crack">Autodesk 3DS MAX </a>
<a href="https://licenseguru.net/security-monitor-pro-crack">Security Monitor Pro Crack </a>
<a href="https://licenseguru.net/website-auto-traffic-generator-crack">Website Auto Traffic Generator Free </a>
<a href="https://softwarefilez.com/iexplorer-crack-mac">iExplorer Mac Crack </a>
<a href="https://softwarefilez.com/mackeeper-crack-free">MacKeeper Crack </a>
<a href="https://licenseguru.net">Licenseguru.net </a>
Knowledge Has No End Limits Keep Sharing Your Knowledge //////////
2021年7月15日 15:38
I guess I have selected a mind-blowing and interesting blog.
2021年8月02日 14:36
Nice post! This is a very nice blog that I will definitively come back to more times this year! Thanks for informative post. hand sanitizer dispensers for cars
2021年8月04日 22:12
Persons appreciate shopping for amazing, appealing, fascinating and from time to time attractive aromas for them selves and pertaining to others. This can be executed conveniently along with inexpensively in an on-line perfume shop. f95 zone
2021年8月06日 22:17
Persons appreciate shopping for amazing, appealing, fascinating and from time to time attractive aromas for them selves and pertaining to others. This can be executed conveniently along with inexpensively in an on-line perfume shop. bitcoin
2021年8月09日 21:52
Persons appreciate shopping for amazing, appealing, fascinating and from time to time attractive aromas for them selves and pertaining to others. This can be executed conveniently along with inexpensively in an on-line perfume shop. f95 zone
2021年8月11日 01:12
Tajarat.com.pk strives to be Pakistan's biggest real estate developer ever, guaranteeing the highest international standards, prompt execution, and lifetime customer loyalty.With mega projects like blue town society in lahore
2021年8月12日 21:45
I'm impressed, I must say. Very rarely do I come across a blog thats both informative and entertaining, and let me tell you, you ve hit the nail on the head. Your blog is important.. inflatable bumper ball
2021年8月13日 21:45
I'm impressed, I must say. Very rarely do I come across a blog thats both informative and entertaining, and let me tell you, you ve hit the nail on the head. Your blog is important.. Jobs in Canada
2021年9月13日 04:34
Decor Exp. Imp. Co., Ltd. is a professional and experienced decor surface solution provider and was established on January 2010 (the import and export window of T&H Group). With rich experience, our company has attached great importance to make innovations at decorative material products. We can supply high quality decorative and hot sale decorative material contact paper products at competitive price and favorable trading terms. melamine paper
2021年9月14日 06:11
Video Call your way to break the chains of bondage. Meet with Randy Face to Face over Skype ,Zoom, Facebook .After you have Secured a Virtual encounter you will be emailed a Spiritual Survey. You can be Anywhere in the world. Deliverance Ministry deliverance ministry
2021年9月21日 01:30
Extremely intriguing online journal. A lot of web journals I see nowadays don't generally give anything that I'm keen on, however I'm most definitely inspired by this one. Recently felt that I would post and let you know. canadian gypsum company asbestos
2021年9月22日 16:04
Public relations is closely tied to social media marketing, in the sense that both involve managing the spread of information between a business and the public.
2021年9月24日 01:05
Tajarat strives to be Pakistan's biggest real estate developer ever, guaranteeing the highest international standards, prompt execution, and lifetime customer loyalty. For further detail visit park view city islamabad cda
2021年9月26日 17:51
Took me time to understand all of the comments, but I seriously enjoyed the write-up. It proved being really helpful to me and Im positive to all of the commenters right here! Its constantly nice when you can not only be informed, but also entertained! I am certain you had enjoyable writing this write-up.
2021年9月28日 03:22
Very good points you wrote here..Great stuff...I think you've made some truly interesting points.Keep up the good work. cheap hosting india hostinglelo https://hostinglelo.in/
2021年10月13日 01:40
Many homework on the continual hunt along with offstage on the road to winning. Definitely not attached, simple to-fall as a result of wayside; And not investigation, afterward into a path travel toward the black. food box machine
2021年10月14日 16:21
I am a new user of this site so here i saw multiple articles and posts posted by this site,I curious more interest in some of them hope you will give more information on this topics in your next articles.
2021年10月15日 22:38
I love the way you write and share your niche! Very interesting and different! Keep it coming! holidaygayargentina.com
2021年10月16日 00:07
i read a lot of stuff and i found that the way of writing to clearifing that exactly want to say was very good so i am impressed and ilike to come again in future.. jazzpera.net https://www.jazzpera.net/
2021年10月18日 01:23
I appreciate everything you have added to my knowledge base.Admiring the time and effort you put into your blog and detailed information you offer.Thanks. mylouisvilleattorney.com
2021年10月18日 21:59
Hey what a brilliant post I have come across and believe me I have been searching out for this similar kind of post for past a week and hardly came across this. Thank you very much and will look for more postings from you. rnbmetals.com
2021年10月20日 16:01
I curious more interest in some of them hope you will give more information on this topics in your next articles.
2021年10月23日 15:10
I found Hubwit as a transparent s ite, a social hub which is a conglomerate of Buyers and Sellers who are ready to offer online digital consultancy at decent cost.
2021年10月24日 23:09
I admit, I have not been on this web page in a long time... however it was another joy to see It is such an important topic and ignored by so many, even professionals. professionals. I thank you to help making people more aware of possible issues. viddyoze app
2021年10月26日 21:58
I haven’t any word to appreciate this post.....Really i am impressed from this post....the person who create this post it was a great human..thanks for shared this with us. get speechlo
2021年10月27日 16:17
This is a fabulous post I seen because of offer it. It is really what I expected to see trust in future you will continue in sharing such a mind boggling post
lithium battery pallet jack
2021年10月29日 23:45
I know your expertise on this. I must say we should have an online discussion on this. Writing only comments will close the discussion straight away! And will restrict the benefits from this information. check this website
2021年10月30日 19:47
Rattling workman, ready your heads last you did it.
2021年11月01日 19:41
Sky Marketing strives to be Pakistan's biggest real estate developer ever, guaranteeing the highest international standards, prompt execution, and lifetime customer loyalty. With projects like location of park view city islamabad
2021年11月02日 21:37
I am truly awed after reading this on account of some quality work and useful contemplations. I just wanna express profound gratitude for the author and want you to enjoy all that life has to offer for coming!.
2021年11月03日 14:40
I want to say thanks for beautiful blog sharing with us. Your blog really great resource to update my knowledge. update tudor home exterior
2021年11月04日 01:12
I’m flattened for your blogs writings and blogs as well.
2021年11月04日 02:26
<a href="http://installfullversion.com/clockgen">Download ClockGen Crack</a>
<a href="http://installfullversion.com/clockgen">Download ClockGen Keygen</a>
<a href="http://installfullversion.com/clockgen">Download ClockGen Serial Key</a>
<a href="http://installfullversion.com">Download ClockGen Crack</a>
<a href="http://installfullversion.com">installfullversion Crack</a>
2021年11月04日 15:25
I want to say thanks for beautiful blog sharing with us. Your blog really great resource to update my knowledge. https://healthyix.com/green-detox-smoothie-recipes-and-weight-loss-plan/
2021年11月07日 00:03
You've completed in excellent work. t suggest to my frtends ind personilly wtll certitnly dtgtt. t'm conftdent they'll be gitned from thts webstte. nick bare net worth
2021年11月08日 04:50
Yes i am totally agreed with this article and i just want say that this article is very nice and very informative article.I will make sure to be reading your blog more. You made a good point but I can't help but wonder, what about the other side? !!!!!!THANKS!!!!!! dotace
2021年11月08日 17:57
This is my first time i visit here. I found so many entertaining stuff in your blog, especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the leisure here! Keep up the good work. I have been meaning to write something like this on my website and you have given me an idea.what is lsd usa
2021年11月08日 21:40
This is a great high resolution screen which you have shared for the users. Making a website is not an easy task but managing a good website is really a hard work. As far as this website is concerned, I am very happy. https://mycompressedgames.com/deadpool-highly-compressed/
2021年11月09日 22:58
Great article Lot's of information to Read...Great Man Keep Posting and update to People..Thanks jobs
2021年11月11日 15:27
Love to read it,Waiting For More new Update and I Already Read your Recent Post its Great Thanks. style
2021年11月13日 01:03
Nice to read your article! I am looking forward to sharing your adventures and experiences. blog
2021年11月22日 16:00
I read that Post and got it fine and informative. Please share more like that... Tech Product Listing Platform
2021年11月24日 19:36
It's a very easy on the eyes which makes it much more enjoyable for me to come here and visit more often. Did you hire out a designer to create your theme? Fantastic work! jumbo beach towels
2021年11月27日 19:59
It is perfect time to make some plans for the future and it is time to be happy. I've read this post and if I could I desire to suggest you some interesting things or suggestions. Perhaps you could write next articles referring to this article. I want to read more things about it!
Denis Shapovalov sponsors
2021年11月29日 17:31
I finally found great post here.I will get back here. I just added your blog to my bookmark sites. thanks.Quality posts is the crucial to invite the visitors to visit the web page, that's what this web page is providing.
matteo berrettini backhand
2021年11月30日 17:35
I am always searching online for articles that can help me. There is obviously a lot to know about this. I think you made some good points in Features also. Keep working, great job
daniil medvedev coach
2021年11月30日 20:12
I like this post,And I guess that they having fun to read this post,they shall take a good site to make a information,thanks for sharing it to me. new zealand eta application form
2021年12月01日 21:16
Through this post, I know that your good knowledge in playing with all the pieces was very helpful. I notify that this is the first place where I find issues I've been searching for. You have a clever yet attractive way of writing.
carbonclick.com
2021年12月03日 20:32
This article gives the light in which we can observe the reality. This is very nice one and gives indepth information. Thanks for this nice article. joker สล็อต888
2021年12月06日 21:12
Through this post, I know that your good knowledge in playing with all the pieces was very helpful. I notify that this is the first place where I find issues I've been searching for. You have a clever yet attractive way of writing.
https://www.mcdaidpharmacy.ie/collections/skingredients
2021年12月08日 22:32
Most of the time I don’t make comments on websites, but I'd like to say that this article really forced me to do so. Really nice post! women's jewelry
2021年12月11日 19:12
This is my first time i visit here. I found so many entertaining stuff in your blog, especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the leisure here! Keep up the good work. I have been meaning to write something like this on my website and you have given me an idea.
https://bitspirit.space/binaural-beats/
2021年12月12日 15:39
I finally found great post here.I will get back here. I just added your blog to my bookmark sites. thanks.Quality posts is the crucial to invite the visitors to visit the web page, that's what this web page is providing.
4imprint deals
2021年12月13日 21:45
Great info! I recently came across your blog and have been reading along. I thought I would leave my first comment. I don’t know what to say except that I have. cake mix strain
2021年12月15日 14:23
This is a great high resolution screen which you have shared for the users. Making a website is not an easy task but managing a good website is really a hard work. As far as this website is concerned, I am very happy. Funeral Wake
2021年12月20日 03:58
Im no expert, but I believe you just made an excellent point. You certainly fully understand what youre speaking about, and I can truly get behind that. free books at audible
2021年12月27日 20:38
Writing with style and getting good compliments on the article is quite hard, to be honest.But you've done it so calmly and with so cool feeling and you've nailed the job. This article is possessed with style and I am giving good compliment. Best!http://www.gumroad.com/l/binaural-beats-meditation
2021年12月28日 20:35
This one is good. keep up the good work!.. ufa mobile
2021年12月30日 21:39
Love what you're doing here guys, keep it up!.. Kanada visumansökan online
2022年1月05日 23:59
Hi! Thanks for the great information you havr provided! You have touched on crucuial points! https://voyance-telephone-gaia.com
2022年1月06日 17:15
Thank you because you have been willing to share information with us. we will always appreciate all you have done here because I know you are very concerned with our.
2022年1月06日 19:01
Gangaur Realtech is a professionally managed organisation specializing in real estate services where integrated services are provided by professionals to its clients seeking increased value by owning, occupying or investing in real estate.www.annaleewellbeing.com
2022年1月07日 05:12
Great survey, I'm sure you' re getting a great response
<a href="https://www.clinicakairos.cl/">dentista</a>
2022年1月08日 02:12
Acknowledges for penmanship such a worthy column, I stumbled beside your blog besides predict a handful advise. I want your tone of manuscript.
2022年1月10日 04:27
This one is good. keep up the good work!.. pg slot ฝาก20รับ100
2022年1月12日 01:56
Excellent post. I was reviewing this blog continuously, and I am impressed! Extremely helpful information especially this page. Thank you and good luck.
2022年1月13日 20:57
I read that Post and got it fine and informative. Sirf Tum
2022年1月16日 01:41
Great articles and great layout. Your blog post deserves all of the positive feedback it’s been getting
2022年1月18日 01:53
Great article with excellent idea!Thank you for such a valuable article. I really appreciate for this great information.. engineering companies in dubai
2022年1月18日 05:53
Excellent post. I was reviewing this blog continuously, and I am impressed! Extremely helpful information especially this page. Thank you and good luck. Company Registration Australia
2022年1月18日 19:59
Admiring the time and effort you put into your blog and detailed information you offer!.. Bitcoin mining
2022年1月18日 20:33
Glad to chat your blog, I seem to be forward to more reliable articles and I think we all wish to thank so many good articles, blog to share with us.
small business SEO Melbourne
2022年1月20日 00:16
I appreciate everything you have added to my knowledge base.Admiring the time and effort you put into your blog and detailed information you offer.Thanks. สล็อต
2022年1月20日 02:26
Thanks for the blog post buddy! Keep them coming... pg slot me
2022年1月22日 23:33
This one is good. keep up the good work!.. เว็บพนันบอลดีที่สุด2022
2022年1月26日 20:23
Thanks for taking the time to discuss this, I feel strongly about it and love learning more on this topic. รีวิวยูฟ่าเบท
2022年2月01日 19:07
thank you for your interesting infomation. sildenafil 200mg for sale in australia
2022年2月08日 03:13
I found that site very usefull and this survey is very cirious, I ' ve never seen a blog that demand a survey for this actions, very curious... adsense
2022年2月10日 19:23
I think that thanks for the valuabe information and insights you have so provided here. ASIC chip
2022年2月23日 00:59
I'm glad I found this web site, I couldn't find any knowledge on this matter prior to.Also operate a site and if you are ever interested in doing some visitor writing for me if possible feel free to let me know, im always look for people to check out my web site. North American Bancard Sales Partner
2022年2月23日 15:35
Thanks for posting this info. I just want to let you know that I just check out your site and I find it very interesting and informative. I can't wait to read lots of your posts. Enfamil Reguline Bulk
2022年2月25日 04:54
<a href="https://thetabletsviews.com/best-drawing-tablet-for-architects-best-tablet-views/">https://thetabletsviews.com/best-drawing-tablet-for-architects-best-tablet-views/</a>
<a href="https://thetabletsviews.com/best-tablet-mount-for-mavic-pro-best-tablet-views/">https://thetabletsviews.com/best-tablet-mount-for-mavic-pro-best-tablet-views/</a>
<a href="https://thetabletsviews.com/best-tablet-for-100-dollars-or-less-best-tablet-views/">https://thetabletsviews.com/best-tablet-for-100-dollars-or-less-best-tablet-views/</a>
<a href="https://thetabletsviews.com/best-tablet-for-adobe-creative-cloud-best-tablet-views/">https://thetabletsviews.com/best-tablet-for-adobe-creative-cloud-best-tablet-views/</a>
<a href="https://thetabletsviews.com/best-tablet-for-photoshop-best-tablet-views-2/">https://thetabletsviews.com/best-tablet-for-photoshop-best-tablet-views-2/</a>
<a href="https://thetabletsviews.com/best-tablet-for-artists-best-tablet-views-3/">https://thetabletsviews.com/best-tablet-for-artists-best-tablet-views-3/</a>
<a href="https://thetabletsviews.com/best-tablet-for-beginners-best-tablet-views-2/">https://thetabletsviews.com/best-tablet-for-beginners-best-tablet-views-2/</a>
<a href="https://thetabletsviews.com/best-tablet-for-illustrator-best-tablet-views-2/">https://thetabletsviews.com/best-tablet-for-illustrator-best-tablet-views-2/</a>
<a href="https://thetabletsviews.com/best-tablet-for-drawing-best-tablet-views-3/">https://thetabletsviews.com/best-tablet-for-drawing-best-tablet-views-3/</a>
<a href="https://thetabletsviews.com/best-tablet-for-sunlight-best-tablet-views/">https://thetabletsviews.com/best-tablet-for-sunlight-best-tablet-views/</a>
<a href="https://thetabletsviews.com/best-tablet-for-mac-best-tablet-views/">https://thetabletsviews.com/best-tablet-for-mac-best-tablet-views/</a>
<a href="https://thetabletsviews.com/best-tablet-for-photoshop-logo-designers-best-tablet-views-2/">https://thetabletsviews.com/best-tablet-for-photoshop-logo-designers-best-tablet-views-2/</a>
<a href="https://thetabletsviews.com/best-tablet-for-animation-best-tablet-views-2/">https://thetabletsviews.com/best-tablet-for-animation-best-tablet-views-2/</a>
<a href="https://thetabletsviews.com/best-tablet-for-dj-best-tablet-views/">https://thetabletsviews.com/best-tablet-for-dj-best-tablet-views/</a>
<a href="https://thetabletsviews.com/best-tablet-for-designers-best-tablet-views-3/">https://thetabletsviews.com/best-tablet-for-designers-best-tablet-views-3/</a>
<a href="https://thetabletsviews.com/best-tablet-for-designers-best-tablet-views-2/">https://thetabletsviews.com/best-tablet-for-designers-best-tablet-views-2/</a>
<a href="https://thetabletsviews.com/best-tablet-for-google-classroom-best-tablet-views/">https://thetabletsviews.com/best-tablet-for-google-classroom-best-tablet-views/</a>
<a href="https://thetabletsviews.com/best-tablet-for-kids-best-tablet-views-4/">https://thetabletsviews.com/best-tablet-for-kids-best-tablet-views-4/</a>
<a href="https://thetabletsviews.com/best-tablet-for-70-best-tablet-views/">https://thetabletsviews.com/best-tablet-for-70-best-tablet-views/</a>
<a href="https://thetabletsviews.com/best-tablet-for-after-effects-best-tablet-views/">https://thetabletsviews.com/best-tablet-for-after-effects-best-tablet-views/</a>
2022年2月28日 21:09
I read that Post and got it fine and informative. Please share more like that... Credit Card Agent Commission
2022年3月03日 17:20
Wasp dudes! Awesome stuff keep it up. <a href="https://www.strikingly.com/">strikingly</a>
2022年3月03日 18:43
This stuff is down t earth, hats off buds out there.
2022年3月04日 05:59
You guys make it really easy for all the folks out there.
2022年3月05日 17:49
I guess I have selected a mind blowing and interesting blog.
2022年3月07日 19:01
Its a great pleasure reading your post.Its full of information I am looking for and I love to post a comment that "The content of your post is awesome" Great work. How to Start a Merchant Services Company
2022年3月08日 04:02
I would like to thank you for the efforts you have made in writing this article. I am hoping the same best work from you in the future as well. Thanks... North American Bancard Agent Program
2022年3月21日 19:56
I have read your blog it is very helpful for me. I want to say thanks to you. I have bookmark your site for future updates. slot pg wallet
2022年3月22日 00:37
The information you have posted is very useful. The sites you have referred was good. Thanks for sharing... 8xbet เครดิตฟรี
2022年3月22日 22:13
thank you for a great post. Become a Credit Card Agent
2022年3月23日 15:51
I was surfing net and fortunately came across this site and found very interesting stuff here. Its really fun to read. I enjoyed a lot. Thanks for sharing this wonderful information. Seo Backlinks Provider
2022年3月24日 17:10
Great survey, I'm sure you're getting a great response. https://www.pgslotxo999.com
2022年3月26日 04:22
I have read your blog it is very helpful for me. I want to say thanks to you. I have bookmark your site for future updates. How to Sell Merchant Services
2022年3月28日 03:55
Interesting post. I Have Been wondering about this issue, so thanks for posting. Pretty cool post.It 's really very nice and Useful post.Thanks cancun mexico
2022年3月29日 03:39
i read a lot of stuff and i found that the way of writing to clearifing that exactly want to say was very good so i am impressed and ilike to come again in future.. เกมสล็อตออนไลน์ ได้เงินจริง แตกบ่อย
2022年3月30日 02:41
I really enjoyed reading this post, big fan. Keep up the good work andplease tell me when can you publish more articles or where can I read more on the subject? แทงไฮโล
2022年3月30日 20:26
Admiring the time and effort you put into your blog and detailed information you offer!.. citizens bank
2022年3月31日 21:28
Thank you for the update, very nice site.. แทงไฮโลบนมือถือ
2022年3月31日 22:36
I was very impressed by this post, this site has always been pleasant news Thank you very much for such an interesting post, and I meet them more often then I visited this site. viedo saver
2022年4月01日 22:01
Admiring the time and effort you put into your blog and detailed information you offer!.. เว็บพนันบอลออนไลน์
2022年4月02日 05:25
I was surfing the Internet for information and came across your blog. I am impressed by the information you have on this blog. It shows how well you understand this subject.
2022年4月02日 05:25
I was surfing the Internet for information and came across your blog. I am impressed by the information you have on this blog. It shows how well you understand this subject.
2022年4月02日 15:38
very interesting post.this is my first time visit here.i found so mmany interesting stuff in your blog especially its discussion..thanks for the post! แทงบอลUFABET
2022年4月03日 06:27
Its a great pleasure reading your post.Its full of information I am looking for and I love to post a comment that "The content of your post is awesome" Great work. ยูฟ่าเบท
2022年4月03日 13:48
Positive site, where did u come up with the information on this posting? I'm pleased I discovered it though, ill be checking back soon to find out what additional posts you include. เว็บแทงบอลUFABET
2022年4月04日 14:11
Wow what a Great Information about World Day its very nice informative post. thanks for the post. scrap car removal Abbotsford
2022年4月04日 15:41
Thanks for taking the time to discuss this, I feel strongly about it and love learning more on this topic. spider curls
2022年4月04日 17:39
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info
2022年4月04日 23:29
Very nice article, I enjoyed reading your post, very nice share, I want to twit this to my followers. Thanks!. เว็บแทงบอล UFABET
2022年4月07日 17:22
Many homework on the continual hunt along with offstage on the road to winning. Definitely not attached, simple to-fall as a result of wayside; And not investigation, afterward into a path travel toward the black. toucless Car wash
2022年4月07日 19:09
Excellent and very exciting site. Love to watch. Keep Rocking ยี่กี รวย -
2022年4月08日 01:10
Superbly written article, if only all bloggers offered the same content as you, the internet would be a far better place.. tulum
2022年4月09日 11:01
I am impressed by the information you have on this blog. It shows how well you understand this subject.
2022年4月10日 19:56
This is a great article thanks for sharing this informative information. I will visit your blog regularly for some latest post. I will visit your blog regularly for Some latest post Webanddomain
2022年4月12日 11:08
What a fantabulous post this has been. Never seen this kind of useful post. I am grateful to you and expect more number of posts like these. Thank you very much.
2022年4月15日 17:02
This was a shocking post. It has some look at here fundamental data on this subject. เว็บแทงบอล
2022年4月17日 05:15
Great write-up, I am a big believer in commenting on blogs to inform the blog writers know that they’ve added something worthwhile to the world wide web!.. slope
2022年4月17日 23:33
This is a great high resolution screen which you have shared for the users. Making a website is not an easy task but managing a good website is really a hard work. As far as this website is concerned, I am very happy. Massage centre in lahore
2022年4月19日 04:11
Thanks for taking the time to discuss that, I feel strongly about this and so really like getting to know more on this kind of field. Do you mind updating your blog post with additional insight? It should be really useful for all of us. andrew herrera remezcla
2022年4月24日 17:21
Most of the time I don’t make comments on websites, but I'd like to say that this article really forced me to do so. Really nice post! 가상축구 -
2022年4月25日 20:55
i really like this article please keep it up. แทงไฮโลขั้นต่ำ10บาท
2022年4月27日 00:47
I think this is an informative post and it is very useful and knowledgeable…
2022年4月27日 06:09
I know your expertise on this. I must say we should have an online discussion on this. Writing only comments will close the discussion straight away! And will restrict the benefits from this information. sposoby na zatkaną rurę
2022年4月29日 16:04
Interesting topic for a blog. I have been searching the Internet for fun and came upon your website. Fabulous post. Thanks a ton for sharing your knowledge! It is great to see that some people still put in an effort into managing their websites. I'll be sure to check back again real soon.
2022年4月30日 07:24
Hello, I have browsed most of your posts. This post is probably where I got the most useful information for my research. Thanks for posting, maybe we can see more on this. Are you aware of any other websites on this subject. jak udrożnić rurę
2022年4月30日 19:37
This blog is basically wonderful and data and info right here is so outstanding
2022年5月01日 06:55
I’ve been searching for some decent stuff on the subject and haven't had any luck up until this point, You just got a new biggest fan!.. Martian Rocks Weed
2022年5月02日 03:18
This is my first time i visit here. I found so many interesting stuff in your blog especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the enjoyment here! keep up the good work onlineperuvian pink cocaine
2022年5月02日 04:24
Very nice article, I enjoyed reading your post, very nice share, I want to twit this to my followers. Thanks!. ทดลองเล่นสล็อต
2022年5月04日 04:54
I’ve been searching for some decent stuff on the subject and haven't had any luck up until this point, You just got a new biggest fan!.. bus vip
2022年5月06日 23:02
To be sure with all your thoughts here and I love your blog! I’ve bookmarked it to ensure that I am able to come back & read more in the future. buy Cocaine Online .
2022年5月07日 05:47
What a fantabulous post this has been. Never seen this kind of useful post. I am grateful to you and expect more number of posts like these. Thank you very much. ทดลองเล่นสล็อต
2022年5月09日 03:02
Very nice article, I enjoyed reading your post, very nice share, I want to twit this to my followers. Thanks!. 브랜드마케팅
2022年5月09日 12:47
Your music is amazing. You have some very talented artists. I wish you the best of success. cheapdoll
2022年5月11日 00:04
I really enjoyed reading this post, big fan. Keep up the good work andplease tell me when can you publish more articles or where can I read more on the subject? holowanie
2022年5月11日 05:27
Excellent website you have here, so much cool information!.. wizyjne monitorowanie
2022年5月12日 14:16
Such a very useful article. Very interesting to read this article.I would like to thank you for the efforts you had made for writing this awesome article. wholesale clothing suppliers
2022年5月13日 20:01 I would like to say thank you for all the great effort you have extended in sharing this educative article to us. Take care and have a nice day piccadilly grand -
2022年5月14日 05:51
I can see that you are an expert at your field! I am launching a website soon, and your information will be very useful for me.. Thanks for all your help and wishing you all the success in your business. พนันบอลออนไลน์
2022年5月14日 12:19
I read this article. I think You put a great deal of exertion to make this article. I like your This Site give information from another people very well I am impress its information an information is very nice.
2022年5月14日 16:15 Thank you very much for keep this information. live call to ukarine
2022年5月15日 15:44
Pop Smoke Merch Official Shop for all Pop Smoke fans. Get Amazing Pop Smoke merchandise Hoodies, sweatshirts and Tshirts. Fast Shipping Worldwide.
2022年5月17日 02:35
Your blog provided us with valuable information to work with. Each & every tips of your post are awesome. Thanks a lot for sharing. Keep blogging, play fnaf
2022年5月19日 14:10
Great website you have got here. Keep up the good work and thanks for sharing your blog site it really help a lot.
2022年5月22日 14:31
Keep up the wonderful piece of work, I read few posts on this internet site and I think that your blog is really interesting and holds bands of fantastic information.
2022年5月23日 19:22
This article gives the light in which we can observe the reality. This is very nice one and gives indepth information. Thanks for this nice article. สล็อตออนไลน์
2022年5月25日 17:16
this is really nice to read..informative post is very good to read..thanks a lot! download TikTok video
2022年5月25日 21:57
This is a great high resolution screen which you have shared for the users. Making a website is not an easy task but managing a good website is really a hard work. As far as this website is concerned, I am very happy. laser hair removal machine
2022年5月28日 00:05
I read that Post and got it fine and informative. free website hosting
2022年5月28日 18:41 I would like to say that this blog really convinced me to do it! Thanks, very good post. https://profile.hatena.ne.jp/StartupOSASU/
2022年6月03日 20:29
I obviously esteeming each and every piece of it and I have you bookmarked to look at new stuff you post Cell Phone Jammer
2022年6月07日 06:05
Believe it or not, it is the type of information I’ve long been trying to find. It matches to my requirements a lot. Thank you for writing this information. christopher chestnut -
2022年6月09日 16:25
Thanks for posting this info. I just want to let you know that I just check out your site and I find it very interesting and informative. I can't wait to read lots of your posts https://MM88IT.com
2022年6月09日 19:09
Very good points you wrote here..Great stuff...I think you've made some truly interesting points.Keep up the good work. Signal Jammer for Sale
2022年6月10日 14:22
I recently came across your blog and have been reading along. I thought I would leave my first comment. I don't know what to say except that I have enjoyed reading. Nice blog. I will keep visiting this blog very often. Breaking News
2022年6月13日 23:29
Really a great addition. I have read this marvelous post. Thanks for sharing information about it. I really like that. Thanks so lot for your convene. Local Seo for Lawyers
2022年6月14日 13:58
Try playing slot for free, all game camps, no need to deposit first. can play slots for free tha -
2022年6月15日 00:54
I love the efforts you have put in this, thank you for all the great post. read more .
2022年6月20日 01:56
This is such a great resource that you are providing and you give it away for free. I love seeing blog that understand the value of providing a quality resource for free. jav .
2022年6月20日 18:06
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.Online marketing Rotterdam
2022年6月20日 22:24
Its a great pleasure reading your post.Its full of information I am looking for and I love to post a comment that "The content of your post is awesome" Great work. สล็อตเครดิตฟรี
2022年6月21日 23:38
I am definitely enjoying your website. You definitely have some great insight and great stories. BEACH LIFESTYLE
2022年6月22日 16:49
I can see that you are an expert at your field! I am launching a website soon, and your information will be very useful for me.. Thanks for all your help and wishing you all the success in your business. Gillette News Record
2022年6月26日 21:23
thank you for your interesting infomation. https://startupo.fr/read_news/259/Comment_bien_organiser_votre_entreprise_pour_qu_elle_sorte_du_lot/
2022年6月28日 22:03
This is my first time i visit here and I found so many interesting stuff in your blog especially it's discussion, thank you. first person shooter
2022年6月28日 22:05
Superbly written article, if only all bloggers offered the same content as you, the internet would be a far better place.. eggs
2022年6月29日 18:39
The information you have posted is very useful. The sites you have referred was good. Thanks for sharing... Jaipur Escorts
2022年6月29日 20:38
Interesting topic for a blog. I have been searching the Internet for fun and came upon your website. Fabulous post. Thanks a ton for sharing your knowledge! It is great to see that some people still put in an effort into managing their websites. I'll be sure to check back again real soon. BCA Ajmer
2022年6月30日 21:05
Superbly written article, if only all bloggers offered the same content as you, the internet would be a far better place.. freessk
2022年7月01日 04:43
Great job for publishing such a beneficial web site. Your web log isn’t only useful but it is additionally really creative too...baywind residence .
2022年7月03日 21:33
This is really a nice and informative, containing all information and also has a great impact on the new technology. Thanks for sharing it, unsocial.mobi
2022年7月04日 19:22
Thank you very much for the sharing! COOL.. News
2022年7月04日 21:06
This is really a nice and informative, containing all information and also has a great impact on the new technology. Thanks for sharing it, https://newtrendingbusiness.com/
2022年7月06日 16:57
I really enjoyed reading this post, big fan. Keep up the good work andplease tell me when can you publish more articles or where can I read more on the subject? พนัน Valorant ขั้นต่ำ 10 บาท
2022年7月08日 00:04
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info. Financial News
2022年7月09日 13:44
this is really nice to read..informative post is very good to read..thanks a lot! phim sex .
2022年7月12日 19:12
The website is looking bit flashy and it catches the visitors eyes. Design is pretty simple and a good user friendly interface. zenbahis giriş
2022年7月15日 21:44
This is really a nice and informative, containing all information and also has a great impact on the new technology. Thanks for sharing it Cybersecurity Protection
2022年7月16日 17:44
This one is good. keep up the good work!.. jewelry
2022年7月17日 00:03
I know your expertise on this. I must say we should have an online discussion on this. Writing only comments will close the discussion straight away! And will restrict the benefits from this information. Waifu For Laifu
2022年7月17日 21:49
Superbly written article, if only all bloggers offered the same content as you, the internet would be a far better place.. business coach near me
2022年7月19日 19:25
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post. Real Estate
2022年7月19日 21:31
Interesting topic for a blog. I have been searching the Internet for fun and came upon your website. Fabulous post. Thanks a ton for sharing your knowledge! It is great to see that some people still put in an effort into managing their websites. I'll be sure to check back again real soon. whatblag.com
2022年7月19日 23:08
Your website is really cool and this is a great inspiring article. Moviezupp
2022年7月29日 20:49
Thank you so much Love your blog.. Breaking News
2022年8月03日 17:54
i really like this article please keep it up. drift hunters game
2022年8月04日 21:39
I recently found many useful information in your website especially this blog page. Among the lots of comments on your articles. Thanks for sharing. house cleaning roanoke va
2022年8月10日 00:26
Its a great pleasure reading your post.Its full of information I am looking for and I love to post a comment that "The content of your post is awesome" Great work. Trust Law Partners
2022年8月12日 22:40
This one is good. keep up the good work!.. free basketball game
2022年8月19日 01:15
These are some great tools that i definitely use for SEO work. This is a great list to use in the future.
2022年8月24日 18:31
This is such a great resource that you are providing and you give it away for free. I love seeing blog that understand the value of providing a quality resource for free.
2022年8月25日 22:24
Your post is very helpful to get some effective tips to reduce weight properly. You have shared various nice photos of the same. I would like to thank you for sharing these tips. Surely I will try this at home. Keep updating more simple tips like this. saurabh mukherjea books
2022年9月14日 17:58
I have express a few of the articles on your website now, and I really like your style of blogging. I added it to my favorite’s blog site list and will be checking back soon…
link insert
2022年9月18日 16:20
I have bookmarked your website because this site contains valuable information in it. I am really happy with articles quality and presentation. Thanks a lot for keeping great stuff. I am very much thankful for this site.
usa peptides
2022年9月23日 21:24
I will really appreciate the writer's choice for choosing this excellent article appropriate to my matter.Here is deep description about the article matter which helped me more. How to start a payment processing company .
2022年9月28日 18:58
I just got to this amazing site not long ago. I was actually captured with the piece of resources you have got here. Big thumbs up for making such wonderful blog page!
top web design agencies
2022年9月29日 13:18
In this article understand the most important thing, the item will give you a keyword rich link a great useful website page: numero voyance
2022年9月30日 05:23
I have a hard time describing my thoughts on content, but I really felt I should here. Your article is really great. I like the way you wrote this information sell merchant services
2022年10月07日 00:26
This is my first time i visit here and I found so many interesting stuff in your blog especially it's discussion, thank you. merchant processing iso
2022年10月09日 06:13
This is a fantastic website and I can not recommend you guys enough. I really appreciate your post. <a href="https://www.northamericanbancard.pro/selling_merchant_accounts">sell credit card processing</a>
2022年10月13日 01:31
I really like to be here and read this brilliant blog today this very impressive and informative blog How to become a registered iso
2022年10月26日 01:16
Very good points you wrote here..Great stuff...I think you've made some truly interesting points.Keep up the good work. <a href="https://cashforscrapcarsautoremovallangley.ca/abbotsford">junk car removal abbostford</a>
2022年10月26日 01:17
Very good points you wrote here..Great stuff...I think you've made some truly interesting points.Keep up the good work. junk car removal abbostford
2022年12月03日 16:06
Smash!! Going to recommend it to everyone!! Incredible service and great staff support and gracefulness! You all should try them atleast once! Recommended to everyone! 토토사이트
2022年12月03日 21:36
What a great opportunity to get rid of all your infinite problems in just glimpses!! Surprised by the way it works. They are very functional! I hope everyone gets to utilize it for their good! 토토사이트
2023年2月01日 21:56
I must admit that your post is really interesting. I have spent a lot of my spare time reading your content. Thank you a lot!
bluewallet
2023年2月11日 14:51
Such a very useful article. Very interesting to read this article.I would like to thank you for the efforts you had made for writing this awesome article.
Zonnepanelen
2023年2月12日 04:34
That is truly decent to listen. much obliged to you for the upgrade and good fortunes.
2023年2月12日 15:55
Wow! Such an amazing and helpful post this is. I really really love it. It's so good and so awesome. I am just amazed. I hope that you continue to do your work like this in the future also.
shubhodeep prasanta das
2023年2月19日 18:36
This is a wonderful article, Given so much info in it, These type of articles keeps the users interest in the website, and keep on sharing more ... good luck.
Zonnepanelen
I just got to this amazing site not long ago. I was actually captured with the piece of resources you have got here. Big thumbs up for making such wonderful blog page!
Zonnepanelen Antwerpen
I really enjoy simply reading all of your weblogs. Simply wanted to inform you that you have people like me who appreciate your work. Definitely a great post. Hats off to you! The information that you have provided is very helpful.
Zonnepanelen
Gangaur Realtech is a professionally managed organisation specializing in real estate services where integrated services are provided by professionals to its clients seeking increased value by owning, occupying or investing in real estate.
Thuisbatterij
Its as if you had a great grasp on the subject matter, but you forgot to include your readers. Perhaps you should think about this from more than one angle.
Airco
I will really appreciate the writer's choice for choosing this excellent article appropriate to my matter.Here is deep description about the article matter which helped me more.
Zonnepanelen kopen
This is my first time i visit here. I found so many entertaining stuff in your blog, especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the leisure here! Keep up the good work. I have been meaning to write something like this on my website and you have given me an idea.
Zonnepanelen kopen
2023年2月20日 19:49
This substance is composed extremely well. Your utilization of organizing when mentioning your focuses makes your objective facts clear and straightforward. Much obliged to you.
2023年2月21日 17:47
Through this post, I know that your good knowledge in playing with all the pieces was very helpful. I notify that this is the first place where I find issues I've been searching for. You have a clever yet attractive way of writing.
Zonnepanelen installateur Antwerpen
I am always searching online for articles that can help me. There is obviously a lot to know about this. I think you made some good points in Features also. Keep working, great job
REC zonnepanelen
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post.
Zonnepanelen installateur Limburg
Great post i must say and thanks for the information. Education is definitely a sticky subject. However, is still among the leading topics of our time. I appreciate your post and look forward to more.
Zonnepanelen installateurs Antwerpen
You might comment on the order system of the blog. You should chat it's splendid. Your blog audit would swell up your visitors. I was very pleased to find this site.I wanted to thank you for this great read!!
Zonnepanelen installateur
Its as if you had a great grasp on the subject matter, but you forgot to include your readers. Perhaps you should think about this from more than one angle.
Zonnepanelen Hasselt
I will really appreciate the writer's choice for choosing this excellent article appropriate to my matter.Here is deep description about the article matter which helped me more.
Airconditioning
2023年2月24日 21:14
Thanks for the post and great tips..even I also think that hard work is the most important aspect of getting success تصليح جولة .
2023年2月26日 04:07
Truly an extraordinary expansion. I have perused this wonderful post. A debt of gratitude is in order for sharing data about it. I truly like that. Much obliged so part for your meet.
2023年2月27日 15:05
You made some decent points there. I looked on the web for the problem and discovered most individuals will go coupled with along with your site. فني تكييف .
2023年2月27日 18:07
It is perfect time to make some plans for the future and it is time to be happy. I've read this post and if I could I desire to suggest you some interesting things or suggestions. Perhaps you could write next articles referring to this article. I want to read more things about it!
Zonnepanelen installateurs Antwerpen
Wow! Such an amazing and helpful post this is. I really really love it. It's so good and so awesome. I am just amazed. I hope that you continue to do your work like this in the future also.
Zonnepanelen Antwerpen
I finally found great post here.I will get back here. I just added your blog to my bookmark sites. thanks.Quality posts is the crucial to invite the visitors to visit the web page, that's what this web page is providing.
Zonnepanelen installateurs Limburg
Actually I read it yesterday but I had some thoughts about it and today I wanted to read it again because it is very well written.
Thuisbatterij kopen
I am a new user of this site so here i saw multiple articles and posts posted by this site,I curious more interest in some of them hope you will give more information on this topics in your next articles.
Airco installatie
Through this post, I know that your good knowledge in playing with all the pieces was very helpful. I notify that this is the first place where I find issues I've been searching for. You have a clever yet attractive way of writing.
Zonnepanelen installateur Hasselt
All the contents you mentioned in post is too good and can be very useful. I will keep it in mind, thanks for sharing the information keep updating, looking forward for more posts.Thanks
Zonnepanelen installateur Antwerpen
2023年2月28日 17:32
Our credit repair services work to fix past credit mistakes and verify credit report accuracy. Talk to a credit repair expert today! <a href="https://itechsoul.com/revil-50m-acercimpanu-therecord/">revil acer acercimpanu therecord</a>
2023年2月28日 21:28
Great post i must say and thanks for the information. Education is definitely a sticky subject. However, is still among the leading topics of our time. I appreciate your post and look forward to more.
Airco prijs
2023年3月02日 20:30
The next time I read a blog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my choice to read, but I actually thought you have something interesting to say. All I hear is a bunch of whining about something that you could fix if you werent too busy looking for attention. Zonnepanelen installateur Wow! Such an amazing and helpful post this is. I really really love it. It's so good and so awesome. I am just amazed. I hope that you continue to do your work like this in the future also. Warmtepomp installateur I must admit that your post is really interesting. I have spent a lot of my spare time reading your content. Thank you a lot! Zonnepanelen Limburg Excellent Blog! I would like to thank for the efforts you have made in writing this post. I am hoping the same best work from you in the future as well. I wanted to thank you for this websites! Thanks for sharing. Great websites! Lucht/water warmtepomp It has fully emerged to crown Singapore's southern shores and undoubtedly placed her on the global map of residential landmarks. I still scored the more points than I ever have in a season for GS. I think you would be hard pressed to find somebody with the same consistency I have had over the years so I am happy with that. Zonnepaneel installateur Limburg Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I’ll be subscribing to your feed and I hope you post again soon. Airco installatie I have express a few of the articles on your website now, and I really like your style of blogging. I added it to my favorite’s blog site list and will be checking back soon… Zonnepanelen Antwerpen
2023年3月03日 21:44
I love this blog!! The flash up the top is awesome!! Frequency Jammer .
2023年3月04日 19:35
It should be noted that whilst ordering papers for sale at paper writing service, you can get unkind attitude. In case you feel that the bureau is trying to cheat you, don't buy term paper from it. Zonnepanelen installateur Nice information, valuable and excellent design, as share good stuff with good ideas and concepts, lots of great information and inspiration, both of which I need, thanks to offer such a helpful information here. Warmtepompen I was just browsing through the internet looking for some information and came across your blog. I am impressed by the information that you have on this blog. It shows how well you understand this subject. Bookmarked this page, will come back for more. Zonnepanelen Limburg I have bookmarked your website because this site contains valuable information in it. I am really happy with articles quality and presentation. Thanks a lot for keeping great stuff. I am very much thankful for this site. Zonnepanelen Vlaams-Brabant It's late finding this act. At least, it's a thing to be familiar with that there are such events exist. I agree with your Blog and I will be back to inspect it more in the future so please keep up your act. Airco Awesome blog. I enjoyed reading your articles. This is truly a great read for me. I have bookmarked it and I am looking forward to reading new articles. Keep up the good work! Zonnepanelen installateur Antwerpen I finally found great post here.I will get back here. I just added your blog to my bookmark sites. thanks.Quality posts is the crucial to invite the visitors to visit the web page, that's what this web page is providing. Warmtepomp
2023年3月06日 18:00
You completed certain reliable points there. I did a search on the subject and found nearly all persons will agree with your blog.
Zonnepanelen installateur Limburg
I have bookmarked your website because this site contains valuable information in it. I am really happy with articles quality and presentation. Thanks a lot for keeping great stuff. I am very much thankful for this site.
Zonnepanelen prijs
This is a fabulous post I seen because of offer it. It is really what I expected to see trust in future you will continue in sharing such a mind boggling post
Zonnepanelen installateurs
I have to search sites with relevant information on given topic and provide them to teacher our opinion and the article.
Lucht/water warmtepompen
I feel very grateful that I read this. It is very helpful and very informative and I really learned a lot from it.
Zonnepanelen installateurs Antwerpen
Easily, the article is actually the best topic on this registry related issue. I fit in with your conclusions and will eagerly look forward to your next updates.
Zonnepanelen installateurs Limburg
I am a new user of this site so here i saw multiple articles and posts posted by this site,I curious more interest in some of them hope you will give more information on this topics in your next articles.
Thuisbatterij
2023年3月09日 18:20
You completed certain reliable points there. I did a search on the subject and found nearly all persons will agree with your blog.
Zonnepanelen installateur Vlaams-Brabant
This is my first time i visit here. I found so many entertaining stuff in your blog, especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the leisure here! Keep up the good work. I have been meaning to write something like this on my website and you have given me an idea.
Installateur zonnepanelen
This is my first time i visit here and I found so many interesting stuff in your blog especially it's discussion, thank you.
Warmtepomp installatie
I am looking for and I love to post a comment that "The content of your post is awesome" Great work!
Thuisbatterij zonnepanelen
I just got to this amazing site not long ago. I was actually captured with the piece of resources you have got here. Big thumbs up for making such wonderful blog page!
Zonnepaneel installateur Antwerpen
2023年3月09日 18:25
You completed certain reliable points there. I did a search on the subject and found nearly all persons will agree with your blog.
Zonnepanelen installateur Vlaams-Brabant
This is my first time i visit here. I found so many entertaining stuff in your blog, especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the leisure here! Keep up the good work. I have been meaning to write something like this on my website and you have given me an idea.
Installateur zonnepanelen
This is my first time i visit here and I found so many interesting stuff in your blog especially it's discussion, thank you.
Warmtepomp installatie
I am looking for and I love to post a comment that "The content of your post is awesome" Great work!
Thuisbatterij zonnepanelen
I just got to this amazing site not long ago. I was actually captured with the piece of resources you have got here. Big thumbs up for making such wonderful blog page!
Zonnepaneel installateur Antwerpen
2023年3月14日 19:41 I am always searching online for articles that can help me. There is obviously a lot to know about this. I think you made some good points in Features also. Keep working, great job Huawei thuisbatterij kopen You actually make it look so easy with your performance but I find this matter to be actually something which I think I would never comprehend. It seems too complicated and extremely broad for me. I'm looking forward for your next post, I’ll try to get the hang of it! Zonnepanelen installateur Leuven Awesome blog. I enjoyed reading your articles. This is truly a great read for me. I have bookmarked it and I am looking forward to reading new articles. Keep up the good work! Zonnepanelen installateur Leuven Just saying thanks will not just be sufficient, for the fantasti c lucidity in your writing. I will instantly grab your rss feed to stay informed of any updates. Zonnepanelen Vlaams-Brabant Its as if you had a great grasp on the subject matter, but you forgot to include your readers. Perhaps you should think about this from more than one angle. Zero Power I am always searching online for articles that can help me. There is obviously a lot to know about this. I think you made some good points in Features also. Keep working, great job Zonnepanelen installateurs Leuven I am a new user of this site so here i saw multiple articles and posts posted by this site,I curious more interest in some of them hope you will give more information on this topics in your next articles. Huawei thuisbatterij With so many books and articles coming up to give gateway to make-money-online field and confusing reader even more on the actual way of earning money, Laser ontharen I must admit that your post is really interesting. I have spent a lot of my spare time reading your content. Thank you a lot! Zonnepaneel installateur Leuven
2023年3月19日 17:06
I feel very grateful that I read this. It is very helpful and very informative and I really learned a lot from it.
Zwembadbouwer Antwerpen
A good blog always comes-up with new and exciting information and while reading I have feel that this blog is really have all those quality that qualify a blog to be a one.
Monoblock zwembad
I am a new user of this site so here i saw multiple articles and posts posted by this site,I curious more interest in some of them hope you will give more information on this topics in your next articles.
Zwembad in de tuin
I found Hubwit as a transparent s ite, a social hub which is a conglomerate of Buyers and Sellers who are ready to offer online digital consultancy at decent cost.
Zwembad aanleg
2023年4月03日 22:59
If it's not too much trouble share more like that.
2023年5月06日 21:27
If it's not too much trouble share more like that.
2023年6月23日 19:02
I Love your articles guys keep it up.
2023年7月10日 00:05
This blog is simply remarkable. The data right here will in reality be of some help to me. thank you!.
2023年7月19日 03:29
You delivered such an impressive piece to read, giving every subject enlightenment for us to gain information. Thanks for sharing such information with us due to which my several concepts have been cleared. new zealand visa for australian citizens
2023年9月19日 20:51
I believe that a simple and unassuming manner of life is best for everyone, best both for the body and the mind. แทงบอลออนไลน์
2023年9月22日 23:24
A debt of gratitude is in order for your knowledge for your fabulous posting. I'm happy I have set aside an ideal opportunity to see this.
2023年9月23日 16:51
I saw your post awhile back and saved it to my computer. Only recently have I got a chance to checking it and have to tell you nice work. เว็บบอลไม่ผ่านเอเย่นต์
2023年12月09日 23:31
Free chatting websites provide an invaluable service for people around the world to connect, communicate, and interact with each other in real-time without the barrier of cost. They are particularly beneficial for individuals who may be seeking companionship, looking to make new friends, or need a platform to exchange ideas with others from diverse backgrounds. These sites often offer a range of features such as text chat, video calls, and group discussions, which can accommodate various user preferences.